
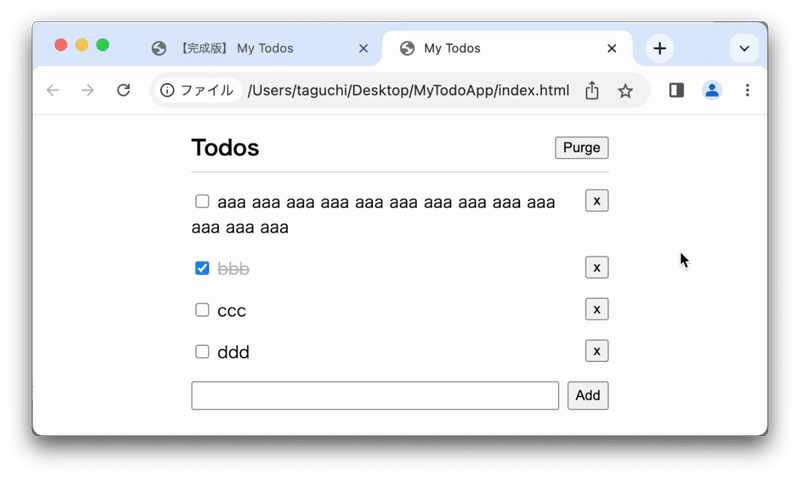
『JavaScriptでTodo管理アプリを作ろう』をリリースしました
先日、React入門をリリースしたので、定番チュートリアルとして React で Todo 管理アプリを作るレッスンを企画していたところ、「そういえば素の JavaScript で作るレッスンがないな…」と気付きました。
そこで作ってみたのが今回の『 JavaScript で Todo 管理アプリを作ろう』となります。
こういう方におすすめ
今回のレッスンは難易度がやや高めです。そのため、JavaScript の基礎文法を習得し、ミニアプリを何本か作ったことのある方が対象となります。

ただ、難しいと思われる箇所については補足情報を多めに入れておいたので、復習をしながら学習を進めていくことも可能です。Todo 管理アプリのような実践的なプログラムがどのように作られるのか、ご興味のある方はざっと覗いてみてもいいでしょう。
レッスンのポイント
今回のレッスンでは、以下のようなポイントについて解説しています。
DOM操作による要素の構築
イベントリスナーの設定
forEach()による配列の処理
filter()による配列の処理
真偽値の反転
localStorageによるデータの保存
関数による処理の切り出し
基本的な文法レッスン( レッスン一覧の「JavaScript の基礎を習得しよう」および『日時操作編』『データ型編』)で習ったものがほとんどですが、より実践的な使い方に触れていくことができるはずです。
上記のようなトピックについて、もっと知りたいという方はぜひチャレンジしてみてください。
今後の予定
冒頭でも紹介したとおり、現在 React による Todo 管理アプリのレッスンも制作中です。今回のレッスンを受講したあとに取り組んでみると、React、そして JavaScript についてより理解を深めることができるはずです。リリースまでもうしばらくお待ち下さい。
今回のレッスンは全22回にまとめてみました。少し長いのですが、その分勉強になると思います。詳細は以下よりご確認ください。
この記事が気に入ったらサポートをしてみませんか?
