
『Day11』 #記録メモ
実施日:Day11:2019.08.25
◆Day11の内容
ドットインストール『Bootstrap 4入門』講座の第9回目まで
※Bootstrap 4入門の途中から有料コース
◆DAY11をやってみての感想
そもそもBootstrapとは・・・
スマートフォンなどのモバイル端末にも対応し、レスポンシブデザインを採用した HTML, CSS, JavaScript フレームワーク。
▷スタイルシートをわざわざ用意する必要はなく、HTML上にBootstrap であらかじめ用意されたスタイルを貼り付けることで、指定が可能になる◎
あらかじめ用意されたスタイルは下記の公式サイトに記載されている↓
今回学習した講座の第9回目の中で個人的に一番便利!と思ったのが、ボタン作成。この一行でボタンが完成するの?と驚きでしかなかった。
Bootstrap 独自の書き方があるが、全部覚えるというよりかは使用して慣れていく方が良さそう。
◆学習で得た内容
①テキストスタイル・背景・文字色の指定
②paddingとmarginの指定
③ボタン作成
④グリッドレイアウト
①テキストスタイル・背景・文字色の指定
・<div>Box</div>を中央揃えに指定したい場合
→今まではHTMLとCSSに以下のように記載していた
<--HTML上-->
<div class="box>Box</div>
<--CSS上-->
.Box{
text-align:center;
}しかし、スタイルシートをわざわざ用意する必要はなく、HTML上で以下のように記載するだけで、中央揃えを指定できる
<div class="text-center">Box</div>・背景を青にしたい場合
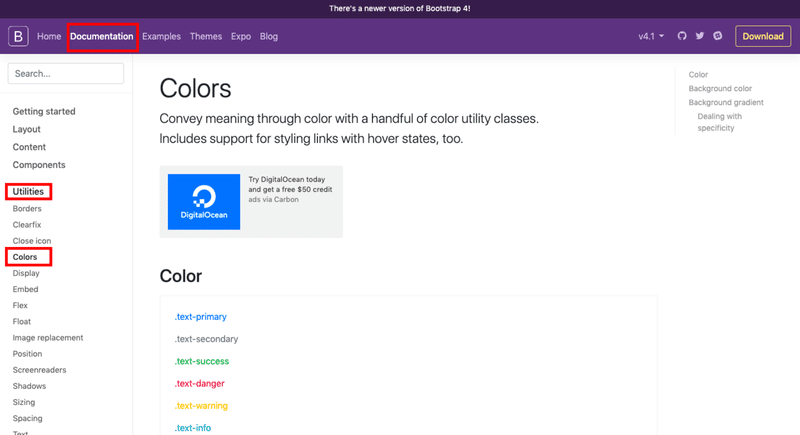
<div class="text-center bg-primary" >Box</div>▷公式サイトの Documentation の Utilities の Colors を見ると、文字色を変更できるスタイルが用意されている

▷色に関するキーワードはテキストや背景色だけでなく、ボタンやアラートにも使われる
・文字の太さを変更したい場合
<--文字の太さをboldにする-->
<div class="font-weight-bold">Box</div>
<--元々太字だったテキストをnormalに指定する-->
f<div class="ont-weight-normal">Box</div>
②paddingとmarginの指定
【p or m】【location】-【size】
→pardding または margin、どの位置につけたいか、-を書いてどのサイズで付けたいかを書く
▷【location】に用意されているキーワード
・何も付けないと全方向
・上下左右に付けるなら top の t
・bottom の b
・left の l
・right の r
▷左右に一度に付けたいなら x 方向なので x 、
上下に付けたいなら y 方向なので y を使う
▷【size】に用意されているキーワード
- 1 :0.25rem
- 2 :0.5rem
- 3 :1rem
- 4 :1.5rem
- 5 :3rem
- auto <--marginに限る-->
<--paddingのtopに3(=1rem)指定したい-->
pt-3
<--margin: 0 auto;を指定したい-->
my-0 mx-auto
※メニュー欄Utilities の中のSpacing に、より詳しい説明あり
③ボタン作成
ボタンも簡単に作ることができる!
<button class="ボタンのカラー指定 ボタンの大きさ指定">表示する文字</boutton>のように書く
<button class="btn-info btn-sm">OK</button>
<button class="btn-danger btn-lg">OK</button>▷他にも様々な指定ができる
→詳しくはDocumentationのcomponentsメニューをクリック後、Buttonsの内容に記載あり
④グリッドレイアウト
グリッドレイアウトとは、
画面を12分割した数字を入れるだけで、
簡単に画面の幅を指定することができる仕組み
<--全体をある程度の幅を持たせて中央揃えにしてくれる、 container というクラスの中に書いていく-->
<--margin-bottomに3(=1rem)指定-->
<div class="container">
<--画面を8:2:2の割合で指定-->
<div class="row mb-3">
<div class="col-8 bg-primary">1</div>
<div class="col-2 bg-warning">2</div>
<div class="col-2 bg-info">3</div>
</div>
<--画面を1:2の割合で指定 12分割に満たない指定表記例-->
<div class="row mb-3">
<div class="col-8 bg-primary">1</div>
<div class="col-1 bg-secondary">2</div>
</div>
<--画面を4:6:6の割合で指定 12分割を超える指定表記例-->
<div class="row mb-3">
<div class="col-4 bg-danger">1</div>
<div class="col-6 bg-warning">2</div>
<div class="col-6 bg-dark">3</div>
</div>
</div>◆Documentation にある便利なスタイル紹介
(ドットインストール内で紹介されていたメニュー)
▷Layout メニュー:レイアウトに関するスタイルが定義されている
▷Content メニュー:文字や画像やテーブルに関するスタイルが定義されている
▷Components メニューアラートやボタンなど便利な UI 部品などが定義されている:
▷Utilities メニュー:Border や色や Spacing など一般的なスタイルが定義されている
読んでくだりありがとうございます。 頂いたサポートはスキルアップのために大切に使わせていただきます!
