
ユーザーの声に振り回されないデザインの改善プロセス
dely Advent Calendar 2018の9日目の投稿は、最近入社したプロダクトデザイナーのkassyが担当します。昨日は「jQueryへの依存を外す方法」という内容でフロントエンドエンジニアの @all__user が記事を書いてくれました。デザイナーが読んでも面白い内容なので、ぜひどうぞ。
いまはWeb版クラシルのUIやUX周りのカイゼン作業を行っているのですが、その際にネット上の声を参考にすることもよくあります。今日は普段どのようにユーザーの声を改善に生かしているのか、そのプロセスについて紹介したいと思います。
めちゃくちゃ振り回されてた時代
むかし、駆け出しの頃に制作会社で働いていたときの話です。その頃はユーザー(この時はクライアントと代理店ですが)に振り回されっぱなしでした。
代理店「先方からここに機能を追加してほしいと戻しがありました。修正したデザイン、明日の朝イチまでに対応できます?」
↓
自分「(いやーここに入れたらデザイン崩れるだろ・・)了解しました!」
〜〜〜
代理店「こういう文言も追加で入れてください!なる早で対応お願いします」
↓
自分「(おいおいまたかよ・・)了解しました!!」
〜〜〜
代理店「やっぱり最初の案でいくことになりました!なる早でデータを(以下略)」
こんな残念なことをやっていた時期もありました。脊髄反射のようにユーザーの声を聞いているとすぐに方向性がぶれてきますよね。その結果、作ったものの成果が出なかったり、後から削除することになったり、1年後に「やっぱりいらなかったですね」と言われたりしたこともありました。
このような状況を防ぐにはどうすればよいのでしょうか?
ユーザーの声には願望と事実が混じっている
たとえばこんな声があったとします。
TOPページから探したい商品にたどり着けない。検索機能をつけてほしい。
この声には2つの要素が混じっています。実際に起った事実とユーザーが単にそう思っただけの願望の部分です。
事実 → TOPページから商品にたどり着けない
願望 → 検索機能をつけてほしい
この願望の部分を一旦保留にするのがコツです。
なぜなら
人は自分の本当に欲しいものを言語化できない
からです。例えばマクドナルドの有名な話で、アンケートなどを取るとヘルシーなサラダが欲しいという声が多かったけれど、実際に商品化するとそれらは全然売れず、むしろ肉々しいメガマックのほうがよく売れたという事例があります。
SNSはユーザーの本音が出やすいなんて意見もありますが、フォロワーからこういう風に見られたいという意識が働いて、本当は思ってないことを発言してしまう可能性もあります(ポジショントークってやつですね)。
なので願望は一旦無視します。
事実を深掘りする
そして事実だけを抽出し、深掘りしていきます。そのためのフレームワークは「なぜなぜ分析」が有名ですが、個人的にはフィッシュボーン・ダイアグラムがおすすめです。
なぜなぜ分析のデメリット
・原因は必ずしも一つではない
・前提が間違っていたら無駄な深掘りになってしまう
↑ただし因果関係がはっきりしているものには有効
フィッシュボーン・ダイアグラムはもともと製造業の品質管理の分野で使われていた手法なのですが、俯瞰して原因を洗い出すことができるのでとても便利です。簡単にやり方を解説します。
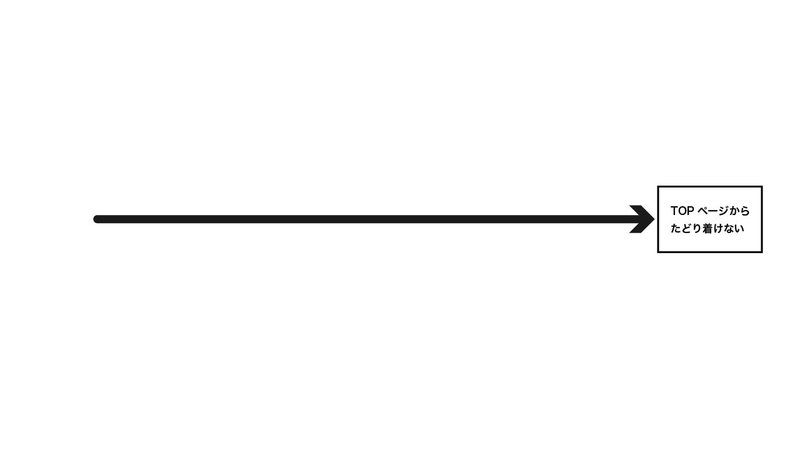
まず抽出した事実を右端に置き、そこに向かって左から矢印を引きます。

