
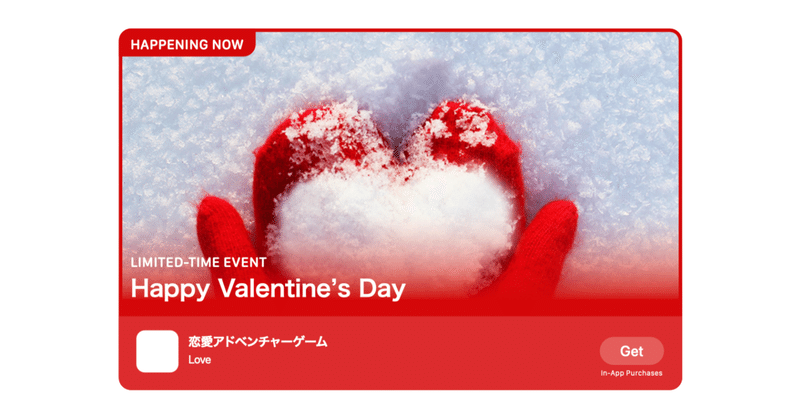
Illustratorでのシンボルとグラフィックスタイルを活用したカード型のパーツ制作
Illustratorでのカード型のパーツ制作は、シンボルとグラフィックスタイルを活用すると速いです。
シンボルの解除にはスクリプトの利用が吉
難点はシンボル解除。Illustratorのデフォルトではシンボルを解除すると、サブレイヤーになってしまう。 宮澤さん のスクリプトの利用がマスト。
なお、そのままだとグループされてしまっているので、グループ解除を仕込んでおくとよいです。
レイヤーの統合
調べていたら、過去に書いた記事が出てきました。
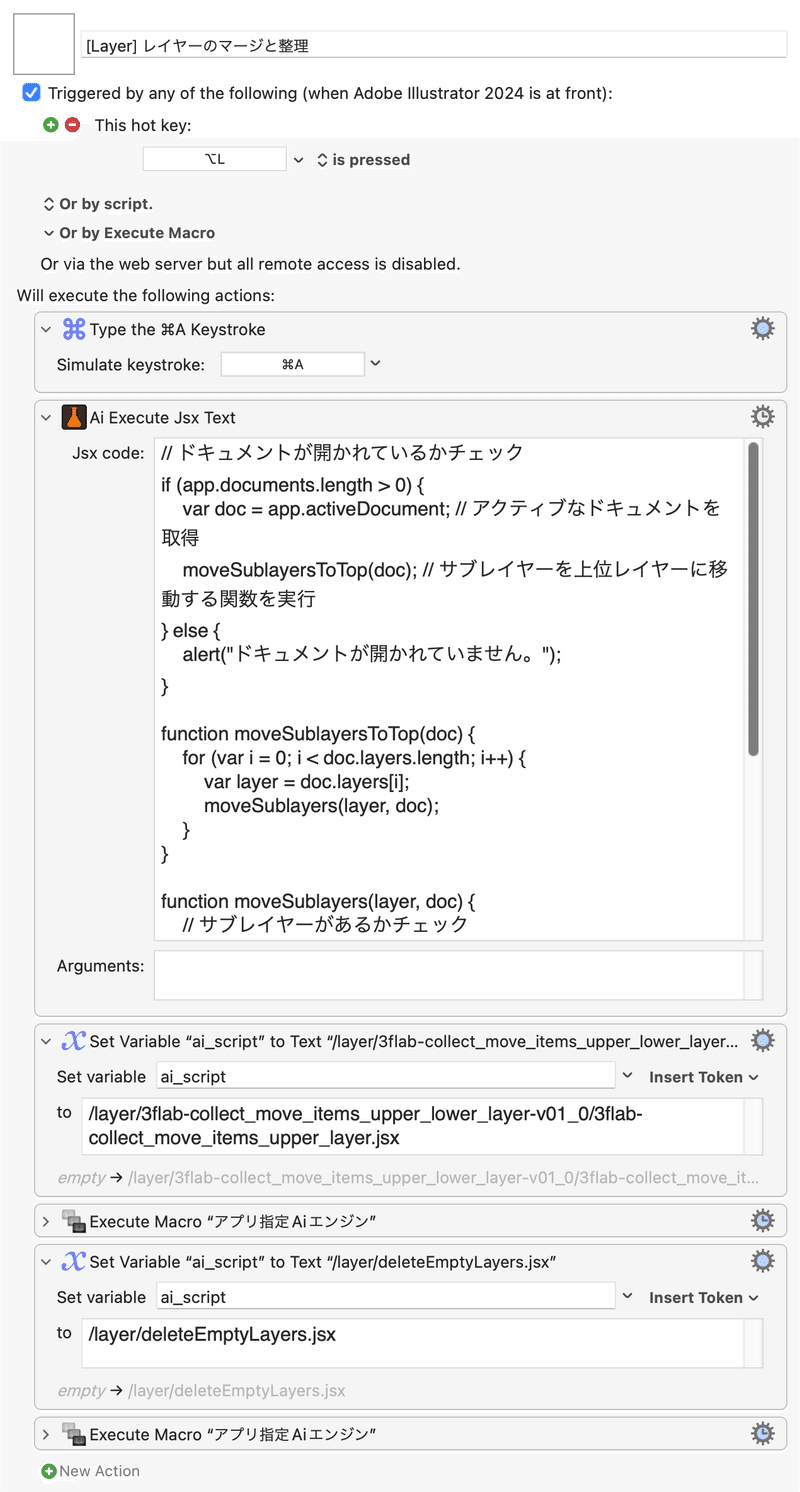
「サブレイヤーを上位レイヤーにする」のはスクリプトで可能です。
// ドキュメントが開かれているかチェック
if (app.documents.length > 0) {
var doc = app.activeDocument; // アクティブなドキュメントを取得
moveSublayersToTop(doc); // サブレイヤーを上位レイヤーに移動する関数を実行
} else {
alert("ドキュメントが開かれていません。");
}
function moveSublayersToTop(doc) {
for (var i = 0; i < doc.layers.length; i++) {
var layer = doc.layers[i];
moveSublayers(layer, doc);
}
}
function moveSublayers(layer, doc) {
// サブレイヤーがあるかチェック
if (layer.layers.length > 0) {
for (var j = layer.layers.length - 1; j >= 0; j--) {
var subLayer = layer.layers[j];
// サブレイヤーを上位レイヤーに移動
subLayer.move(doc, ElementPlacement.PLACEATEND);
// 再帰的にサブレイヤーのサブレイヤーも処理
moveSublayers(subLayer, doc);
}
}
}これに三階ラボさんのものを組み合わせるとよいでしょう。

