
デザインとロングターム思考

Dave hoffer デイブ・ホーファー
Design and Inclusivity

Design and long-term thinking
私は最近、仕事の中で時間についてすごく考えるようになったんです。
おそらくこれは年齢のせいなのか、それともシリコンバレーで言われているこの言葉に反応しているのだろうか...。
「素早く動き、破壊せよ」
あなたはかわいらしい話だとさえ思うでしょう。このマントラこそが、実際にものを破壊したという話を聞くまでは。まもなく改名されるFacebook(現:Meta)は、このような反動に直面している最も新しい企業に過ぎません。
・規模の拡大を急ぐあまり、私たちは自分たちが作ったものが人々にどのような悪影響を及ぼしているかを見落としてしまう。
・“精神的な窮屈さ”から、私たちは仕事を区分けし、人々のニーズを犠牲にするようなペースで納品することを余儀なくされてきた。
・破壊したいという欲求から、私たちは市場投入に躍起になるが、多くの場合、歴史的に排除されてきた人々のことを考慮せずに行っている。
ですから、ここでは時間が本当に問題なのです。時間についてどう考えるか、そして私たちが作るものの本質を非常に重視しているのは、私だけでなく、多くの人が考えている課題です。Jorge Arrangoはこのことについて非常によく考えていて、Cyd Harrelと、このテーマについて対談をしました。特に彼女の市民社会スペースでの仕事との関連で話をしていました。 市民社会スペースは、全く異なる時間依存性を持っており、必ずしも商業的ではありません。
しかし、私と同世代の人々が時間について考え始めるずっと前に、Stewart Brandは1999年に “Pace Layering” ダイアグラム(左下)を考案しました(彼の著書「How Buildings Learn」より)。彼は人類文明の仕組みを時間という観点から説明したいと考え、後に彼のロング・ナウ教会での仕事につながりました。2016年になると、Stefanie DiRussoが “Typology of Design Thinking”ダイアグラム(右下)を作成しました。私はこれをアレンジして、デザインの複雑さと成熟度の組み合わせを表現するために数年前から使い始めています。
デザインに関わる時間をより深く理解するために、この2つの図を意味を持って組み合わせてみることにしたのです。
この記事では、エクスペリエンス・デザインに最も関連性の高い5つの理論を紹介します。
多理論統合モデル(トランスセオレティカルモデル)
計画的行動理論(合理的行動理論に基づく)
マインドスペース(MINDSPACE)アプローチ
フォッグモデル
フックモデル(チャールズ・デュヒッグ氏の著書「習慣の力(The Power of Habit)」に記載されているモデルや、「Gamification 101」で紹介したエイミー・ジョー・キム氏のエンゲージメントループに類似しています。)
これらの理論を説明するために、私が砂糖断ちをしようとしていることを例にして説明します。

これらのモデルについて考えていていた時、一貫したフォーマットにして、これら二つを並べて提示してあればいいのではないか、と思いつきました。Brandは、ソフトウェア開発者が、ソフトウェア開発を複雑さの観点から考えるために、オリジナルの「Pace Layering」ダイアグラムの有用性をすぐに認識したと指摘しています。ですから私は、時間とデザインがどのように機能するかを説明するために、この構成を借用してみたのです。

オリジナルの「Pace Layering」ダイアグラムについてPaul Saffoのプレゼンテーションの中で、「対数時間スケール VS 指数時間スケール」についての質問に、Brandは「これはデータのないダイアグラムだ」と言いました。これについて解釈の余地がありそうなので、私は時間枠(オレンジ色)を追加することを提案しました。タイムフレームは、ダイアグラムに一貫性を持たせるための一つの方法ですが、 “Typology of Design Thinking”ダイアグラムの方には時間が含まれていませんでした。また、BrandとSaffoのプレゼンテーションで何度か言及されたように、レイヤー間のリミナルスペースは非常に興味深く、レイヤーの相互作用によって変化が生まれる場所となることがよくあります。そのため、レイヤーとレイヤーの間は実線ではなく、点線にしました。
各レイヤーについて
Fashion(ファッション)は、オリジナル版同様、うねうね線にしました。BrandとBrian Enoが最初にこのモデルを開発したとき、Enoは “アート” ではなく“ファッション” こそ正しいラベルだと主張し、線の太さをどうするかなど、いろいろ議論されたようですが...。私はデザイン活動としてのファッションにはあまり関心がなく、口を挟むはずもありませんでした。:)
