「弥生の申告」アプリのUIリデザイン

UIリデザイン初投稿です!
前々から実践したいと思っていて、ようやく一歩踏み出せた感じなので、お手柔らかにお願いします!
ちなみに今回これをやろうと思った目的は、Appleが出しているHIG(Human Interface Guildline)を一通り読み終わって、何かそれを応用・実践する場を作りたいと思ったからです。
なので、アウトプットの形としては「この部分使いにくいな?」と思ったところを特定した上で、「iOSのHIGに則ったらこうなるんじゃないか?」を追求することを目的としています。
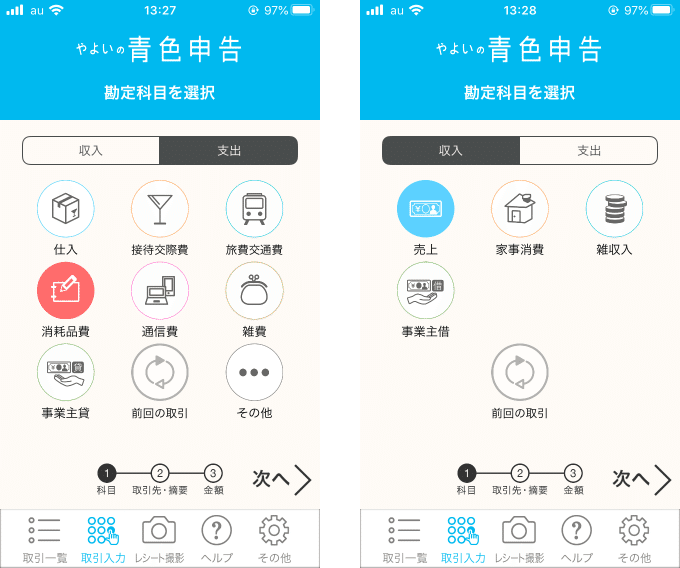
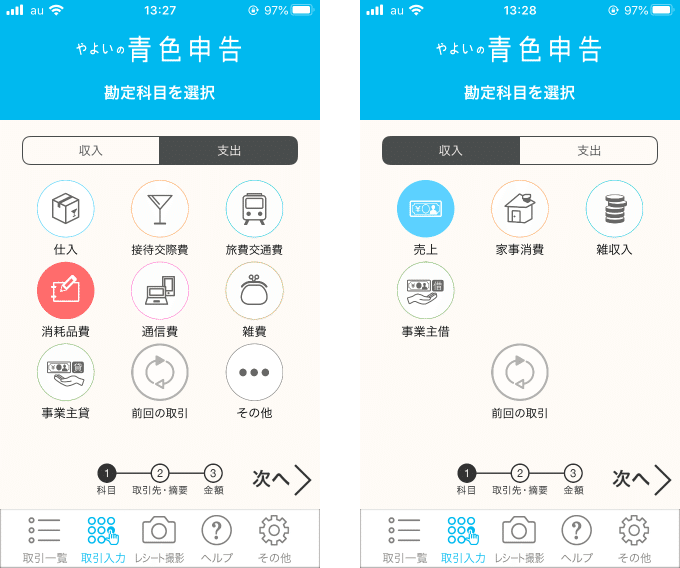
今回のリデザイン画面

