
第三回WordPress講座 ~ 初期設定編 ~
前回は、レンタルサーバーの設定とWordPress環境を構築する流れをまとめた。
今回はWordPress環境の初期設定についてまとめていく。
WordPressはマウスを使って様々な設定を簡単に変更することができる。
各種の必要な設定について、順を追いながら説明していこう。
1, セキュリティ環境の強化
まず最初にやることはセキュリティの強化だ。
他のレンタルサーバーも同様だが、初期設定として使われるURLはセキュリティが甘く、ブルートフォース攻撃などのサイバー攻撃を受けやすい。
※参考:ブルートフォース攻撃
そのため、WordPress環境を構築したら、最初にセキュリティ強化の設定を入れよう!!
以下ではセキュリティ強化の手順を解説する。
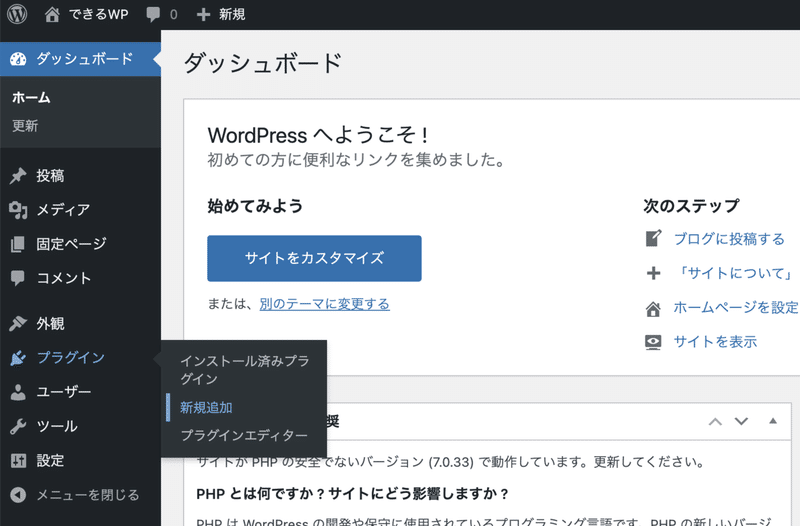
手順①:WordPress管理画面の横タブにある「プラグイン⇨新規追加」をクリック

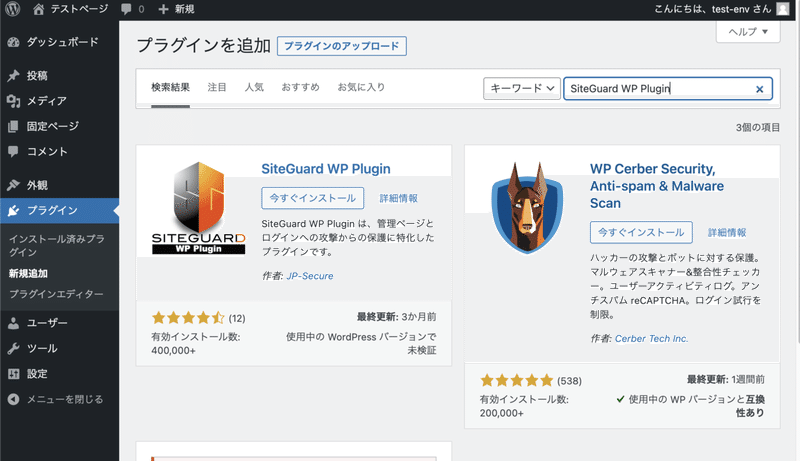
手順②:「プラグインを追加」画面に遷移したら、キーワードに"SiteGuard WP Plugin"と入力する
手順③:表示された「SiteGuard WP Plugin」の枠内にある「今すぐインストール」をクリック
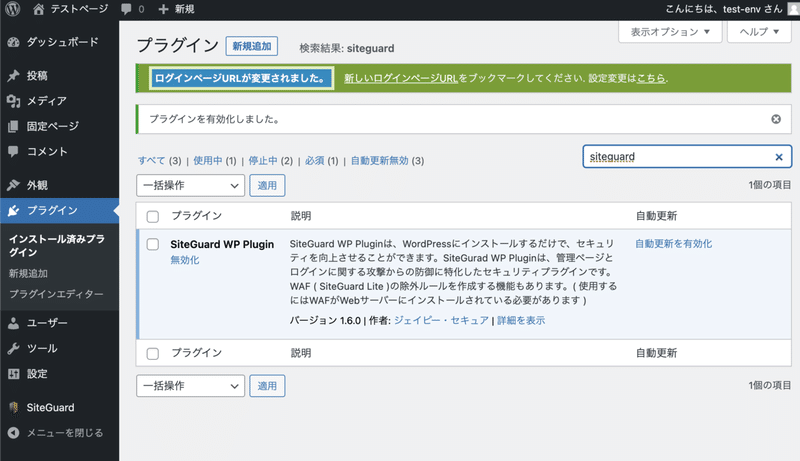
手順④:インストール完了すると「有効化」ボタンが現れるので、「有効化」もクリック

