
バナートレース3~4 #週末バナトレ
◆10%OFF COUPONバナー #03

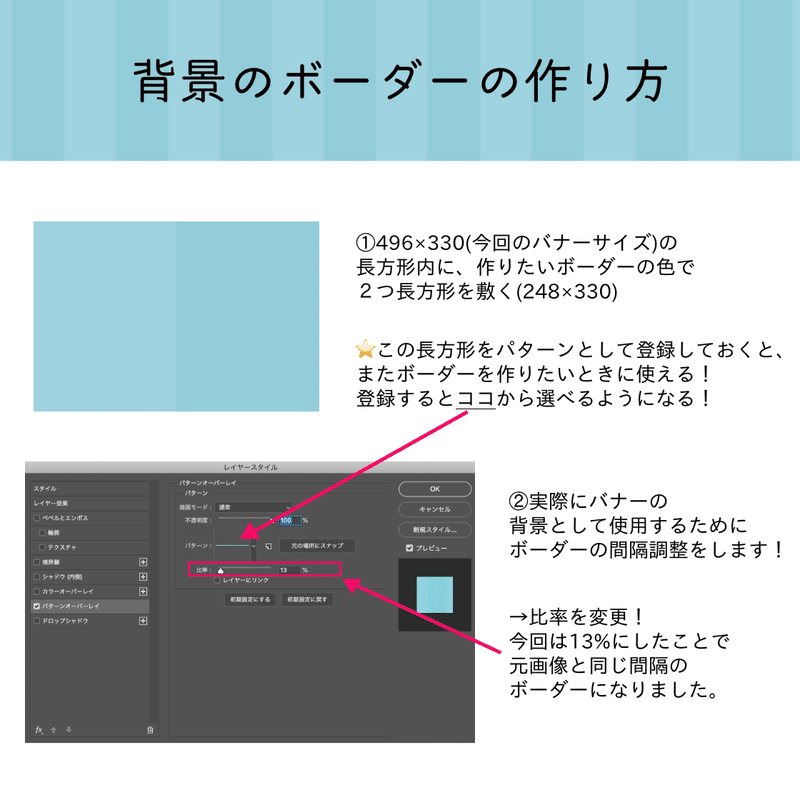
▶︎背景のボーダーの作成方法

参考にしたサイトも貼っておきます。
▶︎10%OFF部分の重ね方
①元のレイヤーを一個完成させたら、optionキーを押しながら画像を動かす
→色やフォント、カーニング等そっくりそのままコピーができます!
②コピーした画像の色を別色に指定して、元レイヤーの後ろに設定
③見本画像を参考にどの位置に設定されているか測って、配置する!
<感想>
・フォントを似たものにするために、いろんなフォントを使ってしまった
・背景ボーダーにすることで他とのバナーの違いがはっきりと出ると感じた
・情報記載の幅を揃えることで、まとまりが出て、見やすいバナーに◎
・目立たせたい部分は、文字を2重にして立体感を出すことで目がいく
・日付内の:は大きさと高さの調整が必要
・日にちと曜日、時間は日にち部分をサイズ大きめにする
・情報の最後の部分(クーポンコード部分)を長方形で囲むことで締まる?
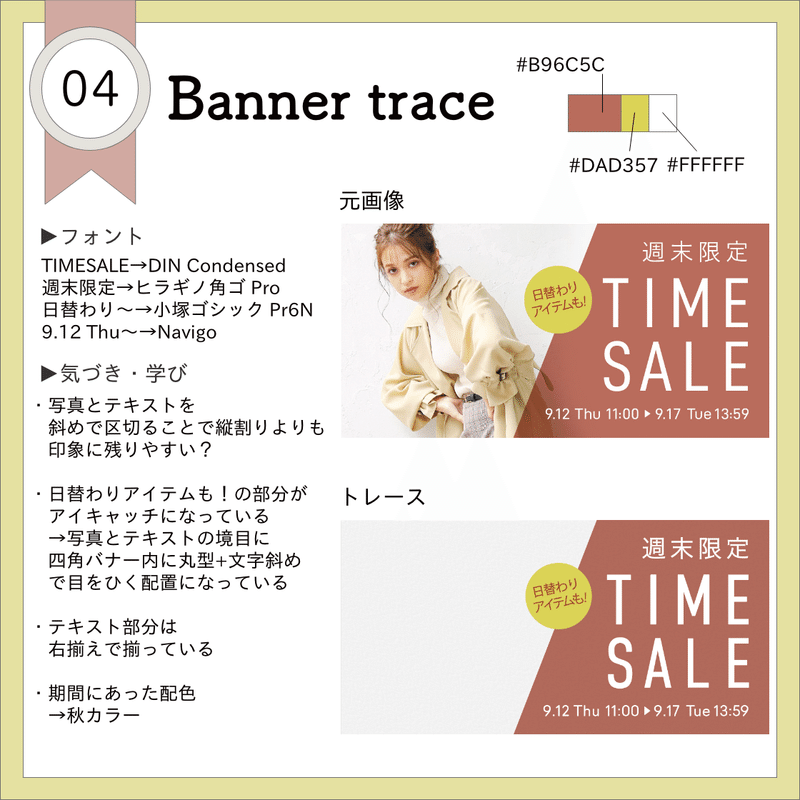
◆TIMESALEバナー #04
→斜め割のデザインにすることで、印象強くできる!

▶︎テキスト部分の背景透過
レイヤー効果→描画モードを「乗算」に設定しました
▶︎コンクリートのような凸凹のある背景の作成方法
⇒今回写真を入れなかったので、背景だけ似たものしてみました
<感想>
・THE 秋カラー!期間とイメージがリンクしている!
・アイキャッチ部分の配置や色の使い方がバナーの印象を強くさせている
・右揃えにすることでフォントやサイズが違くてもまとまる⇒見やすいバナーになる
・テキスト部分の背景色を透過させることで、写真を大きく見せることができる
・「日替わりアイテムも!」の「!」が他テキストと角度が違った!
⇒「!」だけ別レイヤーにして配置してしまったが、1文字だけイタリックにすればよかったのかも・・と思った
◎今回のトレースは全てPhotoshopです
◎フォントや学びをまとめた画像はXdで作成しています
読んでくだりありがとうございます。 頂いたサポートはスキルアップのために大切に使わせていただきます!
