
Figmaプラグインでワイヤーフレームを生成してみた
自己紹介
みなとやです。PdM見習い、Webディレクターとして社内プロダクト改善の企画に携わり、生産性UPに努めています。
AIツールについて説明
使用したツール名: 今回使ってみるのは、以下2つのプラグインです。
WireGen - AI GPT wireframe generation https://www.figma.com/community/plugin/1221144015267698736
Wireframe Designer https://www.figma.com/community/plugin/1228969298040149016
利用料金:体験版の試用で、WireGenは25画面まで、Wireframe Designerは月8画面までトライアル利用できます。
活用方法
現在、社内のプロダクトリニューアルに伴い、UXの見直しとワイヤーフレームの作成を行っています。それに伴って、注目していたFigma/Figjamのプラグインを試してみました。
使ってみた
『WireGen』も『Wireframe Designer』も作成したい画面の概要を入力するだけで、ワイヤーフレームを自動生成してくれるプラグインです。
今回は広告代理店の営業管理システムをリニューアルするという架空の企画の想定で、フォローアップすべき顧客が一目で分かるようなユーザー体験のダッシュボード画面を作ってみます。
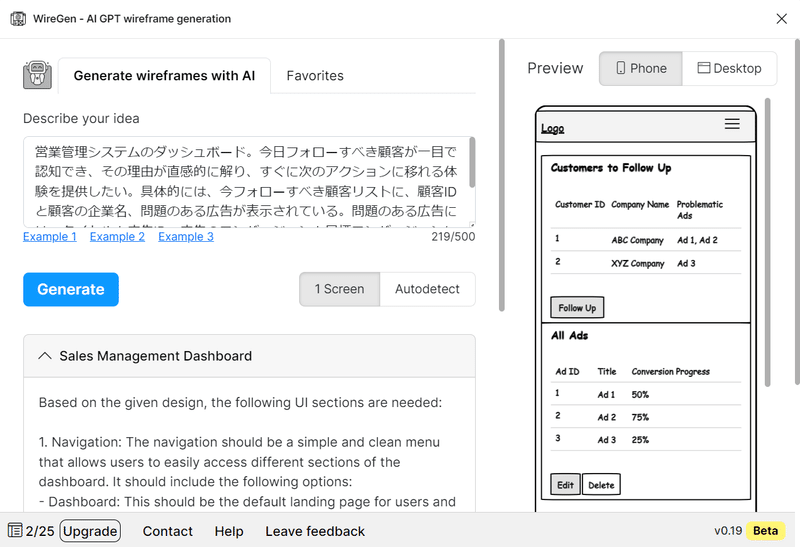
まずはFigjamで『WireGen』を起動し、画面の概要、提供したい体験、必要な要素を含む200文字程度のプロンプトを入力しました。画面の右上にあるトグルボタンで、スマホかデスクトップどちらのデバイスにするか選べました。
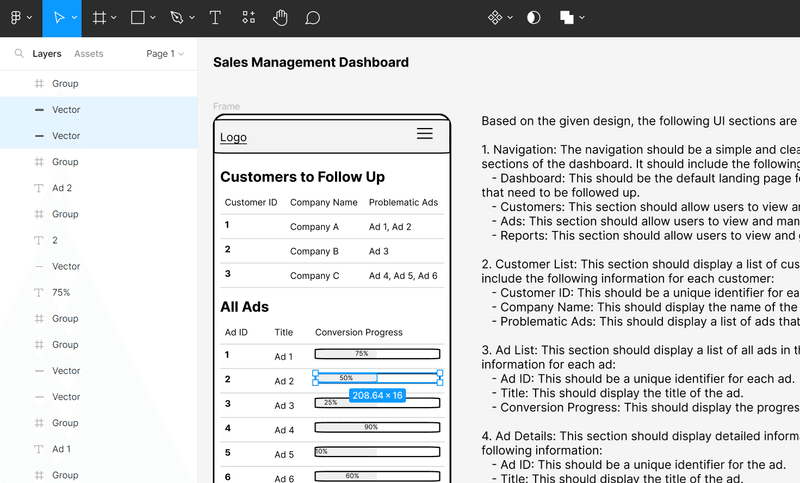
「Generate」ボタンをクリックし、数分待つと、ワイヤーフレームがモーダルの右側に表示されます。

