
テキストのまま、自由に動かせる切れ込みの表現(Illustratorのアピアランス)
2023年9月開催のイラレ会議にて次のような切れ込み表現を取り上げました。
切れ込み(「グループの抜き」不使用)
— DTP Transit (@DTP_Transit) September 21, 2023
9月26日の #イラレ会議 にて種明かしします。#アピアランス100本ノック #常用アピアランス https://t.co/mgegZ8Qsgy pic.twitter.com/qBZitQZHL5
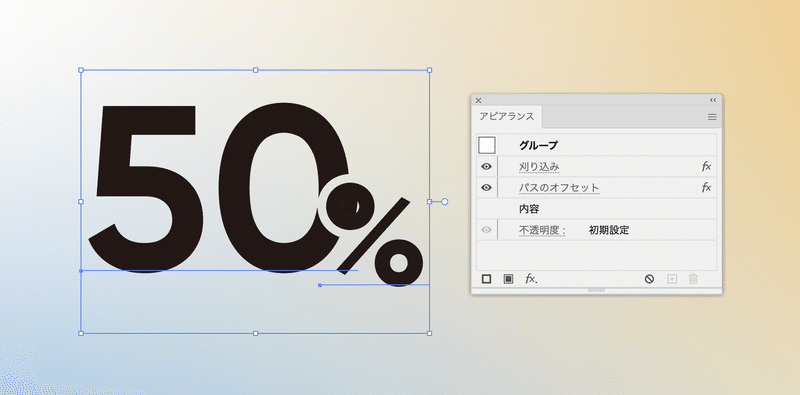
[パスファインダー(刈り込み)]効果と[パスのオフセット]効果を使う場合、「%」の位置によって○のマド部分がうまくないことあり、ベターが方法を考えていました。

次に紹介する方法がベストプラクティスだと思います!
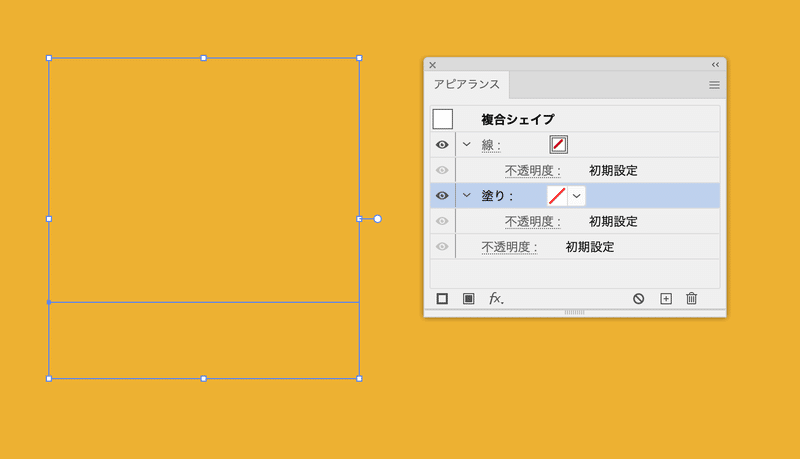
テキストを用意し、塗りと線をなしにします。