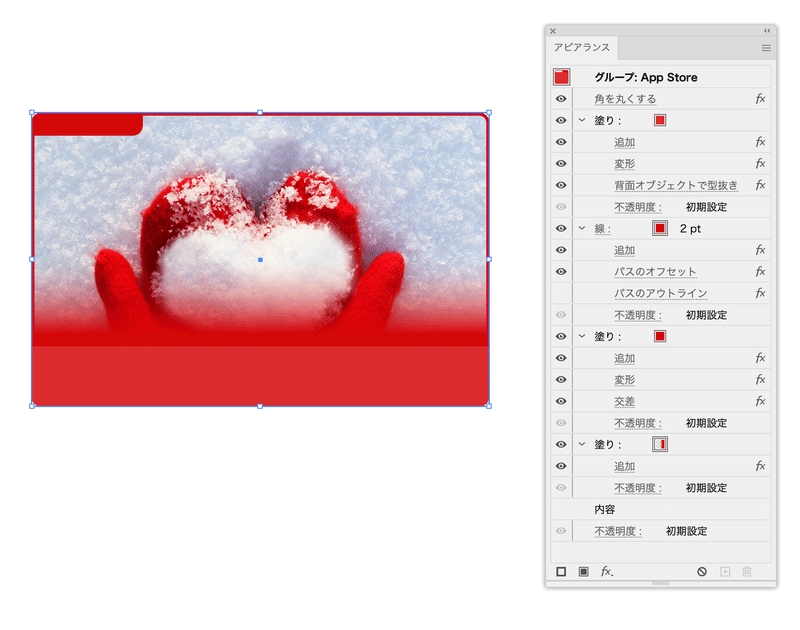
アピアランス
クリッピングマスクを適用したオブジェクトに対してアピアランスを適用しています。

以前に取り上げた配置画像と一体化した「カード型」コラムボックスの応用編です。
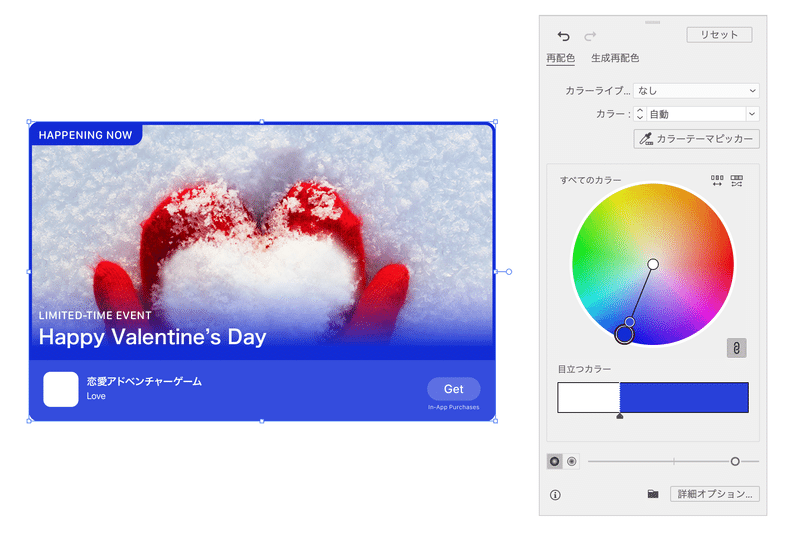
カラー変更
こちらのアピアランスでは2色しか使っていません。カラー変更には、〈オブジェクトの再配色〉を使うのがスマートです。

バグ
[グループ選択ツール]で画像を移動すると、グラデーションの位置も変わってしまいます…
グラフィックスタイルを当て直せばよいのですが、それでも少しズレます…

ダウンロード
シンボルとグラフィックスタイルが入っています。
※当然ながら架空のアプリです。

ここから先は
40字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
購読を開始した月に更新された記事から読むことができます(初月無料)。
DTP Transit 定期購読マガジン
¥100 / 月
初月無料
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
