
【学習におすすめの情報】2024年のWebデザイントレンド予測まとめ
こんにちは。デジタルハリウッド動画教材開発の人です。
クリスマスも終わり年末が来ました。この1年皆様いかがでしたでしょうか?私はやり残したことがいくつかあり、来年こそは!と思っておりますが
昨年末も同じように思って、結局1年があっという間に過ぎました💦
計画チェックリストを作って来年は望みたいと思います。
さて、年末になってきましたので、そろそろ来年のインプットを!
今回はWebデザイン2024年のトレンドを海外の色々なサイトの予測からまとめてみます。
2023年のWebデザイントレンドのおさらい
まずは今年2023年のデザイントレンドを振返ってみたいと思います。
①ミニマリズム
限定された色彩と最小限のデザイン要素で構成されたシンプルで洗練されたWebデザインが流行りました。

②マイクロインタラクション
ユーザー体験を向上させるために、より細かいインタラクティブな要素が取り入れられました。

③モバイルフレンドリーデザイン:
スマートフォンの使用増加に伴い、モバイル最適化が重要視されました。
PC向けサイトもスマホサイトと同じようなデザインを取り入れているものも
増えました。

④AR/VR 3D表現
VRを用いたものや3Dぽい演出。ヘッドマウントディスプレイなどは使わず、Webサイト上で完結できるものがほとんどでしたが、VR的な表現は注目されました。

他にも手書きやアナログっぽい質感のデザインや、2分割デザインなどもありましたが、ここ数年トレンドに入るような定番デザインなのであまり目新しさはなかった印象ですね。
2024年のWebデザイントレンド予測
来年のデザイントレンドについて、国内外様々な予測の記事がありました。
幾つか共通しているものをまとめてみました。
①生成AIの活用
かつてデザイン業界では、AIを活用することにはネガティブなスタンスが
多く見られましたが、今年あたりからはそうもいっていられません。
デザインパターンを考えたり、色の組み合わせ、ターゲットにあったデザインを設計するのに多くのインスピレーションを与えてくれる生成AIを活用することは本格的になりそうです。
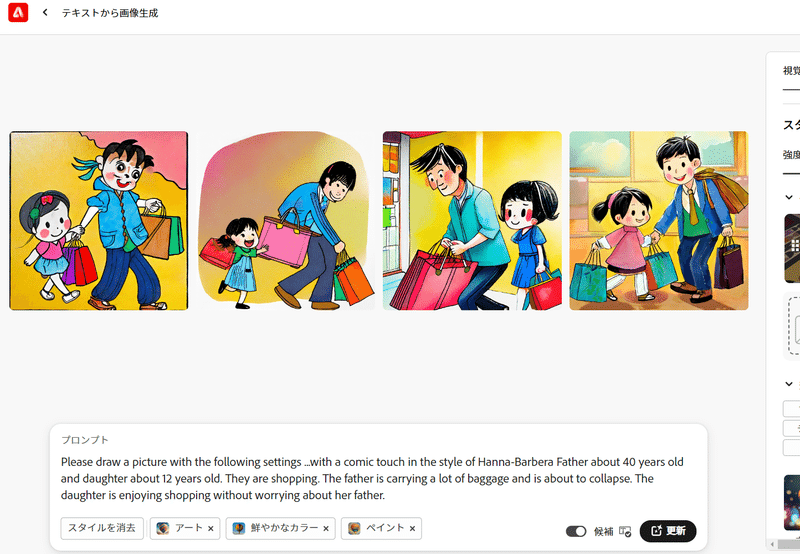
またAdobeFireflyなどの画像生成AIで画像素材も気軽に作成できるため、
デザインイメージをまとめたり、実際にWebサイトで使用する素材を作成したりと、より生成AIが身近になってくる予測です。それにより、生成AI画像っぽい質感のサイトも増えるかも?
AIチャットボットなど、生成AI連動サービスの組み込みを行うWebサイトも増える予測が。などなど、生成AIは話題に事欠きません。

②手書き風アニメーション
気軽に2Dの手書きアニメーションが作れるアプリ「Procreate Dreams 」
の登場で、手書きのアニメーションをサイトに組み込むことがトレンドになりそうという予測があります。3Dじゃなくて2Dアニメ―ションというところがミソですね♪

