
『Ruby on Rails入門 基本機能編』をリリースしました
今週は『Ruby on Rails入門 基本操作編』をリリースしました。こちらは 旧版レッスン を最新バージョンにあわせつつ、Railsの基本的な機能にしぼって丁寧に説明したリニューアル版となります。
リニューアルのポイント
今回、リニューアルにあたって変更した主なポイントは以下のとおりです。
GitHub Codespacesを活用
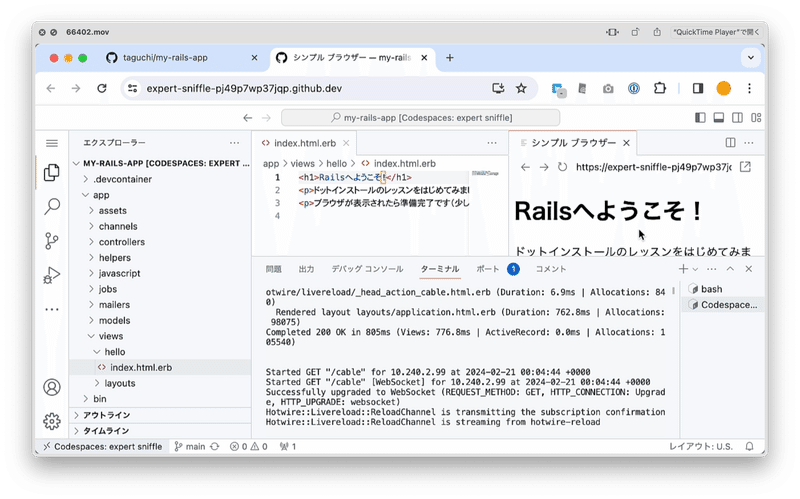
Railsのようなサーバー上で動作するフレームワークは環境構築が難しいのですが、今回はGitHub Codespacesを活用して、そのあたりを簡単にしてみました。
GitHub Codespacesを使えばブラウザ上で開発することも、その環境に手元のVS Codeから接続して開発することもできて便利です。ぜひ使い方をマスターしてみてください。

最新バージョンに対応
現時点での最新バージョンにあわせて収録してみました。Rubyは3.3、Ruby on Railsは7.1.3を使っています。
主要機能ごとにレッスンを分割
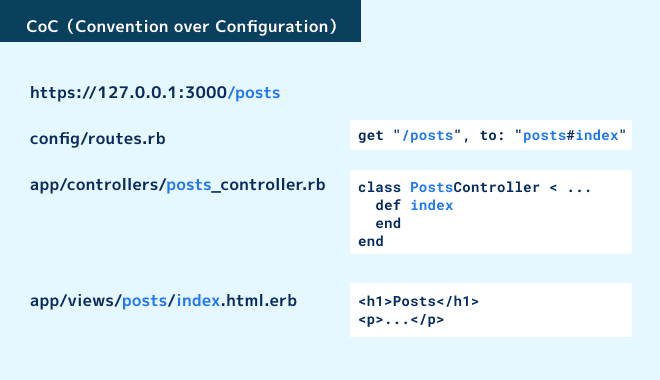
旧版は少し駆け足で説明していたので、主要な機能ごとにレッスンを分割し、わかりやすい解説を心がけました。今回の基本機能編ではラウティング(ルーティング)、コントローラー、ビューあたりに絞って説明しています。

アニメーション付きの説明図
他レッスンと同じく、わかりづらいトピックについてはアニメーション付きの説明図で丁寧に説明しています。Railsの学び始めではさまざまな規約がわかりづらかったりしますよね…。

すでに受講済の方は?
今回のレッスンでは、Railsでラウティング(ルーティング)を設定して、いくつかのページを表示するところまでを解説しています。そのあたりについて、すでに理解されている方は再履修の必要はありません。
ただ、「ラウティングの設定方法、どうだったかな」「コントローラーとビューの関係がよくわからない…」といった方にとっては新しい発見があるかもしれません。目次をチェックして、気になるところを再受講してみてください。
今後の予定
Ruby on Rails入門に関しては、このあと「データベース編」を制作中です。リリースまでもうしばらくお待ちください(来週までには…)。
今回の「基本機能編」は全15回でまとめてみました。Ruby on Railsで何ができるか知りたい方は、以下よりぜひ受講してみてください。
この記事が気に入ったらサポートをしてみませんか?
