
配置したグレースケール画像をメインカラーに馴染ませるには
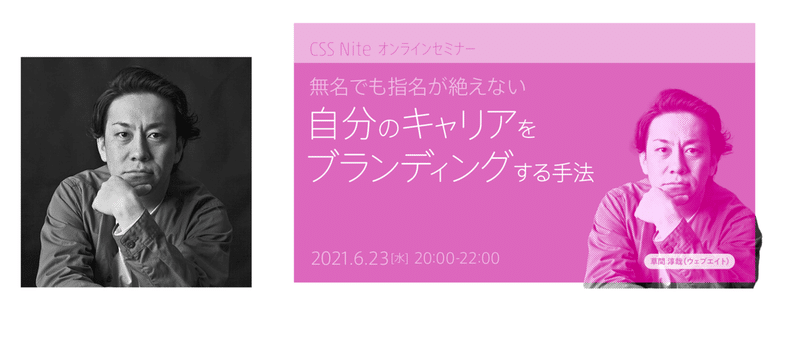
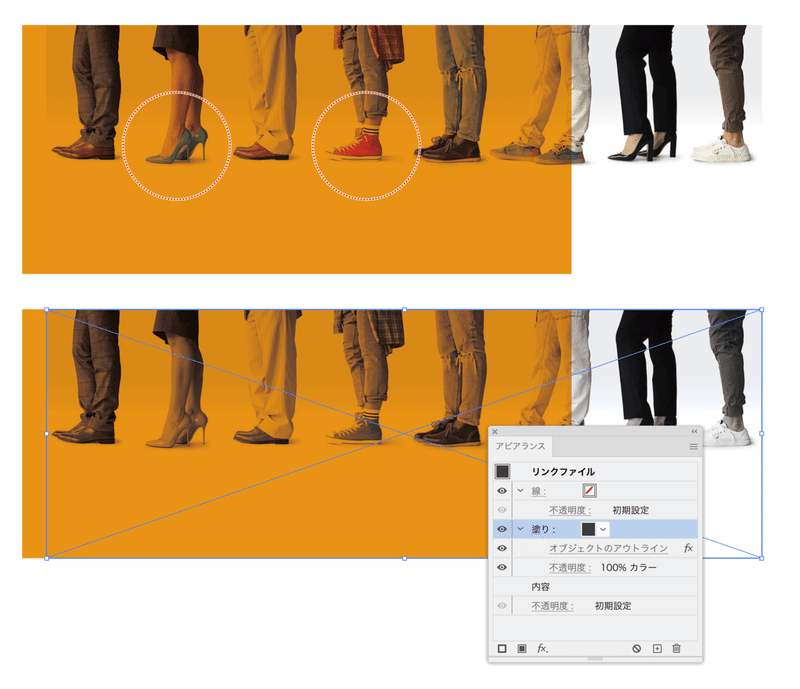
次のようなバナーを作りました。
出演者ごとにカラー(この場合は「ピンク」)を設定し、それに配置した画像を馴染ませたいことがあります。