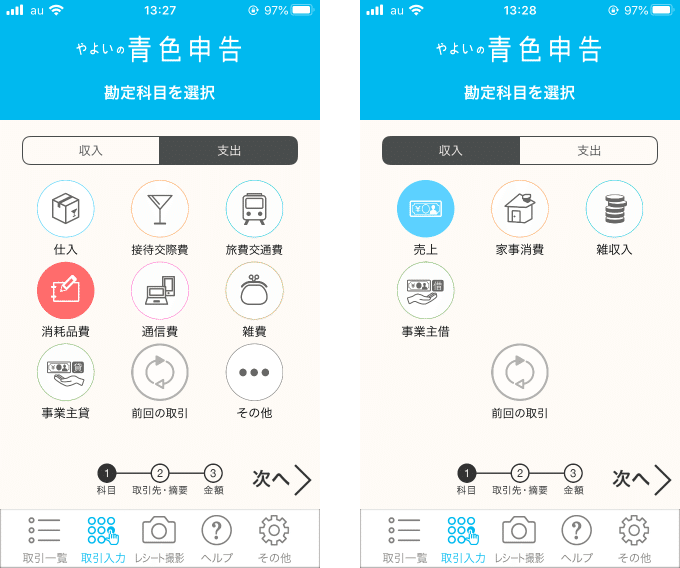
これがトップ画面です。タブの切り替えがあるので一応両方出しています。(デフォルトは左側の画像)
私はある程度使っているので、「最初画面を開いたら何をするのか」がまだわかるのですが、それにしてもちょっと情報が錯綜しているように思えます‥‥
とにかく言語化しないと始まらないので、思いつく限りの違和感を列挙していきましょう
・ヘッダーが幅をとりすぎている
・全体的にスペースに余裕がない気がする(iPhoneSEだからかもしれないけど)
・ヘッダーの「ロゴ」と「勘定科目を選択」という「ページタイトル」が同一化していて、説明に気づきにくい
・そもそもヘッダーのページタイトルには、セクション名の「取引入力」と入れるべきで、「勘定科目を選択」というナビゲーションは違う場所に表示すべきではないのか?
・セグメンテッドコントロール(収入と支出を切り替えてるタブ)の色がテキストカラーと一緒で、「タップできる感じ」に直感的に思えない
・科目を選ぶボタン群のうち、前に使った箇所だけがなぜか塗りつぶされる形になっている(前回消耗品費を使った時の名残?)
・科目を選ぶボタン群の中に「前回の取引」という、ちょっとジャンルの違うコントロールが入っていて、気づきにくい
・画面下の「プログレストラッカー」(フローの順番と現在位置を示すもの)が「次へ」とかと同じ色合いだけど、こちらは操作できない
・いきなり「次へ」というボタンだけあって、「何が?なんの次なの?」ってなる
・フッターが気持ち窮屈な感じ‥‥
結構バラバラ出ました‥‥
このままだとまとまりがないので、違和感を一つ一つHIGに照らし合わせて解決していきましょう
ヘッダーの違和感を修正
早速いきましょう。まずはこの3点から
・ヘッダーが幅をとりすぎている
・ヘッダーの「ロゴ」と「勘定科目を選択」という「ページタイトル」が同一化していて、説明に気づきにくい
・そもそもヘッダーのページタイトルには、セクション名の「取引入力」と入れるべきで、「勘定科目を選択」というナビゲーションは違う場所に表示すべきではないのか?
まずこの問題のうち、上二つは「ロゴを取れば解決できる」と思います。
これに関してはHIGの「Branding」のページにも明記されています。曰く
Resist the temptation to display your logo throughout your app. Avoid displaying a logo throughout your app unless it’s necessary for providing context. This is especially important in navigation bars, where a title is more helpful.
アプリ全体にロゴを表示する誘惑に抵抗してください。コンテキストの提供に必要でない限り、アプリ全体にロゴを表示しないでください。これは、タイトルがより役立つナビゲーションバーで特に重要です。
つまり「わざわざロゴをナビゲーションバーに入れて、他のスペースを奪うな」ということが書かれています。
理由は明確ですね。なぜなら「もっと他にユーザーにとって有益なもの、ページタイトルの存在が薄れてしまうから」
なのでロゴを消して、ページタイトルだけの構成にするのがいいんじゃないかなと思います。
さてここで二つ目の疑問。そもそも「勘定科目を選択」というのはページタイトルか?というものです。
HIGの「Navigation Bar」の項目には、このようにあります
Consider showing the title of the current view in the navigation bar.
ナビゲーションバーに現在のビューのタイトルを表示することを検討してください。
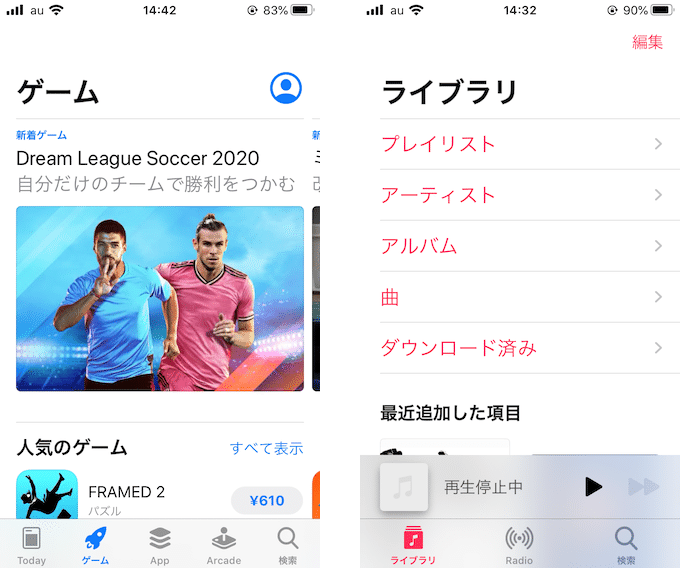
ここでiOSの標準アプリ、「App Store」と「Music」をみてみましょう