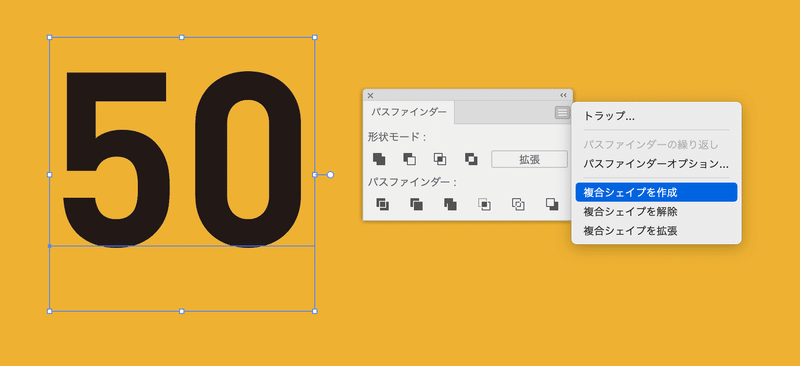
2文字以上の場合には複合シェイプに変換しておきます。

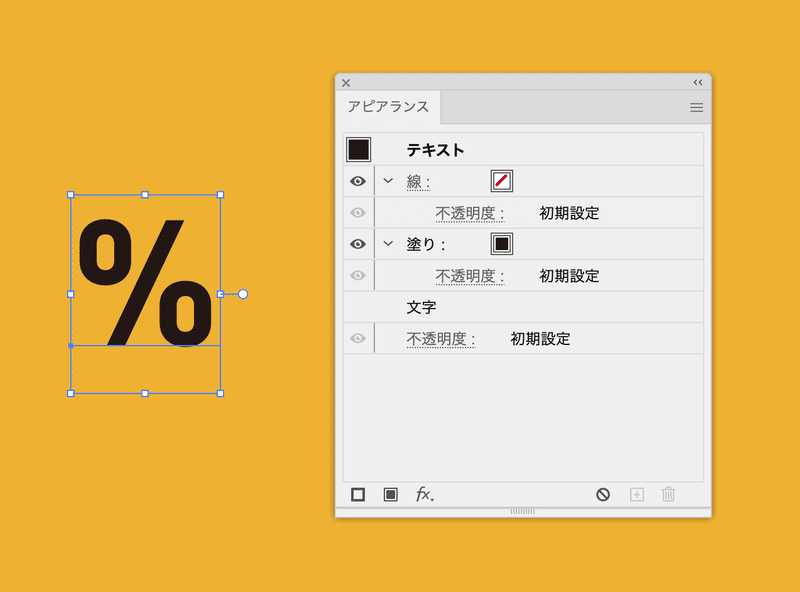
上に重ねたいテキストを入力し、新規塗りを設定します。

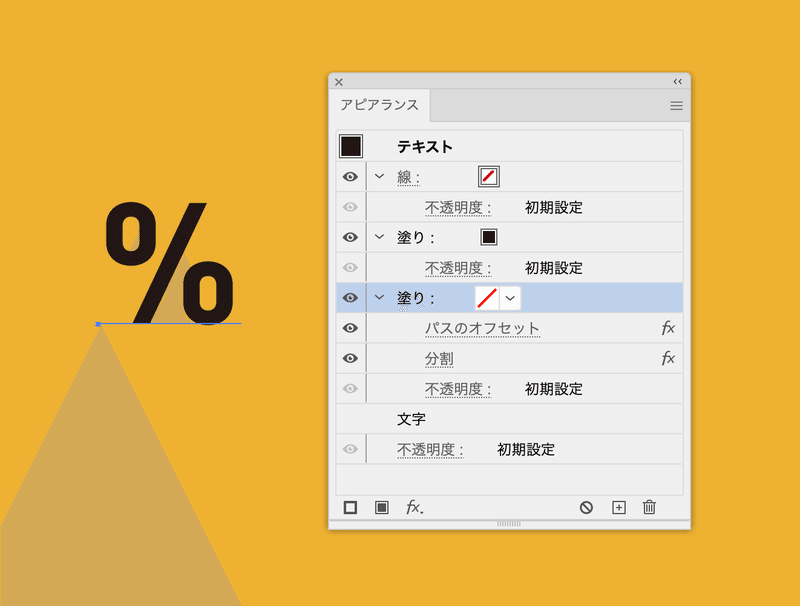
さらに新規塗りを加え、[パスのオフセット]効果で太らせます。
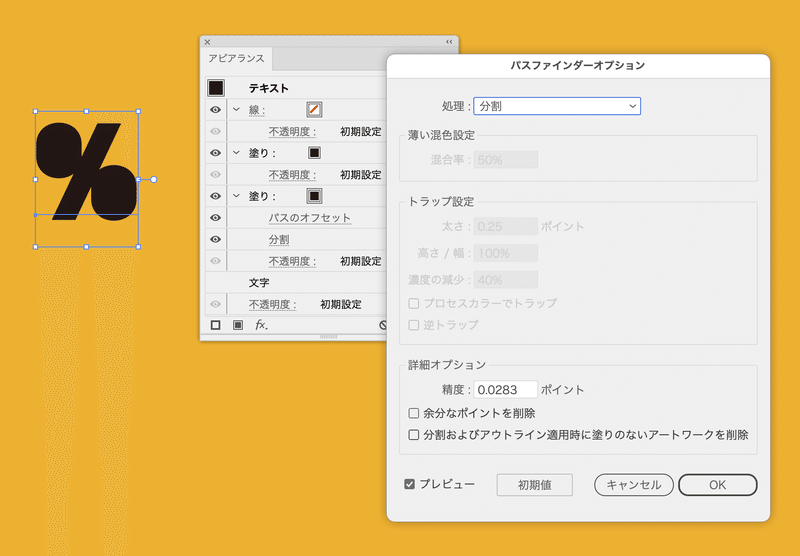
マドをつぶしたい場合には[パスファインダー(分割)]効果を加え、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをOFFにします。