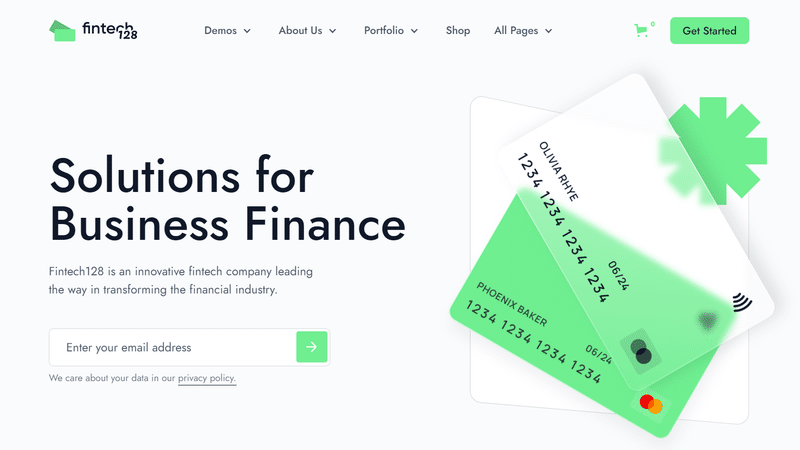
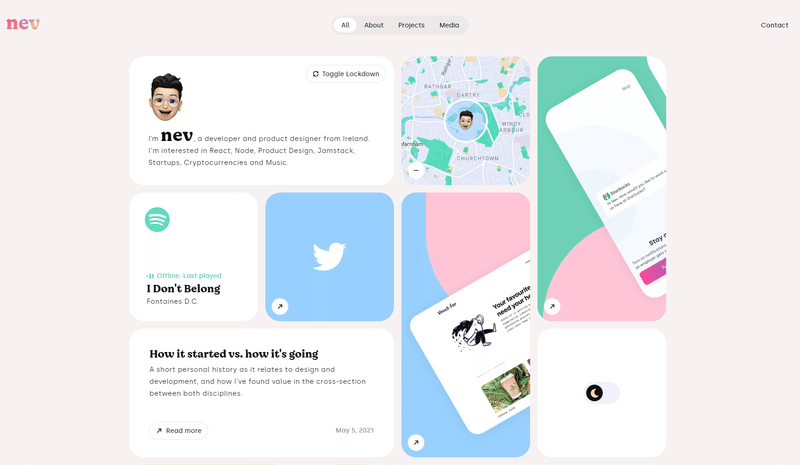
③グリッドの可視化 (特にBento Grid!)
今までグリッドを思い切り主張するデザインというのは少なかったですが、ウェブページの構造を明確にするために、あえてグリッドを思い切り見せるデザインが昨年あたりから増えつつあります。 Bento Gridといわれる弁当箱のように区分けされたデザインも話題になっており、2024年は日本でも‟グリッド見せ”が本格流行の予感です。

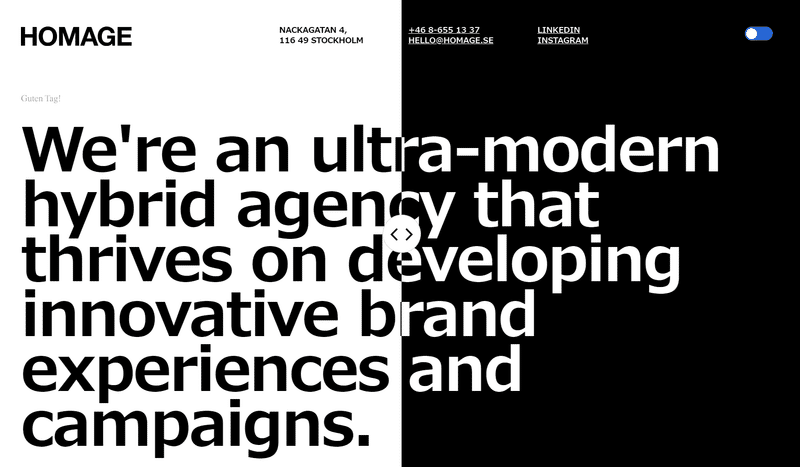
④ダイナミックなタイポグラフィー
大きなタイポグラフィーを用いたサイトは以前からありましたが、
2024年はより大きく、ダイナミックな動きをするタイポグラフィーが
トレンドになりそうとのことです。たしかにスタイリッシュですね。