ご覧の通り、「ページのタイトル = タブバーのタイトル」になっているのがお分かりと思います
あと改めて分析してみると「勘定科目を選択」は「ページのタイトル」ではなく「動作の指示」です。
なので私の主張としては、タブバーにある「取引入力」と書くのが妥当と思われます
よってこちらの改善案としては以下の通りになります
・ナビゲーションバーからロゴを削除する
・ページタイトルとして「取引入力」と入れる
・ナビゲーションバーをそれに合わせて狭くする
タップできる箇所がわかりにくい問題
次の違和感です
・セグメンテッドコントロール(収入と支出を切り替えてるタブ)の色がテキストカラーと一緒で、「タップできる感じ」に直感的に思えない
・画面下の「プログレストラッカー」(フローの順番と現在位置を示すもの)が「次へ」とかと同じ色合いだけど、こちらはボタンじゃない。
さて、HIGの「Color」では、こう言う「タップできる、操作できると言うことを示す色」のことを「tint color」と定義しています。
Consider choosing a tint color to indicate interactivity throughout your app. In Notes, interactive elements are yellow. In Calendar, interactive elements are red. If you define a tint color that denotes interactivity, make sure other colors don’t compete with it.
アプリ全体の対話性を示すために、色合いを選択することを検討してください。 標準のメモでは、インタラクティブな要素は黄色です。標準のカレンダーでは、インタラクティブな要素は赤です。対話性を示す濃淡の色を定義する場合、他の色と競合しないようにしてください。
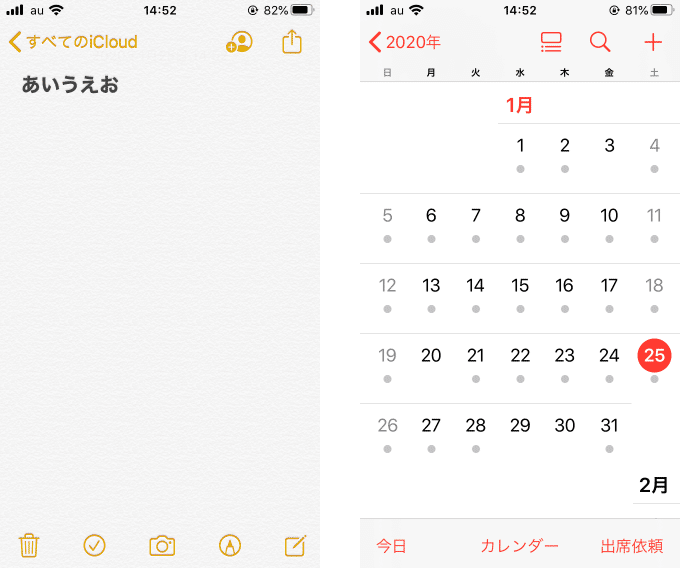
ではここで標準メモアプリとカレンダーアプリをみてみます

言われてみると「確かに!」と思えるくらい、「どこがタップできるか」が同じ色合いで統一されてますよね。
加えてアプリごとに色が違う。これはアプリの「ブランディングカラー」を反映しているのでしょう。
では翻って今回のアプリをみてみると

