
Materail Design輪読#3 標高
標高
UI/UXデザイナーになるために必須となるMaterailDesignの概要を理解するために数項目ずつ学んだことを記録していくシリーズ#3
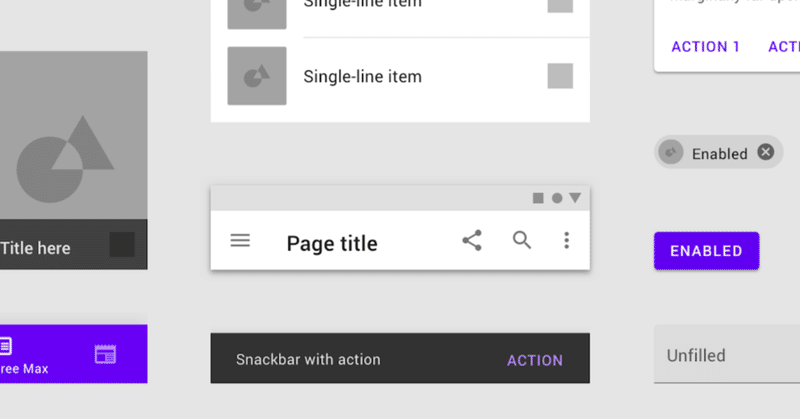
標高システム

2.アプリバー:4dp
3.カード:1dpから8dp
4. FAB:6dp
5ボタン:2dpから8dp
6.ダイアログ:24dp
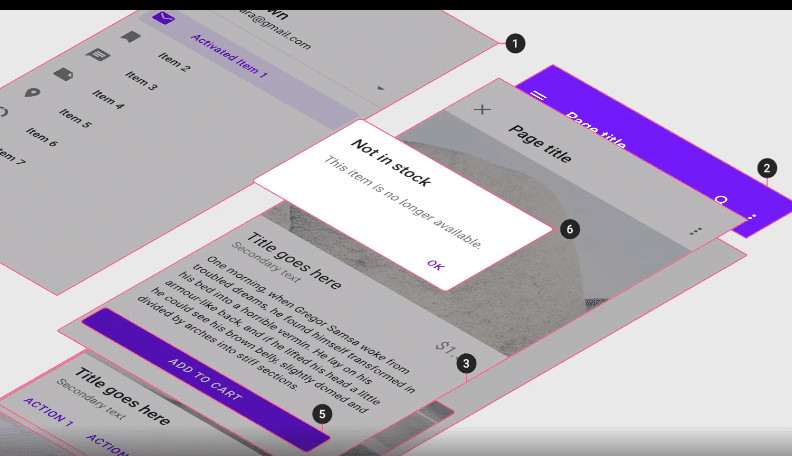
アプリバーの後ろでコンテンツをスクロールするなど、サーフェスを他のサーフェスの前後に移動できるようにします
フローティングアクションボタンの影がカードコレクションから分離していることを示す方法など、空間的な関係を反映します
他のサーフェスの前に一時的に表示されるダイアログなど、最も高い標高に注意を向けます
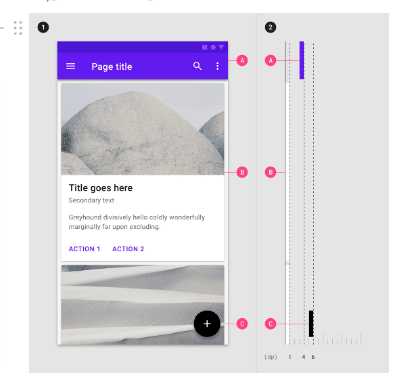
開始標高値
コンポーネントがインタラクティブであるかを示すために、影などの視覚的な手がかりを提供するように設計されている。
対照的に、コンポーネントがインタラクティブである場合、ホバー状態などの他のキューが通信するために、デスクトップでの静止高度は浅くなる。

標高の変更
入力、システムイベントに応じて標高を変更できる。
静止していないときにコンポーネントが移動するデフォルトの標高
※入力が完了するかキャンセルされると、コンポーネントはすぐに静止高度に戻る。
この記事が気に入ったらサポートをしてみませんか?