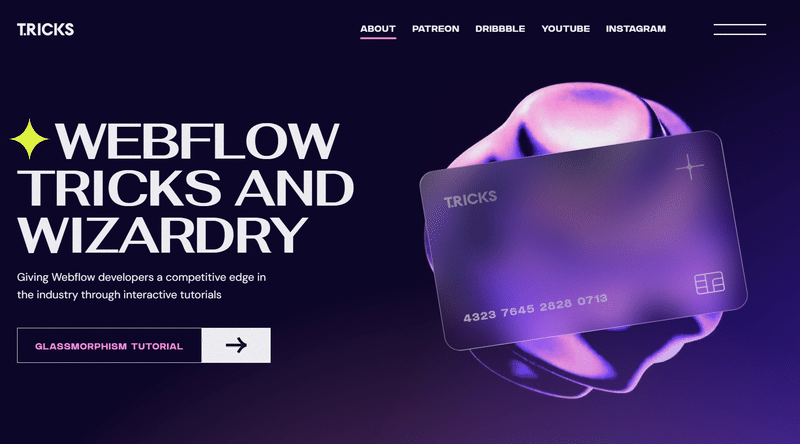
⑤グラスモーフィズム
透明なガラスがかぶさることで背景が透かしになったような質感にしたり、その逆にすりガラスを上に置くことで、背景の写真をぼかして情報などを上に見やすく乗せる、細かな影を使って、クールで未来的な雰囲気を生み出す演出。すでに2021年ごろからチラホラ出ていた表現ですが、iPhoneのインターフェースでも認知が広がってきて、いよいよ本格的に流行?

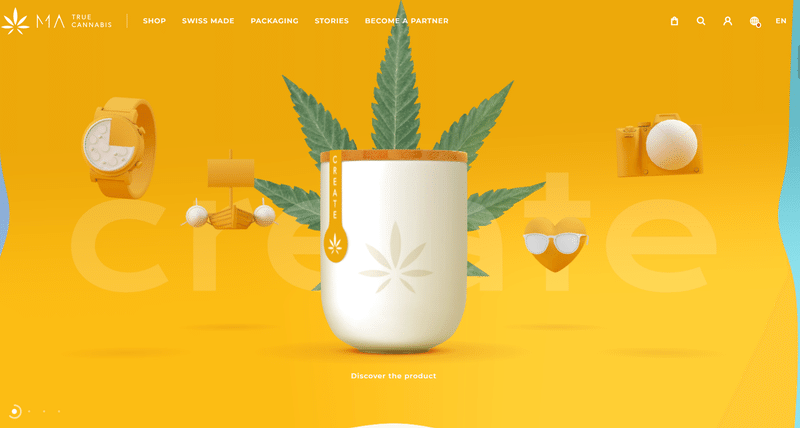
⑥鮮やかなグラデーションデザイン
背景にカラフルなグラデーションを用いるのは、とてもフレッシュな印象を与えますね。色の組み合わせによって、クールにも、キュートにもなり、変に余白を開けたとしてもうまくごまかせるのもよいのかもしれません。

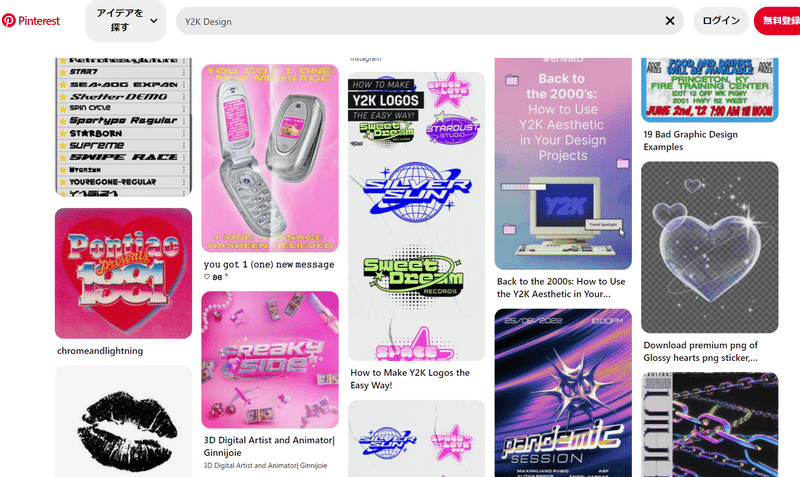
⑦Y2Kデザイン
Y2kとは、2000年前後(Year 2 kilo)という意味です。
ちょうどノストラダムスが世界の終わりを告げた1999年あたりから新世紀の始まりである2000年にかけての暗いムードを吹き飛ばすかのように、ポップなデザインが出てきました。昨今の若者のレトロブームなどもけん引し、昨年から続いているY2Kデザインも継続してトレンド入りしています。
今年は昨年のポップさに加えてドットの文字など、90年代後半から2000年台前半のデジタルデザインやレトロフューチャーな感じが来そうです。