Commerce(商取引)のタイムフレームでは、上場企業の場合、商取引は四半期ごとに行われるのが一般的です。このように考えると、詳細なダイアグラムを作成するのに役立ちます。しかし、この方法では、もっと多くの事例が存在することを忘れてしまいます。スタートアップ企業は、市場投入までの時間について考えています。さらには、バーンレート(1ヶ月で消費されるコスト)、市場規模についても考えます。これらの構成は、確かに私たちの製品の失敗の仕方にも問題があるので、別のバージョンのダイアグラムを描いてみましょうかね。Brandは、このような理由からか、具体的な内容(これはデータのないダイアグラムだ、という台詞)には触れずにいました。
Infrastructure(インフラ整備)の期間として、1年を選びました。私はサンフランシスコ湾岸地域に住んでいますが、ベイブリッジ東部は2002年から2013年にかけて再建されました。また、サンフランシスコのセールスフォース・タワーは5年がかりで建設され、今では街の中で異彩を放つ存在です。これらのことからも、インフラは1年単位で存在しているように私は感じるのです。
Governance(統治)の期間として、複数年としました。私は選挙サイクルの視点から、2~4年単位と考えました。もちろん国によって、選挙サイクルのスパンは違いますよね。(選挙がある場合の話に限るけれど)
Brandは、都市にはある程度の力があると信じていますし、長期にわたって選挙で選ばれた公務員は、実際に大きな成果を上げることができるという考え方に触れています。繰り返しになりますが、この期間については、国や視点によって調整することができます。
Culture(文化)というのは難しいレイヤーです。というのも、文化を変えることは私たちにとってすぐにできることのように思えることなので、長い時間軸を置きました。例えば、ミュージカル「ハミルトン」が登場したとき、これまでの私たちの文化をあっという間に変えました。しかし、この文化を大きく変えた作品の背景には、脚本と制作に非常に長い時間をかけていたのです。このダイアグラムのラベルは、まさに時代を表しているようなものです。今日のテクノロジーは、携帯電話やiPhoneの出現のように、急激なスピードで文化を変えつつあります。これらは、私たちの働き方のさまざまな側面を伝えるために、熟考し、ダイアグラムに適用していくための良い問いですね。
Nature(自然)に100年というラベルをつけました。しかし、Paul SaffoがBrandとのthe Long Now discussionの中で指摘しているように、サンアンドレアス断層のように、1年に2インチ動くこともあれば、1分間ですべてを変えてしまうような壊滅的な地震を引き起こすこともあります。気候危機は、産業革命が始まったとき、あるいは自動車や大規模農業が出現したときに始まったかもしれません。しかし、ここ数年の暴風雨、この夏のドイツの洪水、カリフォルニアの干ばつなど、気候危機の影響は誰の目から見ても明らかですよね。ですから私は、さまざまな時間軸を受け入れています。
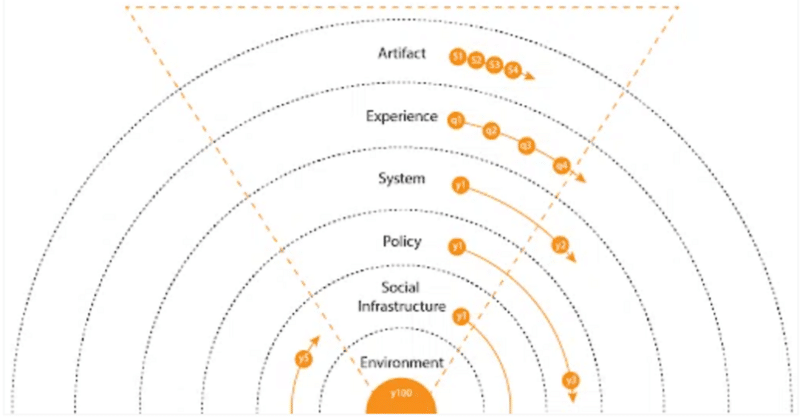
そこで、StefanieとStewartsのモデルを組み合わせたものをご紹介します。

よかったらこの記事から一度離れ、StefanieのPHD Thesis(博士論文)を読んで、オリジナルを見直すと便利かもしれませんね。私は彼女のラベルの向きを反転させ、デザイナーが行うであろう作業を「PaceLayer Model」のタイムスケールに合わせました。原文では、人々がデザインするような複雑なものが一番上にありますが、この論文では、それらが一番下にあります。また、複雑さのラベルも、原版とは異なるものを使っています。
Artifact(人工物)の階層では、デザインの対象となるものを指しています。ロゴ、シャツ、椅子、そしてウェブサイトもこの階層に存在します。デジタル製品開発では一般的な2週間単位の作業であるスプリントを示すために、S1、S2などと一緒に記載しています。物理的な製品は、デジタル製品よりも開発期間が長くなります。ロゴは1日で作れるかもしれませんけれども。繰り返しになりますが、時間スケールにばらつきがあるのは当然のことで、皆さんには、ご自分やご自分の組織にとって意味のある範囲で、さまざまなバリエーションを試していただきたいと思います。
Experience(体験)を人間中心設計やユーザーエクスペリエンス(UX)の観点から考えると、多少長い時間スケールで起こるはずです...いや、少なくともそうあるべきでしょう。UXとユーザーインターフェース(UI)と一緒にすると、両者が混同され、成果物レベルの提供にしか責任を持てなくなる可能性があります。「ああ、あなたはUI/UXデザイナーなんですか?素晴らしい。あのワイヤーフレームはいつできるんだ、エンジニアリングチームが必要なんだ。」このようにUXをUIと並べて考えるのは間違いです。