この通り、タップできる箇所の色彩が統一されていないのです
一応「収入・支出を切り替えるタブ」と「次へ」は同じ色合いですが、「黒系統」なので文字の色と競合しています。
加えて下の「プログレストラッカー」も同じ色ですが、何とこちらはタップできません。操作できる箇所とできない箇所が同列になっているのです。
なので、操作できるボタンをもっと「目立つ・それとわかりやすい色」にするのがいいでしょう
(なお「tint color」については、iOSがいくつかすでに組み込みの選択肢を用意してくれているので、困ったらその中から適宜良いものを選ぶのがいいでしょう。)
よってこちらの改善案としては以下になります
・「タブ」と「次へ」の色を「iOSが推奨している色に変える」
真ん中の科目ボタンの違和感を修正
・科目を選ぶボタン群のうち、前に使った箇所だけがなぜか塗りつぶされる形になっている(前回消耗品費を使った時の名残?)
・科目を選ぶボタン群の中に「前回の取引」という、ちょっとジャンルの違うコントロールが入っていて、気づきにくい
・いきなり「次へ」というボタンだけあって、「何が?なんの次なの?」ってなる
こちら若干まとまりがないようにも見えますが、要は「中央のコンテンツの見せ方」に問題があると言うことです。

まず目に付くのは、いくつかあるボタンのうち「中が色で塗りつぶされているボタン」です。
こちらはそれぞれ「最後に使ったボタン」が塗りつぶされているのですが、これがわかったとして、ユーザーにメリットがあるとはそこまで思えません‥‥
むしろ、そこだけが染まっているので、無駄にそちらに注意をそらされてしまいます。
加えて、実は下段中央に「前回の取引」というボタンがあります。
これがあるなら、「前回の取引」という項目に機能を集約させて、もっとわかりやすい所にこのボタンを再配置する、と言うのが良さそうに思えます
あと「次へ」ボタンですが、色々といきなりすぎて正直「困る」ボタンになっているなと感じます。
この「次へ」ボタンを押すと、現在染まっている科目ボタンを押したのと同じ処理が走るようです。
しかし、そもそも「科目ボタンを直接押してもそのページに遷移する」のなら、「次へ」ボタンはなくてもいいのではないでしょうか?
なので、ここは素直に「消す」のがいい判断と考えます
よってこちらの改善案としては以下になります
・前に使った科目ボタンを染めるのを無くす
・「前回の取引」をわかりやすい箇所に再配置する
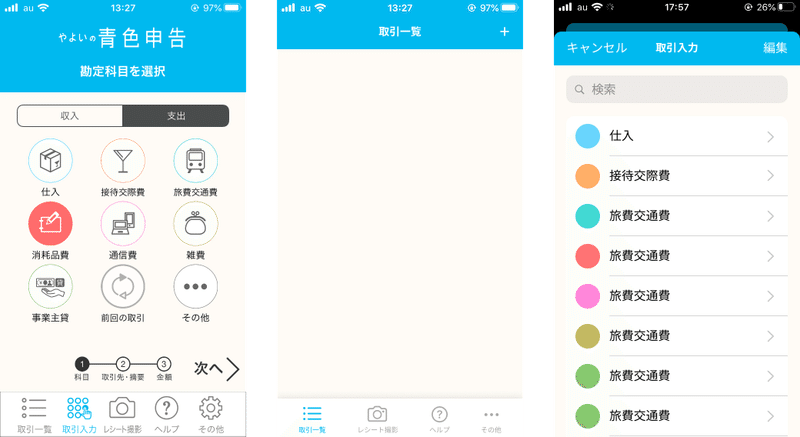
現在の変更点を(ほぼ)反映すると
こうなります。(「前回の取引」ボタンの移動はまだしてません)