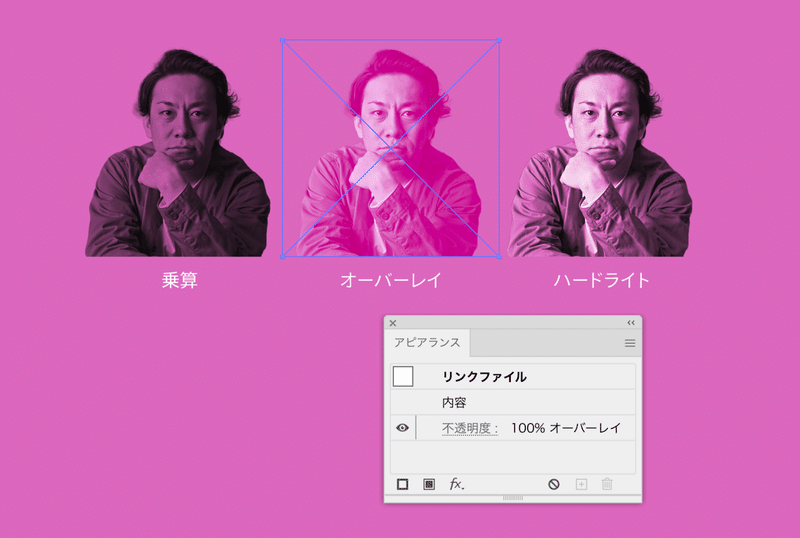
背景画像のような場合には、画像そのものにアピアランスでオーバーレイします。
一方、バナーのように配置画像がパーツのひとつである場合には、カラーを設定したオブジェクトを最背面におき、その前面に配置画像を置く方が位置や大きさを調整しやすいでしょう。
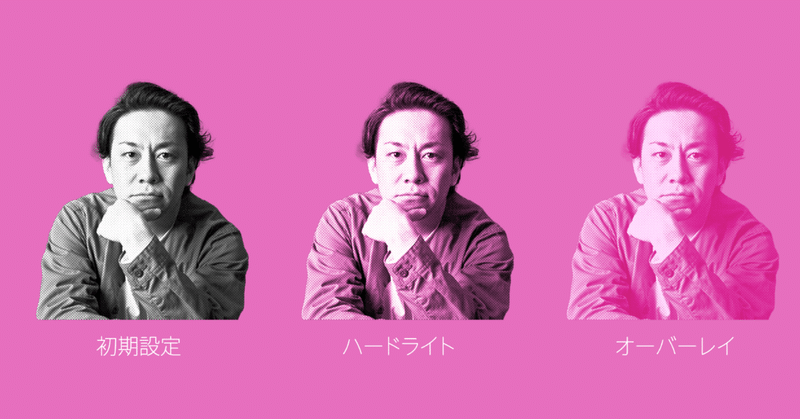
その場合には、画像に対して描画モードを設定します。
→ 乗算:暗くなってしまう
→ オーバーレイ:より馴染む
→ ハードライト:[A]に近い結果に

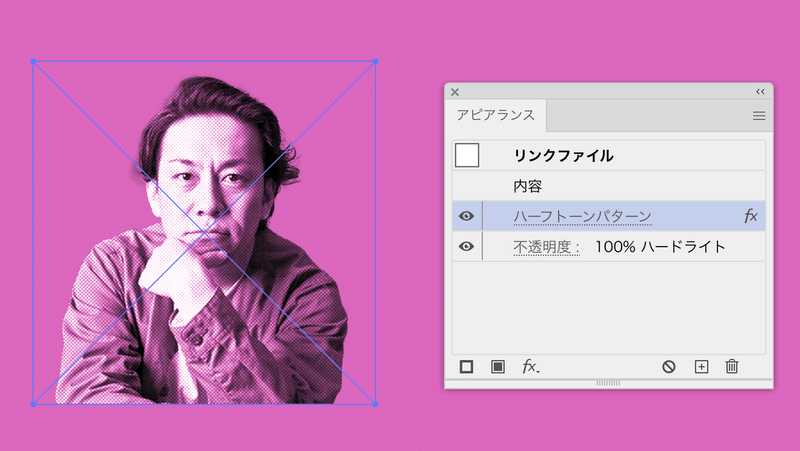
ハーフトーンパターン
Photoshop効果の「ハーフトーンパターン」をスパイスとして適用するのも効果的です。[効果]メニューの[スケッチ] → [ハーフトーンパターン]から実行します。

