
『JavaScriptでメモ帳を作ろう』をリリースしました!
今週は『JavaScriptでメモ帳を作ろう』というレッスンを新たにリリースしました!今回はブラウザに搭載されたデータ管理機能にアクセスするためのさまざまな手法について解説していきます。
このレッスンで学べること
このレッスンでは以下のような内容を盛り込んでみました。
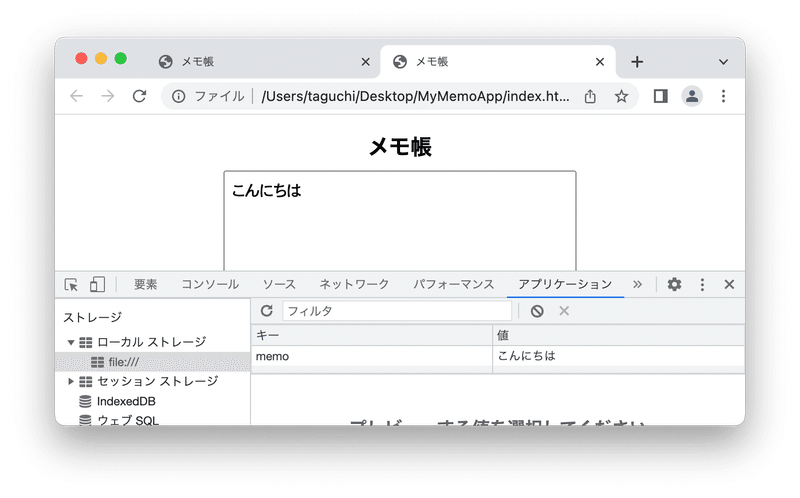
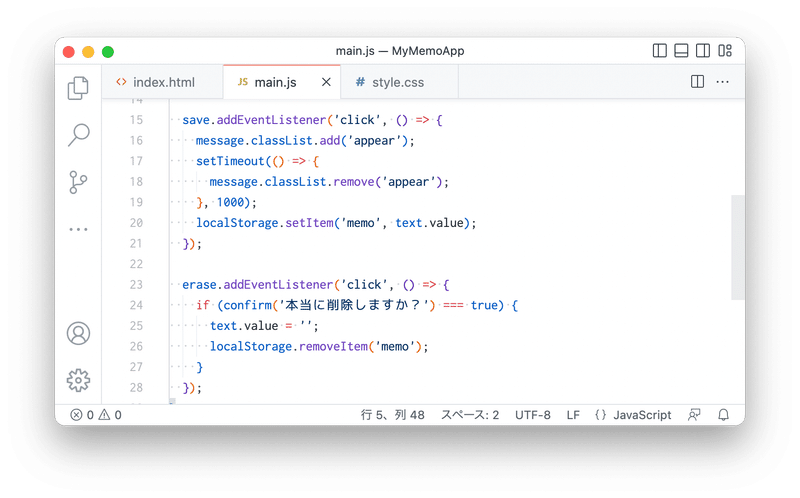
ブラウザにデータを保存することができる localStorage という機能を使って、ブラウザをリロードしてもデータが消えないメモ帳アプリを作っていきます。
Chromeの開発者ツールを使って localStorage に保存されているデータを確認する方法について学びます。
コードは全体的にシンプルなものに留め、学習後の改造がしやすくなっています。

レッスンを受講したあとは?
今回のレッスンは受講後にご自身で改造できる余地を残した構成になっています。たとえば、メモ帳によく実装される最終更新日時を追加することで、より実用的なメモ帳アプリにすることができますね。
プログラミングは自分の手で書けば書くほどスキルを上げることができます。ぜひ今回のレッスンで学んだ内容を応用して、オリジナルのアプリを作ってみてください。

今回のレッスンは全13回です。以下よりご確認いただければと思います!
この記事が気に入ったらサポートをしてみませんか?
