
DockerでWordPressの開発環境構築。
ymlファイルの作り方です。
そしてDockerを使って仮想化したものを作っていきます。
適当な場所にプロジェクト用のフォルダを作り、フォルダに移動します。今回はデスクトップに"project"フォルダを作ってみます。
$ cd /Users/自分のHomeフォルダ/Desktop/projectでコンテナ群を立ち上げます。
$ docker-compose upコードが流れて、エラーがでなければOk!
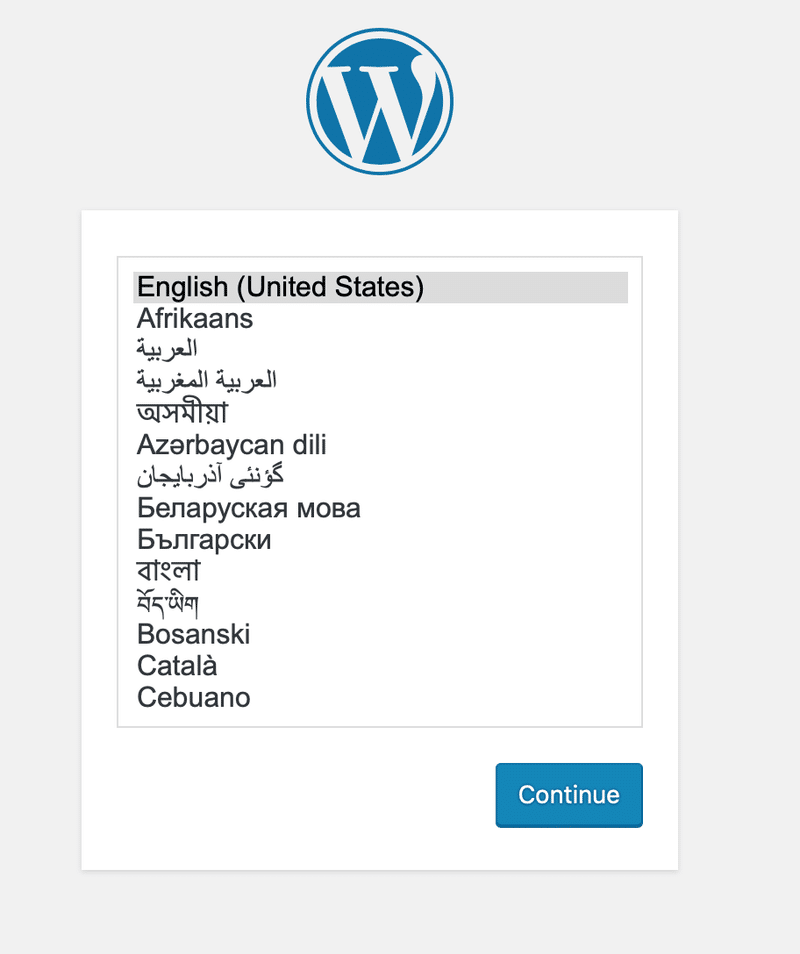
http://localhost:8080/を見てみると、

でてきました。設定画面。そして、

永続化データ、"wordpress"フォルダができています。ここにwordpressの各種ファイルができて操作できるようになりました。
この記事が気に入ったらサポートをしてみませんか?