手順⑤:有効化が完了すると「ログインページURLが変更されました。」といったメッセージが表示される
手順⑥:メッセージ内にある「新しいログインページURL」をクリック

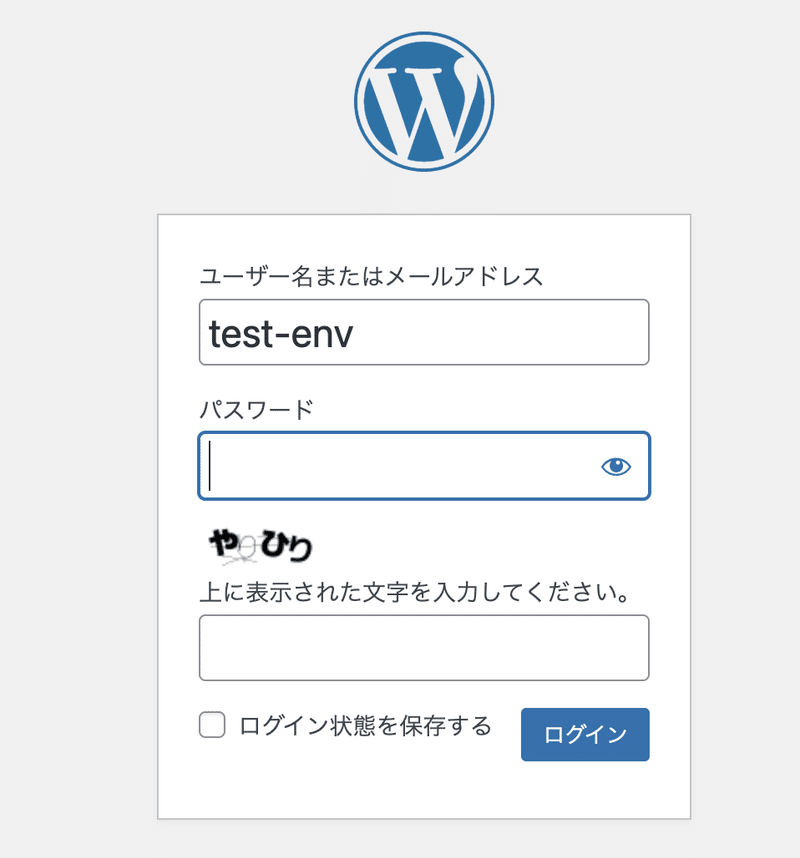
手順⑦:新しいWordPressのログイン画面に遷移する
手順⑧:新しいWordPressログイン画面のURLをブックマークする
(SiteGuardをインストールする前のログインURLとは変わってしまうため)
手順⑨:ユーザー名、パスワード、文字認証を入力しサイドログイン

この手順を経て、再度WordPressログイン画面に遷移できればセキュリティ強化が完了する。
繰り返しにはなるが、SiteGuardインストール後のWordPressログイン画面のURLは必ずブックマークすること。
再度ログインできなくなっちゃうので...笑
2, テーマのインストール
セキュリティ強化が終わったら、次は実際のページ編集に移っていこう。
WordPressはインストール時にサンプルページが作られている。
まずは、そのサンプルページを確認してみよう。
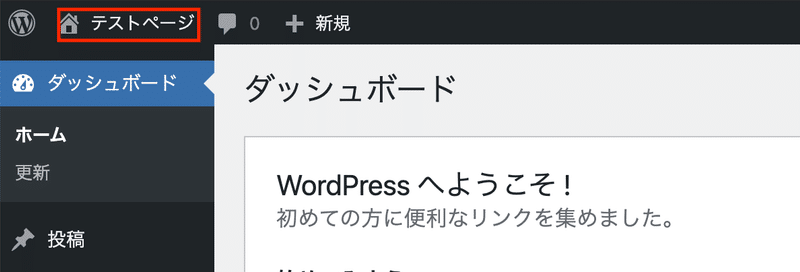
WordPress管理画面の左上にある、ブログタイトル(赤枠で囲んだ部分)をクリックしよう。