あるいは、UXチームがやるべきことの本質はわかっているのに、その作業がスプリントの中に組み込まれてしまうことはないでしょうか。このような方法では、作業を適切に行う時間がなくなるでしょう。私は、アジャイルやスプリントそのものに反対しているわけではありませんが、UXとQA(Quality Assurance)は通常、プロセスの中で切り捨てられるために、それらを探究する時間や、確かな体験を提供する時間が減少してしまうのです。
System(システム)というのは、構築や修正に時間がかかるので、(Pace Layersの)インフラに対応する言葉として使っています。私は2015年にマッキンゼーに入社した時、初日に新しい同僚とオンボーディングを行いました。ノートPCを開くと、Outlookがないか見回しました。人事担当者が「スタートメニューにLotus Notesがありますよ」と言ったので、私は目を見開いて同僚と顔を見合わせました。Lotus Notesはまだ存在していたのか?マッキンゼーが使っていたのか?私は人事担当者に尋ねた。「でも、最近Outlookのベータテストを始めたんですよ」と言われました。その後、マッキンゼーが切り替えを行うには、さらに3年の歳月を要しました。
理由はいろいろありますが、Lotusのようなシステムは、導入し、人材を育成し、不具合を解消し、確実に機能させるためには大変時間がかかるということは言うまでもありません。そして、私には一見難解に見えましたが、うまく機能しました。既存のツールを解体し、全員が別のものを使えるように再教育するには、何年もかかるでしょう。新しいシステムをゼロから設計するのも、同じぐらい時間がかかります。
Policy(方針)は、Pace Layersの“Governance(統治)”レイヤーに相当します。私はこのダイアグラムに同じ時間軸を割り当てました。法律制定や政策立案は基本的にデザイナーの仕事ではありませんが、この仕事をする人々は(理想的には)意図的に問題解決をしようとしていると強く信じています。私は、すべてはデザインされていると考えています。議員たちは座って法案を書き、それについて議論します。その結果、最終的にはよく分からない集合体になってしまうことも少なくありません。場合によっては、その法案が有権者の問題を解決することもありますが、そうでないことが多いです。これらの活動は、議員たちが問題解決を図ろうとする限りにおいて、デザインされたものなのです。
Social infrastructure(社会インフラ)、つまり私たちがお互いにどう付き合っていくかということは、Brandのダイアグラムでは“Culture(文化)” に近いものです。そして、これはより長い時間軸を持っていますが、実際にデザインされているのです。多くの場合、省略されたり、長い時間をかけて、多くの人々によって、デザインとして認識されなくなります。しかし、Paul Saffoが指摘するように、レイヤーはダイアグラムに描かれているよりも速く移動し、レイヤーの交点が変化のポイントになる場合もあります。
Enviroment(環境)はかなり重要です。これまで人間は環境に信じられないほどの悪影響を及ぼしてきました。私が書いた別の記事では、現在アメリカ大陸と呼ばれている土地の植民者が、手に入る限りのオオカミやバッファローをほとんど破壊してしまったことについて言及しています。アメリカの国立公園であるイエローストーンの環境にこれらの種を再導入したところ、驚くほど良い効果が得られました。これは世界共通で起こることです。人類は、“Anthropocene(人新世)”と呼ばれ、ここでは書ききれないほど、地球環境に大きな影響を与えているのです。
これから、個々の事例のマッピングを始めることができます。

長期にわたってデザインされた事例とのマッピング
A(図中左の赤い部分)
は何でもいいのですが、ここでは例としてFacebook(現:Meta)のNewsFeedを挙げましょう。2006年、Facebookはサービスの一機能としてNewsFeedを導入しました。これは当初、友人が投稿したコンテンツをスクロールして表示するものでした。その後、フィードに従来のニュースを追加し、会社の象徴となった「いいね!」ボタン(親指を立てるアイコン)を追加し、もちろん広告も導入しました。
一見、無難な人工物レベルの機能が、
社会を変える存在になったのです。
フィードは、Facebookで最も重要であるエンゲージメントを促進します。エンゲージメントとは、アプリの利用時間や広告の閲覧・クリック数を意味し、文字通りFacebookの収益源となるものです。広告主は、フィードで(人口統計を通じて)特定の人々に表示されるようにFacebookにお金を払います。このモデルについては、他に多くの人が書いているので、説明を省略しますね。
