
day9 議員プロフィールHP作成、勉強会参加、MDNチュートリアル
こんばんは。最近connpassで勉強会やセミナーにガンガン参加しています。今の自分に理解できる勉強会は少ないですが、ROM専なので休憩ついでに今後も参加していきます。
時間:7時間
内容:・議員プロフィールHP作成作業
・MDNチュートリアル
・connpass
→【録画放送】1/26ビジネスパーソンのためのDX入門セミナー
https://aidemy.connpass.com/event/199983/
共有内容:ファビコンの作成について
議員プロフィールHP作成作業
3日前に始めました、知り合いの議員様の経歴等をまとめたプロフィールHPを作成しています。HTMLとCSSだけで作っています。アウトプットをしてこなかったのでflex操作やグリッド等基本的な部分に手こずっています。アウトプットかなり大事ですね。明日、明後日には提出できるかな~・・・。
MDNチュートリアル
ブラウザ「Firefox」メールソフト「Thunderbird」で有名なMozila社のWeb開発用のチュートリアルを実施しています。
HTML , CSS , JavaScriptごとでチュートリアルが用意されており、議員プロフィール作成と並行して今週には終わるよう進めています。
今日は「Web入門」を実施しました。新しい知見はありませんでしたのでスルーしても良かったかな・・・。
内容は、ブラウザ、エディターの準備からWebサイトの成り立ち、概要を勉強した後、簡単なwebページを作成する。といった内容です。
情報共有:ファビコンの作成について
議員プロフィールを作成している時に実装した「ファビコン」について説明します。
ファビコンとは、表示されたwebページのヘッドタイトルの横にあるアイコンです。他には検索結果のページタイトルの左や、スマホでもブラウザ閲覧中のタブをはじめ、意外と様々なところで表示されるアイコンのことです。
(noteだとの水色の紙?アイコンのことですね。)
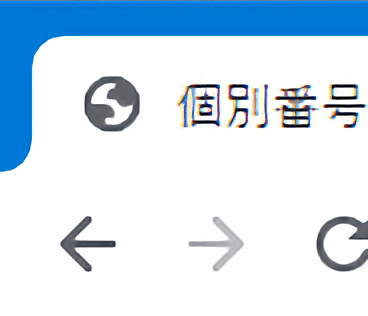
Chromeの場合デフォルトでは、地球儀のアイコンですね。(↓)

こいつを変更します。たった4工程で実装できます。
1.画像ファイルを用意
2.ファビコン用の画像へ変換(拡張子.ico)
3.index.htmlと同一ディレクトリに.icoを配置
4.<head>タグ内に<link rel ="shortcut icon" href="画像の名前.ico">を記述
以下、工程の説明です。
1.画像ファイルを用意
ファビコン用の画像ファイルを用意して下さい。
拡張子はPNG , GIF , JPG(JPEG) , BMPで用意して下さい。
2.ファビコン用の画像へ変換
拡張子を.icoへ変換する必要があります。私は以下のフリーで変換
頂けるサイトを使いました。サイズ指定ついても説明があります。
(適当なサイズの画像でも変換できました。)
https://ao-system.net/favicon/
3.index.htmlと同一ディレクトリに.icoを配置
画像を読み込むために同一ディレクトリに.icoを配置して下さい。
4.<head>タグ内に<link rel ="shortcut icon" href="画像の名前.ico">を記述
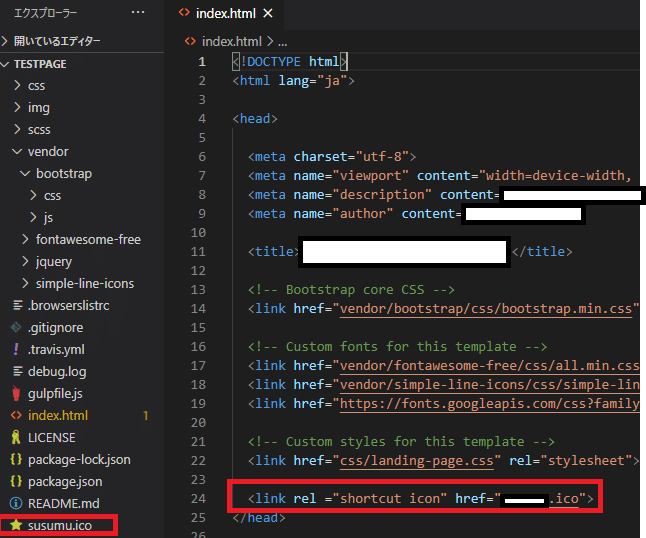
工程3,4をVScodeで確認してみました。(↓)

以上で実装完了です。説明が足りていないですがさくっと読めるように、、ご愛敬ということで(ゴメンチャイ)
この記事が気に入ったらサポートをしてみませんか?