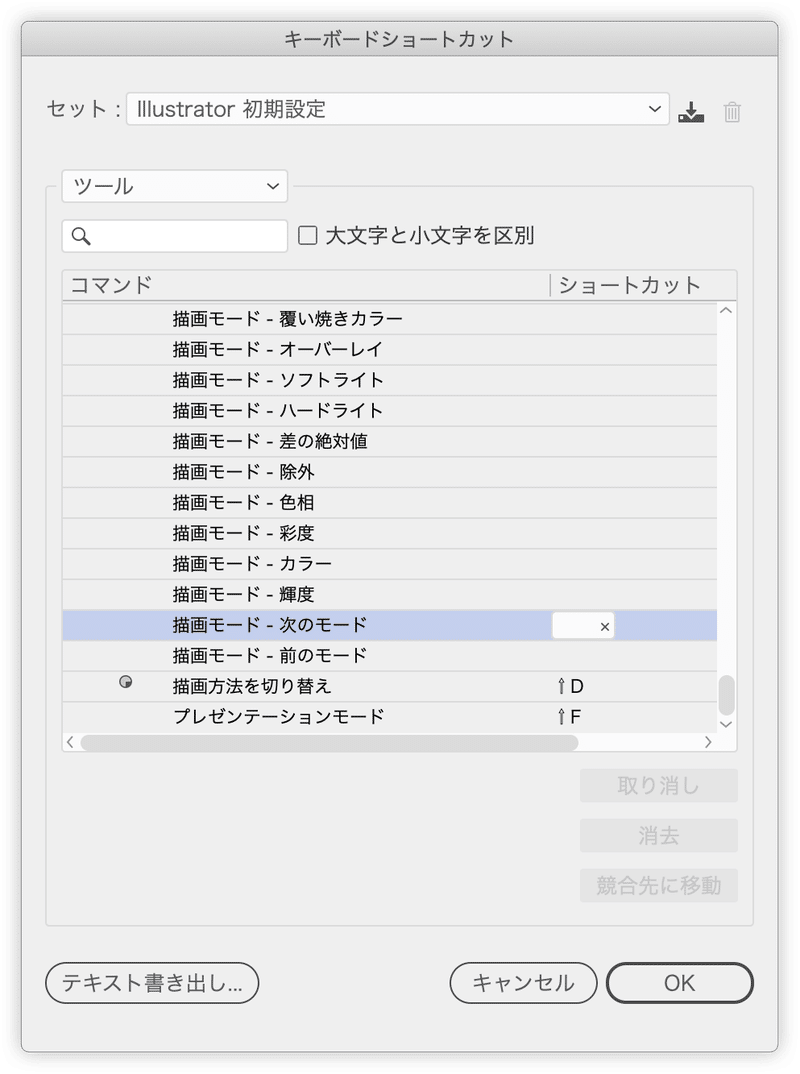
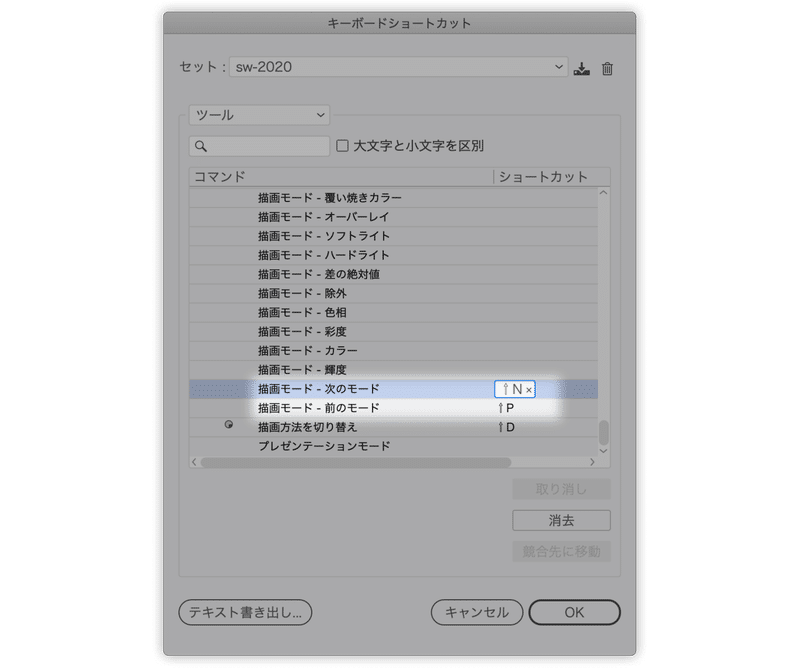
キーボードショートカットで描画モードを変更する
それぞれの描画モードにはキーボードショートカットを設定できます。
オススメは「次のモード」「前のモード」。描画モードを順番に適用してくれます。

キーによってうまく効かないことがあるので注意。
自分の場合、shift + N(next)、shift + P(previous)に設定しています。

IllustratorとPhotoshopの描画モード
改めて比べてみると、IllustratorとPhotoshopでは描画モードの種類が異なります。
「ディバイダー(区切り線)ごとに意味があるよ」と解説されているはなさくのさんのツイートが参考になります。
Photoshopの「描画モード」について、超簡単にまとめました📝
— はなさくの|ゲームUIデザイナー🎮 (@HanaSakuno) May 11, 2021
どんな効果になるかをふんわり理解するだけで、デザインするときに役立つかと思います👀 pic.twitter.com/Sxy4J56HFq
おまけ
CSS Niteはウェブ制作向けのイベントですが、どのジャンルでも役立つ内容のセミナーです。草間 淳哉さんのセミナー、楽しいですよ!
逆バージョン
画像がグレースケールでない場合には、画像の上のオブジェクトを「描画モード:カラー」で乗せると不自然になってしまう箇所が出てきます。
カラー画像に対して、黒い塗りを「描画モード:カラー」でグレースケール化しておくとよいでしょう。

定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
