
『詳解CSS セレクター編』をリリースしました!
先日リリースした『詳解CSS 基本スタイリング編』『詳解CSS 応用スタイリング編』の続編として、セレクター編もリリースしました。以下、リニューアルのポイントをまとめてみますね。
リニューアルのポイント
今回のリニューアルでは、旧版レッスンから以下のような変更があります。
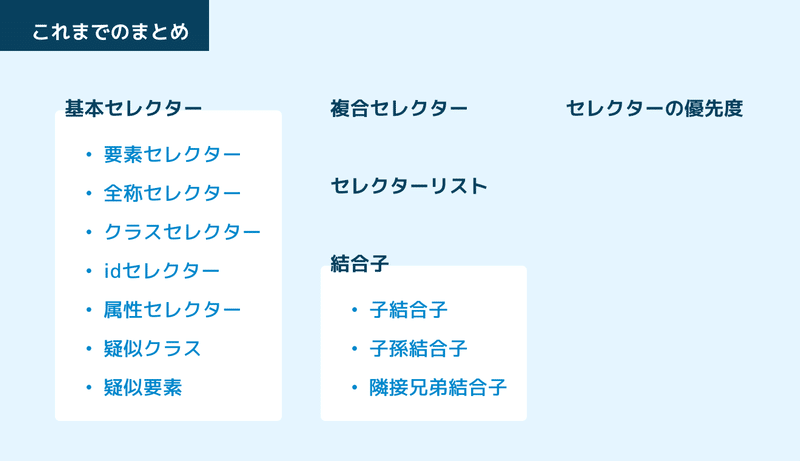
セレクターの種類を仕様書に準拠した分類に整理し、紹介の冒頭でアウトラインを提示することでわかりやすい説明を心がけました。
あまり使わないもの(:nth-of-typeや:emptyなど)は大胆に省き、実務でよく使うセレクターに絞って紹介しています。
わかりづらい「詳細度」については仕組みを図で説明したのち、「自分が設定したスタイルがうまく反映されなかったらどうするか?」といった、より実務に即した利用シーンを例示しながら解説するようにしました。
これまでにユーザーの方よりいただいた質問をもとに、特に間違えやすいポイントを重点的に説明しています(id属性の使い所、疑似要素はなぜ必要なのか、など)。


すでに受講済の人は?
旧版をすでに受講済の方は、今回のリニューアル版を受講することで、セレクターに対する理解をさらに深めることができるでしょう。また、ご自身で「このトピックは十分に理解している」というポイントは目次を確認するだけにしたり、動画をさっと流すだけにすれば効率的に学習を進めることもできるはずです。
また、ある程度自信がある人は、あとで困ったときにピンポイントで特定の動画を再受講する、という方法でも問題ないと思います。ご自身のスタイルにあわせて自由に活用してみてください。
腕試しをしたい方は…?
詳解CSSの他レッスン同様、このレッスンも弊社が展開しているプログラミングスクール、256timesで理解度のチェックができるように設計されています。よく見るUIを実装しながらセレクターを使いこなす経験を積んでみたい方は、ぜひ256timesも受講してみてください。
今後の予定
このあとは「フレックスボックス編」「メディアクエリー編」「アニメーション編」のリニューアルが続いていきます。少しお時間をいただきますが、なるべく早めにリリースできるようにがんばります…!
今回のレッスンは全21回にまとめてみました。詳細は以下よりご確認いただければと思います。
この記事が気に入ったらサポートをしてみませんか?