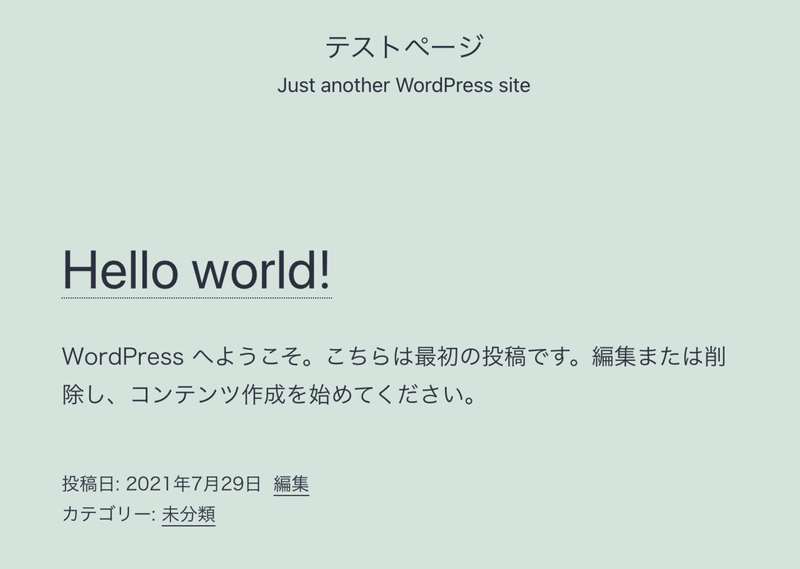
すると、以下のような画面が表示される。
この画面はインターネットのユーザーが閲覧できる画面だ。
。。。。なんの面白みもない簡素なサイトだね笑
なので、まずはこのサイトのレイアウトを変更してサイトの雛形を作っていこう。

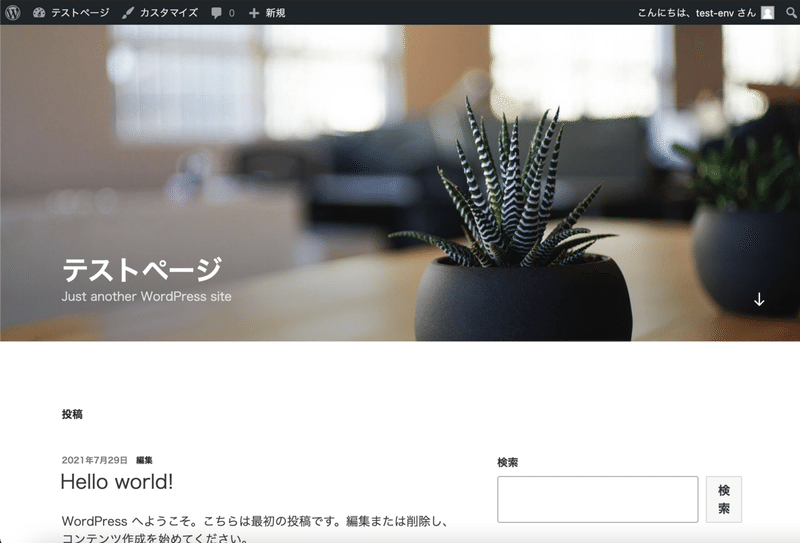
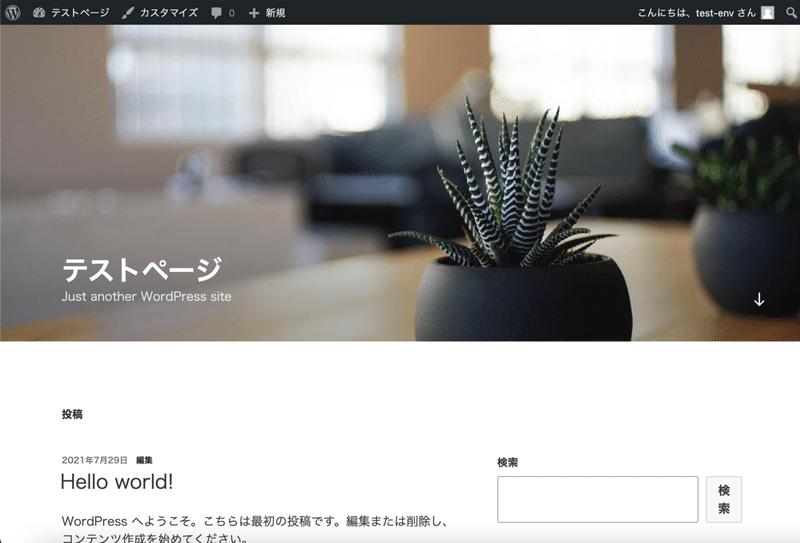
今回の完成イメージは以下となる。
最初のページよりは見やすいページとなる。
ここでは、ここまでを目標として手順をまとめていく。