色々と削った結果、前よりも広々としましたね。
フッターもわちゃわちゃしてたので、iOS推奨の「SF Symbols」というアイコン群に入れ替えました。(今気づきましたが染めるタブアイコンの位置間違ってますね‥‥)
さてここからさらに手を加えていきましょう。
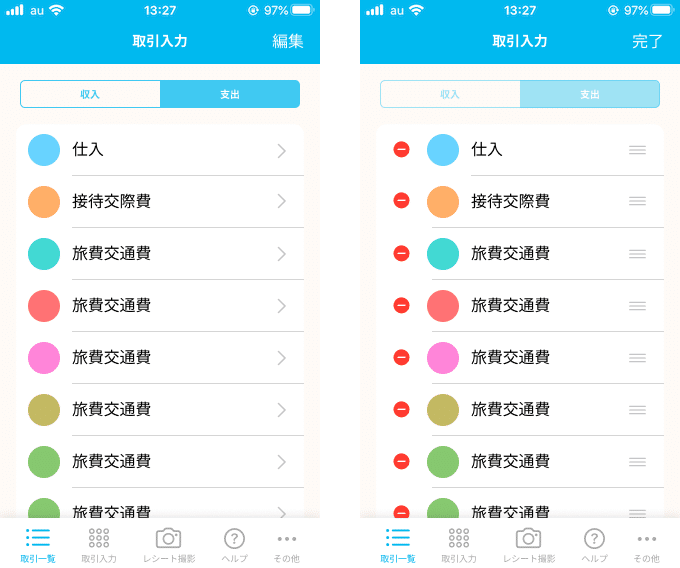
コレクションレイアウト → テーブルビューに
真ん中のメインコンテンツの表示方式としては、「コレクションビュー」に区分されるUIだと思われます。
「iOS標準のアルバム」で写真を列挙する時などに使われるレイアウトですが、果たして適切なレイアウトなのでしょうか?
私は「テーブルビュー」にする方が良いのでは?と考えます。
そうすることで、全ての選択肢が一覧化できる上、「検索・並び替え」がその場で直感的にできるようになるからです

(本当は丸の中にアイコンとか入れて、文字も変えたかったけど、面倒臭くて‥‥。脳内補完でお願いします(´・ω・lll))
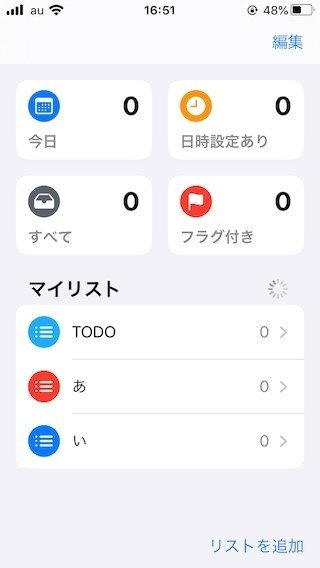
なお、こちらの見た目は、iOS標準のリマインダーを参考にしています。トレースしていると色々と芸が細かいことを感じざるを得ないっ‥‥

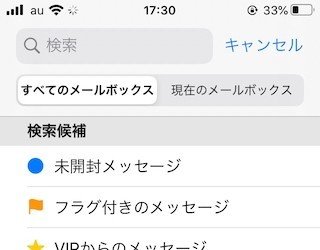
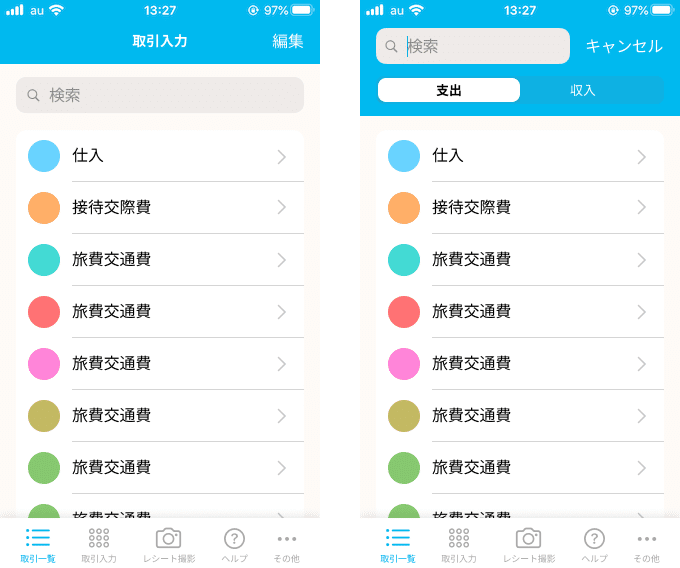
「収入・支出タブ」 → 「検索バー + スコープバー」に
私もHIGを読んで初めて知りましたが、iOSには標準で「Scope Bar」というものがあります。

要するに「検索バー + 切り替えスイッチ」の足し算したUIなのですが、明確に区分けできる情報を切り替えるのに便利なUIです。
どうせなら検索機能もつけたいので、これを適用させましょう!