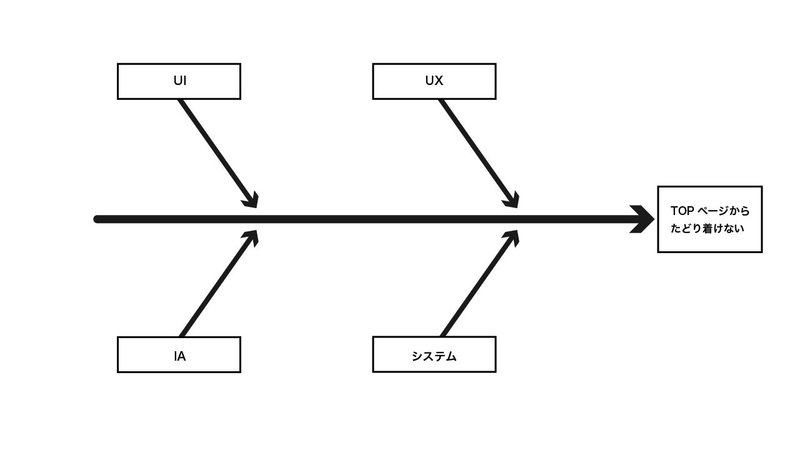
次に思い当たる原因を書いていきます。製造業では4M(人、機械、材料、方法)という軸で分析しているそうですが、自分の場合はこれをUX、システム、IA、UIという軸にアレンジして使っています。

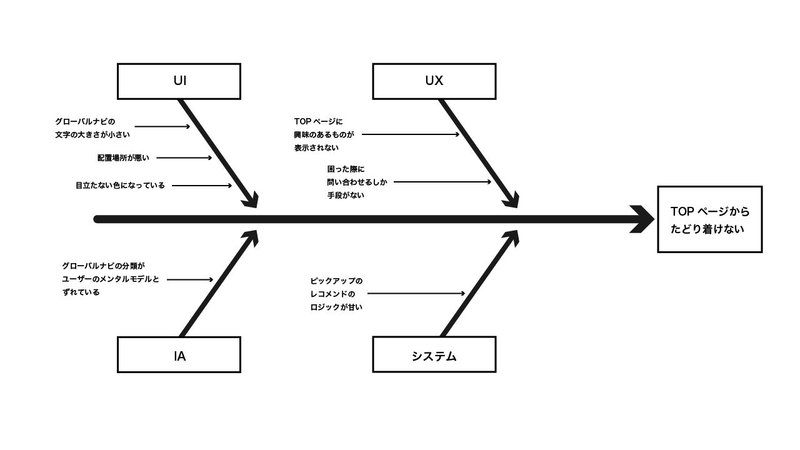
そこの下にそれぞれの考えられる原因を上げていきます。

これを繰り返していくと原因と思われる要素がいろいろ出てくるので、見えてきた課題を費用対効果などと照らし合わせつつ、どのように解決していくか検討します。
以上がユーザーの声を改善に組み込んでいく際の主要プロセスとなります。
願望には別途アプローチする
いままで事実にだけフォーカスしてきましたが、これは願望の部分には触れなくてよいということではありません。
人間は記憶を簡単に捏造したり、場の状況で意見を変えたり、違うと思ってもはっきり違うと言えなかったりします。認知バイアスを防ぎつつユーザーが自分でも認識できない願望を発見するためには、無意識の部分にアプローチする様々な手法(例えば文化人類学や心理学的な手法)を使って調査することが必要となってきます。
その辺りをどのようにリサーチしているのかについては、また別の機会にご紹介したいと思います。
明日はデザインエンジニアのJohn(@johnny__kei)が「AppleのUI実装をさぐる」について投稿します。 こちらもぜひお楽しみに!
dely Advent Calendar 2018
Qiita: https://qiita.com/advent-calendar/2018/dely
Adventar: https://adventar.org/calendars/3535
この記事が気に入ったらサポートをしてみませんか?