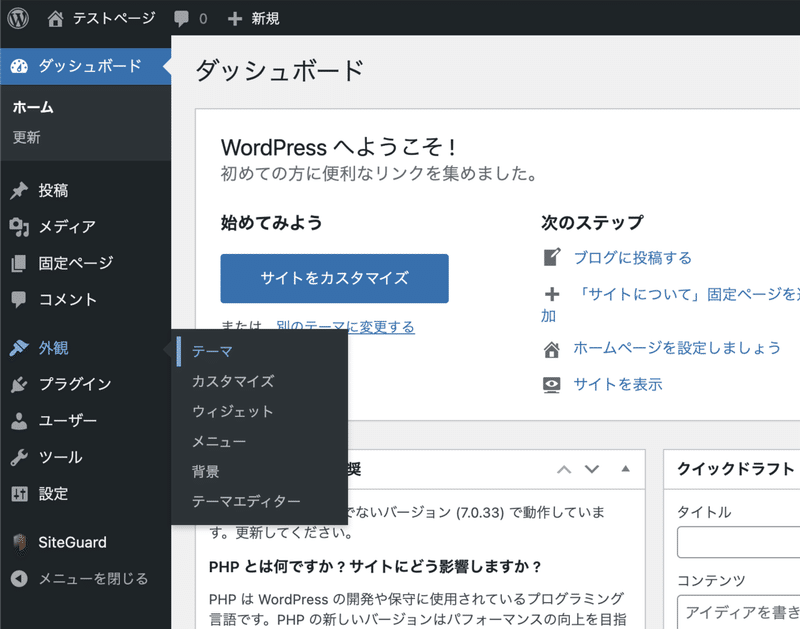
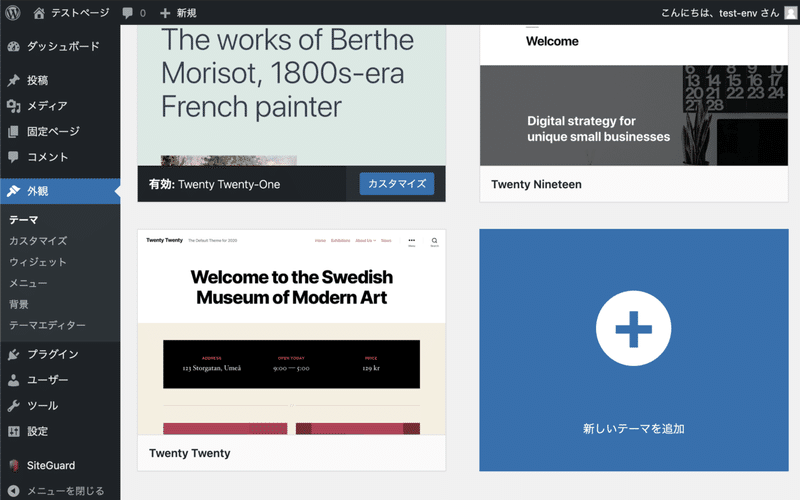
手順①:WordPress管理画面の横タブにある「外観⇨テーマ」をクリック

手順②:テーマ画面に遷移したら、画面内にある「新しいテーマを追加」をクリック

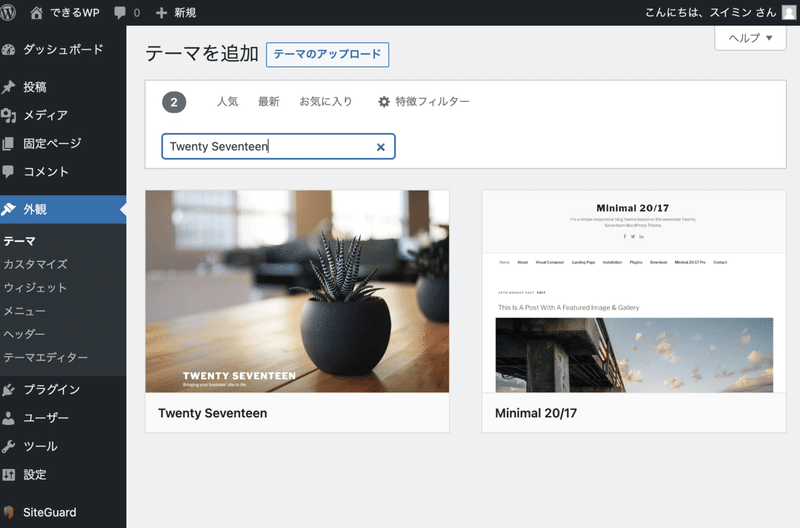
手順③:テーマを追加ページに遷移したら、検索欄に「Twenty Seventeen」と入力
手順④:表示された「Twenty Seventeen」の枠内にある「インストール」をクリック
手順⑤:インストール完了すると「有効化」ボタンが現れるので、「有効化」もクリック

手順⑥:有効化が完了後、サイト画面を確認すると、レイアウトが変更される

以上、サイトのレイアウト変更だ。
セキュリティ強化とサイトレイアウトの変更の手順についてまとめた。
次回は投稿の方法と文章の書き方についてまとめていきたい。
この記事が気に入ったらサポートをしてみませんか?
