
【制作過程・裏話】 256times 説明動画ができるまで
はじめまして!ドットインストールでアルバイトをしている大学生Sです。
ドットインストールでは、256times というプログラミング勉強会を運営しているのですが、私はそのサービスの説明用動画の制作を担当しました。
それがこちらの動画になります。ぜひご覧ください!
今回は、この動画の制作過程や裏話、こだわりについてお話してみたいと思います。
制作のながれ
ステップ1:🗺絵コンテをかいてみる
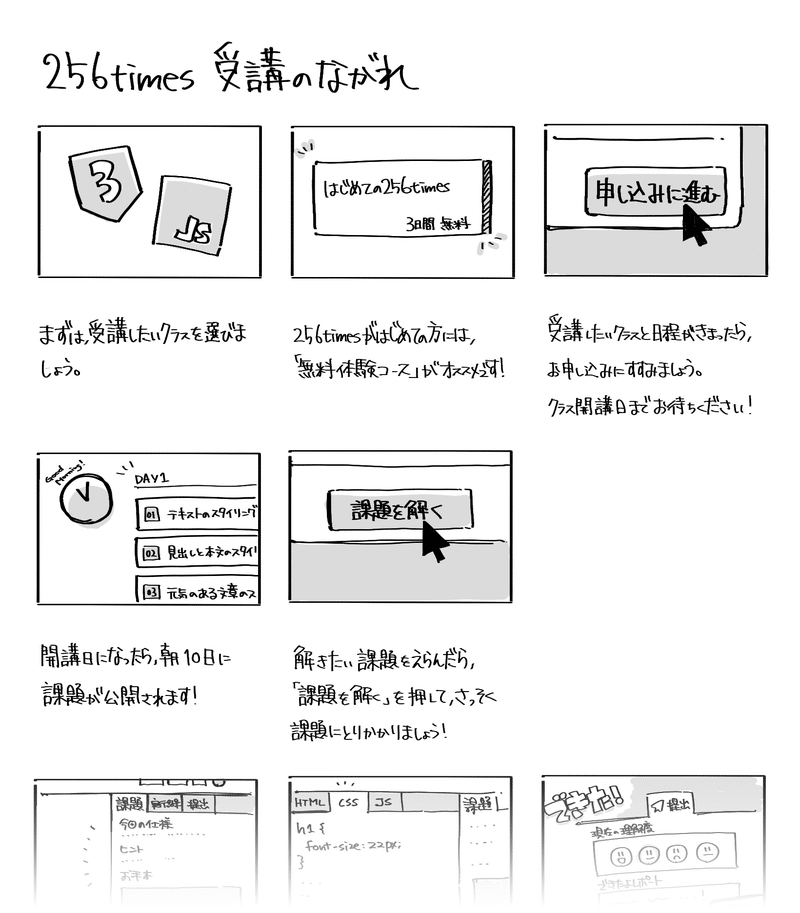
絵コンテとは、動く映像を実際につくりはじめる前にその流れや構成、構図をきめておくラフスケッチのことで、いわば映像の設計図です。
趣味で映像制作を行う際には省いてしまうこともあるのですが…、今回の動画は、256timesに参加して課題を提出するまでの流れを簡潔に説明しなければならないので、事前にしっかりと構成を決めておく必要がありました。
…といってもメモ的なテンションでかいたので、あまり本格的なものではありませんが…、こんな感じの絵コンテをかいてみました。