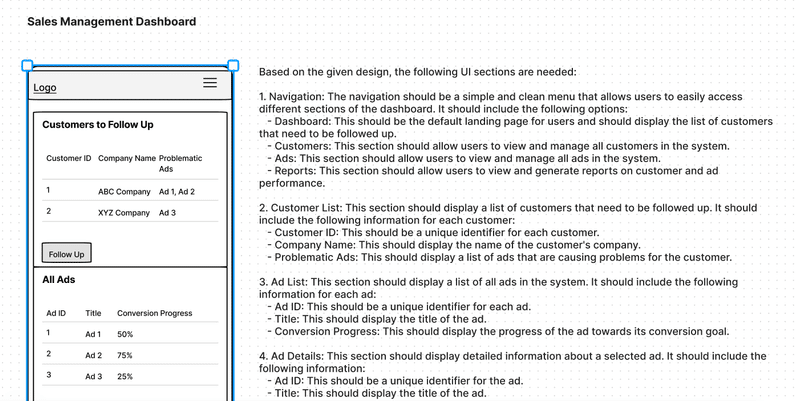
残念ながら英語で生成されましたが、日本語のプロンプトにも適切に対応していました。Figjamにコピーすると、文言の編集が可能になります。
ワイヤーフレームの横には、各要素の説明も表示されていて、要求仕様書の作成にも活用できそうでした。

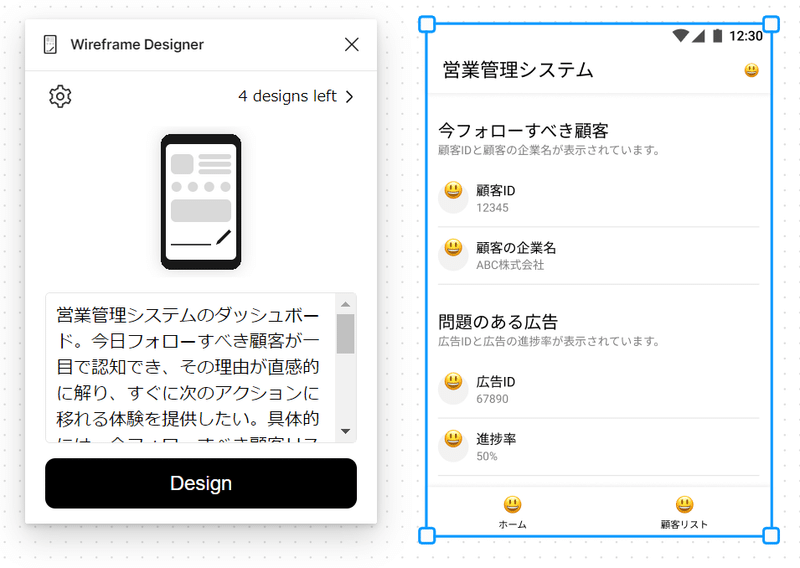
次に、『Wireframe Designer』を試用しました。『WireGen』と同じプロンプトで生成を行います。こちらもデバイスの画面を選択できる機能があります。
「Design」ボタンを押すと、Figjamのボードにワイヤーフレームがすぐに生成されました。こちらのワイヤーフレームは日本語で、文言の変更やアイコンのカスタマイズも可能です。

使ってみてどうだったか?
『WireGen』と『Wireframe Designer』はどちらも海外製のプラグインですが、日本語のプロンプトに基づいてワイヤーフレームを生成してくれました。そのまま使えるものではありませんが、アイデアを整理したり、参考にしたりするのに役立ちそうです。
それぞれFigmaでの試用も行いましたが、Figmaではコンポーネントの移動など、より広範な編集が可能でした。ワイヤーフレームの初期構想としては、Figmaでの使用が適しているようです。

プロダクト開発における生成AIは今が黎明期で、今後も便利なプラグインやサービスが登場することでしょう。
興味を惹かれたツールは積極的に試し、業務に取り入れていくことで、企画業務の効率化や業務改善を目指したいと思います。
この記事が気に入ったらサポートをしてみませんか?