色々な見解があるので「絶対これがトレンド!」とは言い切れないですが、この中での私個人的な予測では、「Bento Grid」とパステルカラーのグラデーションデザインの組み合わせなんかは来るんじゃないかな?と予想しております!
他にもYouTubeで様々な方の2024年デザイントレンド予測を視聴しておくと
良いかもしれないですね!いろいろな意見があり共通しているところ、独自の見解のような部分も面白いです。
デザイントレンドは繰り返す!?もしかして…
デザインのトレンドも、数年前からずっと続いているもの、他のメディアで流行したものがWebにも入ってくるもの、昔に流行したものがリバイバルしてくるなど、面白いです。デザインは繰り返す。
昔、キッチュなデザインが話題になった懐かしサイトを2つご紹介します。
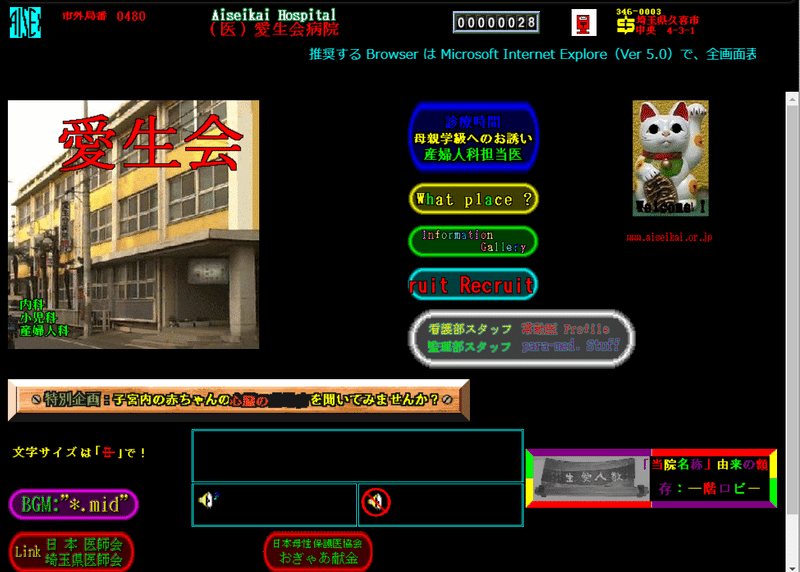
1998年頃の伝説の病院サイト「愛生会病院」
※今は素敵なサイトになってます💦
いや~クラクラしますね~。病院なのに背景が黒!w縁取り文字やドギツイ色使い、やたらGifアニメを使うところもなつかしさ満載です。

2003年頃ネット界隈で話題になった「愛の妖精 ぷりんてぃん」
未女子女日のクラクラするナレーションとオルゴールのような音楽がバックに流れるインパクト絶大なサイトだった「愛の妖精 ぷりんてぃん」
兎に角 見ていると気を失いそうになるほどのパワーを持ってました。
今はお孫さんが2代目をついて、同じようなサイトデザインで違うコンテンツを展開してます。もう魚拓サイトにも残ってないので、元のサイトに関しての記事は以下から見てみて下さい。
https://otakei.otakuma.net/archives/2023020102.html/purinen02

こうしたUgly Web Designも近い将来カムバックしてデザイントレンドになる日が来ちゃうかも?
本年最後のnoteありがとうございました~
来年は、1月9日の週からとなります~💪 皆様よいお年を~🎍
この記事が気に入ったらサポートをしてみませんか?