ステップ2:🔮雰囲気をつくってみる
さて、ここからは「Adobe After Effects」というアニメーション制作ソフトを使って、絵コンテをもとに実際に動く映像をつくっていきます。
……と言いたいところなのですが、いきなり最初からつくるとなるとちょっと大変です。なぜなら、動画全体をどのような配色や雰囲気にするか?といった、いわゆる「トンマナ」がまだ決まっていないためです。
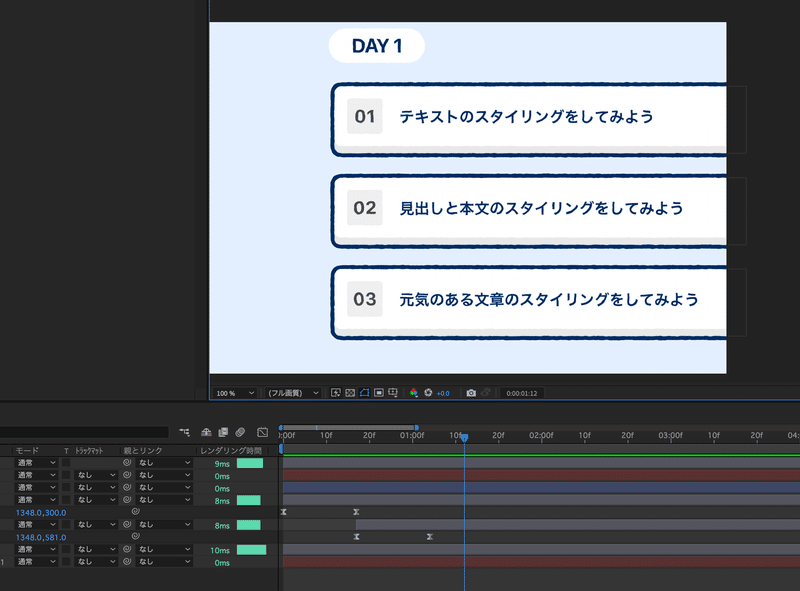
ということで、絵コンテの1フレームを抜き出して、とりあえず静止画をつくってみることにしました。あえてアニメーションはつけずに、背景や線、文字の色、線の太さなど、見た目を整えることから始めました。

余談ですが、After Effectsはアニメーションだけでなく、このように一枚の画像をつくる用途にも十分使えます。とても手軽にエフェクトを付けたり外したりできるので、見た目のアイデアを考える際に非常に便利ですよ!
ステップ3:🎞映像をつくりはじめる
あるていど雰囲気が掴めたら、いよいよ本格的な映像制作がはじまります!
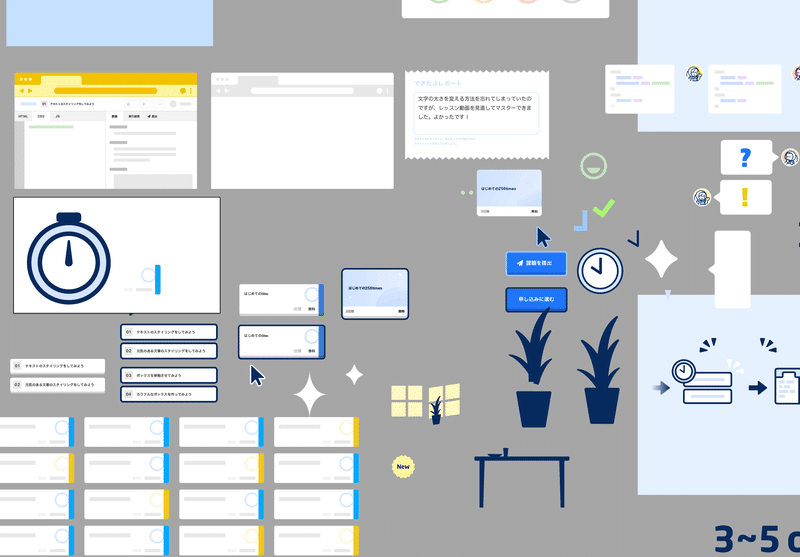
ベクター画像制作ソフト「Adobe Illustrator」で、映像に使うイラストやロゴなどの画像素材をつくり……、