「いいね!」ボタンは、フィードに表示されるアイテムの裏にあるアルゴリズムを支援し、シンプルかつ追加のエンゲージメントを促します。UXでは、コンテンツをスクロールし、アイテムをすばやく「いいね!」するためにフィードから離れるようにクリックする必要はありません。超シンプルですよね。
フィードは、主にあなたの友人の行動や発言に基づいていたため、一般に“ソーシャルバブル”と呼ばれる状態に陥っていました。友達が自分のやっていることや好きなことを投稿し、それがあなたの興味を引く...なぜなら彼らはあなたの友達だからです。アルゴリズムはこの情報を調べ、あなたやあなたの友人が喜ぶような記事を提供し、これがフィードバックループを形成し、あなたはこのコンテンツの「バブル」の外側をほとんど見なくなります。バブルは、自分とは異なる意見からあなたを保護したのです。
最近のフェイスブックの問題について、ワシントンポスト、スカイニュース、ニューヨークタイムズの記事を紹介します。
これらの記事を要約すると、Facebook(現:Meta)は、社内から多数の人間が名乗りを上げ、プラットフォーム上での嘘の拡散を含むバブルの負の側面を大いに知っていたことを、相当な資料をもって示しているのです。このすべてはNewsFeedという人工物から始まりましたが、上のダイアグラムの各層に浸透し、社会インフラのレイヤーにまで着地しています。なぜなら、プラットフォームを通じて何十億もの人々に広まった嘘が、いろいろな意味で私たちを殺しているからです。
B(上の緑色)
はポジティブな例です。ロング・ナウ教会では、オックスフォード大学のNew Collegeにある樫の梁の物語(あるいは伝説と言ったほうがいいかもしれません)がよく語られています。人類学者Gregory BatesonがStewart Brandに初めて語ったこの短くてシンプルな物語は、ロングターム思考から得られる多大な価値をよく表しています。
キャンパスの巨大な樫の梁が寿命を迎えつつあった、という話です。ある人が大学の敷地内に樫の木があるかもしれないと言い出し、庭師に聞きに行ったところ、庭師は 「敷地内に必要な樫の木を植えておいたので、いつお聞きに来られるかと思っていたのです。だから敷地内で必要なものを取り替えるだけですよ。 」と言ったそうです。
ここでいうArtifact(人工物)とは、樹木のことです。樹木を植えることで環境が豊かになり、景観の美しさも増します。それは、純粋かつ建設的な目的を果たすものですが、時間がかかりました。終着点を環境のセクションに置きましたが、この話は、循環型を応用したシステム的な見方についての話です。循環型というのは、おそらく、元の梁を作るために木が伐採されたのだろうということです。そして、表向きは次回も新しい木が植えられることになっています。このような長期的な視点が必要なのです。
「素早く動き、破壊せよ」というのは確かにそうです。しかし、Facebookの例のように物事を壊すことは、政府の健康、パンデミックへの対応、そして人間としての互いの接し方にとって有害です。このポジティブな例をデジタルの例に当てはめるにはどうしたらいいのでしょうか。
私たちは、自分たちが作っているものを
もっと時間をかけて検証し、デザインすることから始めることができます。
そして私たちは、利益よりも倫理を優先させることができます。
おわりに
今回の一連の活動を通して、いくつかのことを学びました。
ダイアグラムに実際の時間を入れることで、より具体的に項目を考えることができること。何度も言いますが、私が使った数字は一概には言えませんが、ご連絡いただければ、ダイアグラムのコピーをお送りしますので、ご自分の数字に置き換えたり、その他の変更を加えることができます。
デザイナーとして行う仕事の時間について考えることは、デザインすることの意味や、私たちがいつ、どのような変化に影響を与えることができるかをよりよく理解するのに役立つということ。これが、そもそもPace LayersとTypology of Design Thinkingモデルを組み合わせた理由です。
素晴らしいデジタルツールを拡張しようとするあまり、私たちは大きなギャップを残してきたということ。さらに、そのツールは多くの人々にとってうまく機能していません。例えばFacebookの場合、commerceのスピードがgovernanceを崩壊させました。世界的に見ても、その方法はさまざまです。
商業のスピードで動くことで、私たちが解決しようとしているインタラクションをより徹底的に検証し、より良いユーザー体験を実現する機会を逸しているのです。
本記事は2021年10月に公開されました。
参照元:Medium(英文)
https://uxdesign.cc/design-and-long-term-thinking-3da1f2cd5623
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