おお!スッキリした!
やっぱり検索機能があるって素敵ですよね
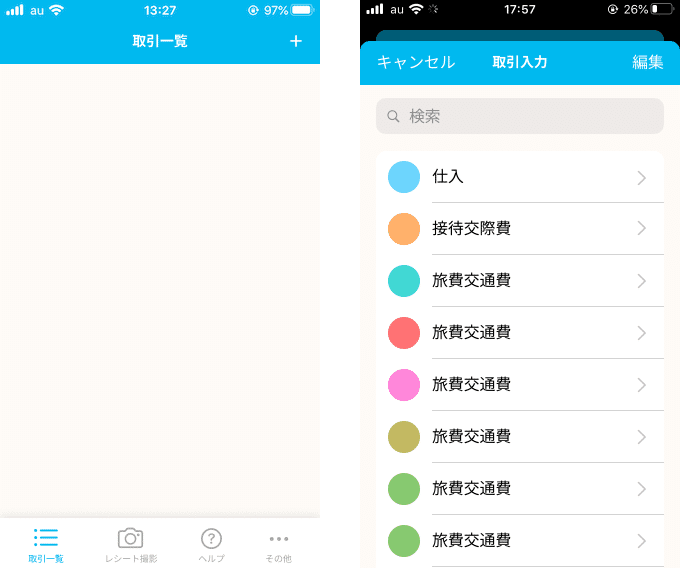
「取引入力」は「タブアイテム」として妥当か?
さて、いよいよ大詰め
最後の違和感は「取引入力」はそもそもタブアイテムとして妥当?というものです。
色々言うとややこしいので、結論だけ申し上げるとこうです。(取引一覧画面の中身は省略してます)

お気づきでしょうか?
タブバーから「取引入力」が消えて、代わりに取引一覧の右上に「+」が出てます。
実はあっても良さそうなのですが、もともとこの位置に「+」はなかったのです。
この方がタブバーに余裕が出るし、「一覧から新規アイテムを作る」というよくあるパターンも踏襲することができます。
私がこのパターンにこだわったのはもう一つ理由があって、それは「アクション処理」をタブバーに加えたくなかったのです。
HIGの「Tab Bar」に以下の項目があります
Use a tab bar strictly for navigation. Tab bar buttons should not be used to perform actions. If you need to provide controls that act on elements in the current view, use a toolbar instead.
ナビゲーションには厳密にタブバーを使用してください。タブバーボタンを使用してアクションを実行しないでください。現在のビューの要素に作用するコントロールを提供する必要がある場合は、代わりにツールバーを使用してください。
つまり「DBに新しいデータを登録する処理 = アクション」の起点をタブバーに加えるのはやめろと言っているのです。
加えてそのような処理は「ツールバー」に加えるのが良いとありますが、今回のケースだとすでに「タブバー」が下を占拠しているので、自ずと上の「ナビゲーションバー」に置くことになると思います。
ここまで終えてみて

終わってみれば、よくある感じの、どこかでみたような感じに落ち着いてしまった感じがあります。
自分のやったことは、あくまでも「標準化」「Normailize」的なリデザイン何だろうなぁって思います
つまり、これで「ブランドディングできるか」と言われると、ちょっと厳しい‥‥
でも当初の目的であった、「HIGに準拠したものにリデザインする」は達成したように思います。無論まだ改良の余地はありますが、だいぶん出し切った感じです(^_^;)
今後はもっともっとiOS以外のアプリに触れつつ、HIGの向こう側も目指せるように精進していこうと思います!
今回はここまでみてくださり、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