その画像素材をAfter Effectsに取り込んで、アニメーションをつける……。


……ひたすらこの作業の繰り返しでした…!
ステップ4:🔈音をつける
さて、映像はおおむね完成したのですが、やはり音がないとちょっと寂しい…ということで、自分でBGMをつくってみることにしました。
音楽制作の経験はほぼ皆無なので、かなり手探り状態でしたが……。
制作にはMacにプリインストールされている音楽制作ソフト(DAW)の「GarageBand」を使いました。
GarageBandは、はじめから付属している無料音源の品質が高いので、私はゲームなどの効果音をつくるのによく使っています。

シンプルなフレーズを何度も繰り返すことでなんとか90秒を乗り切りました……!
ただ、それだけだとつまらないので、映像の展開に合わせてBGMにも若干変化を持たせてみました。たとえば、課題を解いて提出するシーンではテンションがあがってほしいので、ドラムを追加していたり。
また、ナレーションは、ドットインストールのレッスン動画の女性ボイスを担当しているスタッフに担当していただきました!
ステップ5:🎉完成!
……以上のような工程を経て完成したのが、この「90秒でわかる 256times受講のながれ」です!
こだわったところ
イージング
Webデザインの分野でよく言及されるイージングですが、この概念は今回のようなモーショングラフィックスの制作にもよく使われます。
イージングとは、簡単に言えば「動きの緩急」のことで、CSSでは trasition-timing-function や animation-timing-function プロパティを使うことで実装できますが、After Effectsでは以下のようなグラフを直接編集することで、画面内のオブジェクトに対して緩急を適用することができます。

イージングを設定していない状態(リニア)と設定した状態を見比べてみるとこんな感じです。

イージングにこだわることで 映像が劇的にわかりやすくなる!…なんてことはないのですが、何より観ていて楽しいですよね。わかりやすさや簡潔さももちろん重要ですが、こういったちょっとニヤけちゃうような工夫もそれと同じくらい重要だと思っています。
ちなみにですが、「Ease and Wizz」というAfter Effetcs向けプラグインを使えば、グラフを編集せずにプリセットから選ぶだけでお手軽にイージングを適用できるので便利です!(この映像をつくったあとに知りました……)
学んだこと
客観視ってやっぱり大事
私は今までに、音楽に合わせたミュージックビデオ的なモーショングラフィックスのようなものを趣味でつくった経験はあったのですが、今回の「90秒でわかる 256times受講のながれ」のように、人に何かを知ってもらうための映像を制作するのは初めてでした。
今回の制作において特に大変だったのは、映像の進行するテンポ感の調整です。256timesがはじめての人に見ていただく映像ですので、進みが速すぎると理解が追いつきませんし、逆に遅すぎても見ていて退屈です。
加えて、映像の制作者は、制作中にその映像を何十回何百回と繰り返し再生するために感覚が麻痺(?)してしまい、客観的に見て違和感があるかどうかが分からなくなってきてしまうのです。
このテンポ感の調整は本当に大変で、最後の最後まで調整していたのですが、制作中に社員やほかのアルバイトの方に何度かフィードバックをいただけたことで、最終的には安心して完成させることができました。
この制作を通して、周りの人から定期的に客観的なフィードバックをもらうことの重要性を知るとともに、例えばYouTubeなどにアップロードされている 私が今までなにげなく観ていた映像も、背景にはこういった苦労があってはじめて楽しく見ることができていたのではないかと、あらためて映像制作の大変さを感じました……。
さいごに
さて、以上が「90秒でわかる 256times受講のながれ」ができるまでの工程でした。
「トンマナ」の設定や、「イージング」についてなど、映像制作に限らずWebやゲーム制作においても応用できるようなテクニックを、映像制作を通して改めて勉強することができたので、個人的にはとても良い経験になりました。また、私は大学のレポート以外で長い文章を書くことがほとんどなかったため…、このnoteを書くことも良いトレーニングになりました(笑)。
また、256timesについて興味を持たれた方は、無料で体験できるクラスもありますので、ぜひ体験してみてください。
それでは!
この記事が気に入ったらサポートをしてみませんか?
