
基本要素はデザイナー問わずあらゆる場面において基本である
『ノンデザイナーズ・デザインブック』は、デザインの原理・原則が学べる本となっています。
特に本書にあるデザインの4大原則【近接・整列・反復・コントラスト】です。
・「デザイン基本について学びたい」
・「良いデザインと悪いデザインの違いを知りたい」
という方にオススメです。
4つの基本原則
近接
・関係があることを意味する
どこから読み始めるかが明確になる
⇨自動的に『空白(文字の周囲の空間)』も、より組織化される
・行き場のない空白
要素を視覚的に切り離す方向に作用
異なる性質の要素間に、関連を作らないこと。
関連しない項目は、離して配置すること
→マテリアルデザインの視覚的なグループ化が重要
整列
ページ上の全てのものを意識的に配置しなければならないこと
⇨ページ上の全ての項目が、何か他のものと視覚的に関連していなければならない
整列の原則を用いていれば近接の原則を用い、要素と要素の関係を示すためにそれらを引き離してもどちらも同じものの一部であることがわかる。

揃えていることを見せるためにデザインの中に線を入れることなく
揃っているように見せることができる。
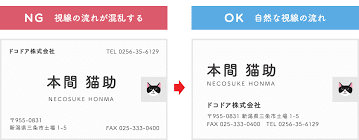
整列していないと視点の誘導ができず、ユーザー側が混乱してしまう。
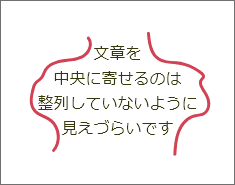
中央揃えの使い方
中央揃えは、少し弱く見えることがある(失敗の危険は少ない)
⇨右揃えか、左揃えにすればテキストを結びつける透明な線が、力強くなる
明確に意図的な場合に最大の効果を発揮する
中央揃えがあることにより、組織的で一体感のある表現を維持しながら他の要素で遊ぶことが可能

整列のポイントは「見えない線」でつなげること。
要素を整列させる事でデザインに統一感が生まれ、「近接」と同様に視覚的に理解しやすい組織化されたデザインになる。
いくつかの項目をページ上に配置する際
どの項目も他の項目と視覚的に整列するように気をつける
イラストが端から少しはみ出したり、見出しと本文が揃っていなかったり、罫線がどこにも揃っていなかったり、中央揃えと左揃えのテキストが混在したりしないように
整列の使い方
強い線を見つけてそれを使う
整列が強力 なら意識的に崩すことができる(崩すなら大胆に)
まとめ
ページ上の全ての要素が他の要素と視覚的繋がりを持つように気をつける
整列の基本的な目的は、ページの一体化と組織化
意識的に要素を配置
同じページで2種類以上の文字揃えを用いない
反復
デザイン上の何かの特徴を作品全体を通して繰り返す(一貫性)
既存の要素を反復的なグラフィック・シンボルに利用
⇨もっと強くダイナミックにする
視覚的に面白くなる
視覚的な組織構造と一貫性が、より明白になる
情報の組織化
読み進むのを導く、デザインの離れた部分の統一を助ける
意味のない反復要素
意図的なことがはっきりわかるように
反復要素が全く同じでなくてもものの間に共通性があるように見せてくれる
まとめ
デザイン全体を通して視覚的要素を反復すると、孤立している部分が結びつき作品が一体化される
特に複数文書では欠かせない存在になる。
反復=一貫性
目的
一体化
視覚的面白さを加える
コントラスト
異なる要素の間に組織的な階層構造を作り出すための最も効果的な手段
原則
読者の目を引き込みために、要素にコントラストをつける(一目で内容を把握できる)
⇨2の項目が正確に同じでないのなら、本当に異ならせる
※本当に異なっていない場合には「コントラスト」ではなく、「衝突」が発生する
情報を組織化し、階層構造を明らかにし、ページ上の道案内となり焦点を作り出す
コントラストをつける簡単な方法 「書体を使う」
カラーを使ったデザイン
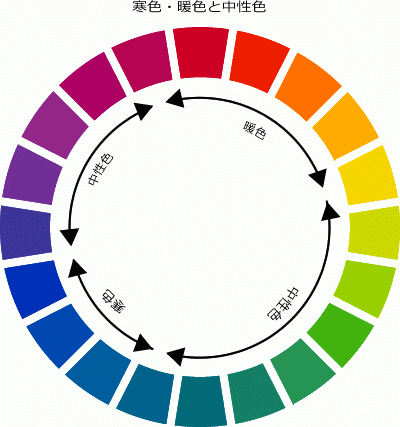
カラーホイール
原色(黄・赤・青)は合成して作ることができない色を配置
2色を等量ずつ混ぜ合わせ2次色を配置
三次色を作成
黄と青⇨緑 青と赤⇨紫 赤と黄⇨オレンジ。。。
3-1. カラーホイール(色相環) | はじめてのデザイン 〜デザインの基本・考え方〜
補色
カラーホイールの真向かいにある色同士に関係
メインカラー、アクセントに用い最大の効果を発揮
トライアド
等しい距離にある3つの色の組み合わせ
スプリット・コンプリメント・トライアド 1色と真向かいの補色を見つけ、補色の両隣を使用 類時色 ホイールの隣り合う色で構成。2色から3色を組み合わせても、共通する色を基調に持っているため、調和の取れた組み合わせができる
インテリアコーディネーターのための配色入門講座
暖色対寒色
暖色は背景に出る
寒色は背景に引っ込む
暖色と寒色を組み合わせるときは、暖色を少なめにする

タイポグラフィの基本
句読点の後はスペース1個
クオーテーションマーク
コンマとピリオドは、クオーテーションマークの常に内側
コロンとセミコロンは外側
協調関係
スタイルやサイズや太さなどのバリエーションがあまり多くない
⇨ページの調和を保ちやすい
衝突関係
似ている書体を組み合わせた場合に生じる
⇨類似性は混乱を招く存在。視覚的に惹きつける力が同じでもなく、違っているわけでもないため
コントラスト関係
互いにはっきりと異なる書体や要素を組み合わせた場合に生じる
⇨注意を惹きつけるような視覚的に魅力的でエキサイティングなデザインには、多くのコントラストが組み込まれていて、それが強調されている
コントラストをつける
サイズ
太さ
構造
フォーム
方向
色
今回はデザイナーでなくても考え方として重要になってくる学びを得ることができる本であることがわかりました。
パワーポイントでの資料作りなど活用できる分野が広くあり、デザイナーと目指していないビズネスマンも是非読んで欲しい本の1冊です。
この記事が気に入ったらサポートをしてみませんか?
