
#10 デジタルファーストキャンプ(ターム3 その1)
1.2か月目(ターム3 Day1)の課題
キャンプ(ターム3 Day1)の課題は3つ+動画視聴
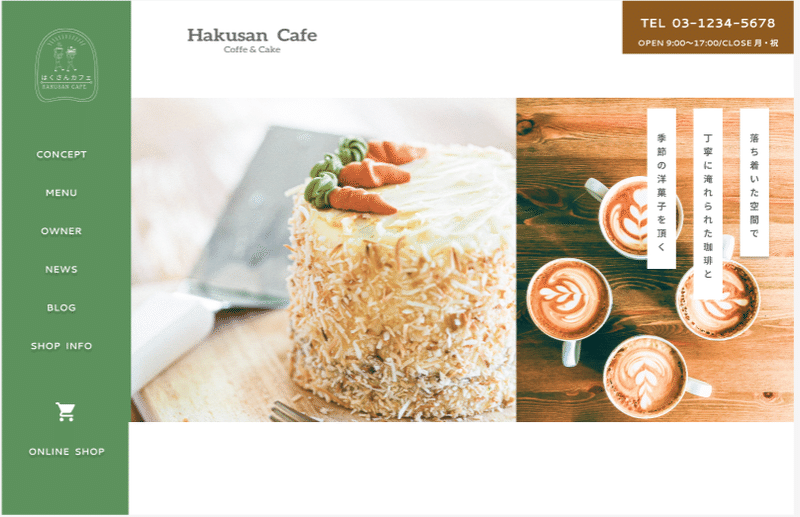
Figmaを使ってカフェのサイトのメインイメージを作成する
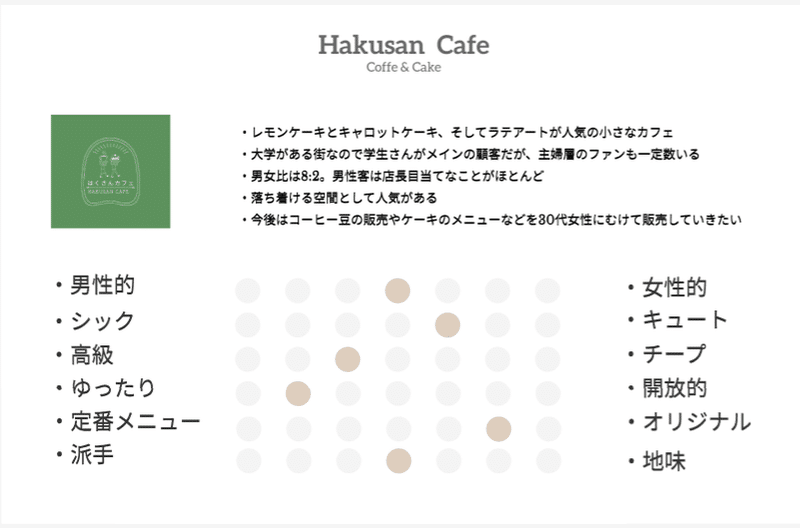
マトリクス表をfigmaで自作
グッドデザインの分析
2.Figmaとは?
Figmaって、何?
Figmaは世界シェア第1位のWebデザインツールです。デザイナーだけでなくノンデザイナーでも気軽に使えるツールとして支持を集めています。
なるほど、デザインツールね。
3.Figmaでカフェサイトとマトリクス表の制作
初めてのWebデザインツール、果たして使いこなせるか…
フレーム?レイヤー?扱いになれないと難しいかも…
市角先生の講義を聴きながら必死に手を動かす。カチカチカチ。
一週間後、できた!

カフェサイトのマトリクス表はこんな感じ。イメージ通りにできているか?

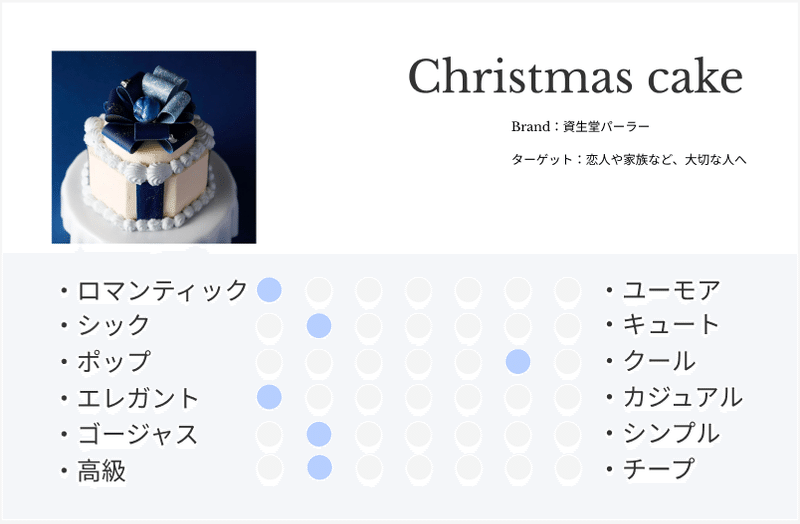
4.身近なグッドデザイン
資生堂パーラーのクリスマスケーキを題材にして、マトリクス表を作成。

5.現状の「デジタル指数」
今回、できるようになったこと
figmaを使ったデザイン作成
デジタル指数は
40点!
ゆうこさん
この記事が気に入ったらサポートをしてみませんか?