[パスのオフセット]効果と[パスファインダー(分割)]効果を加えた塗りは、「なし」にしておきます。

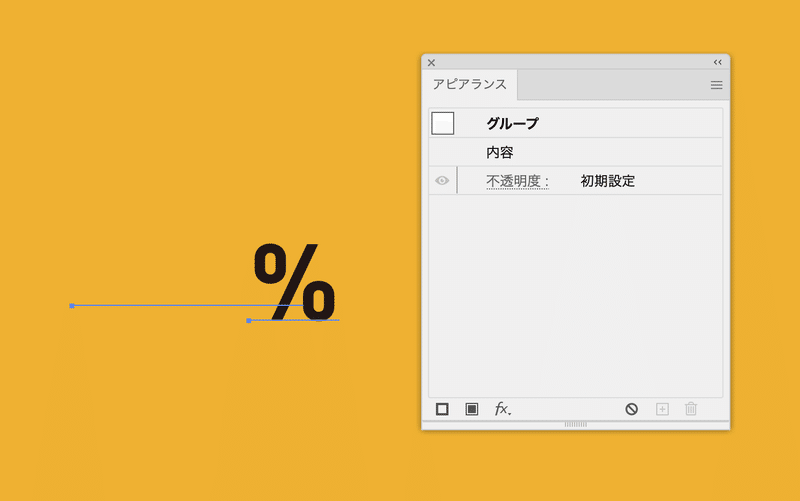
2つのオブジェクトを加えてグループ化します。

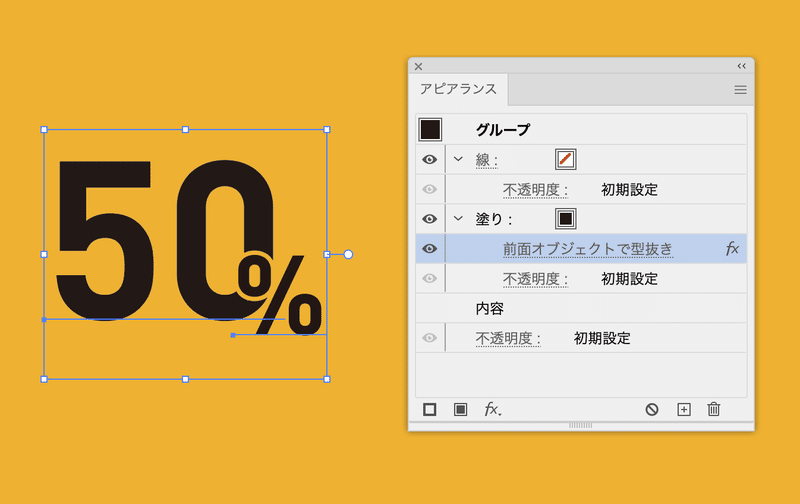
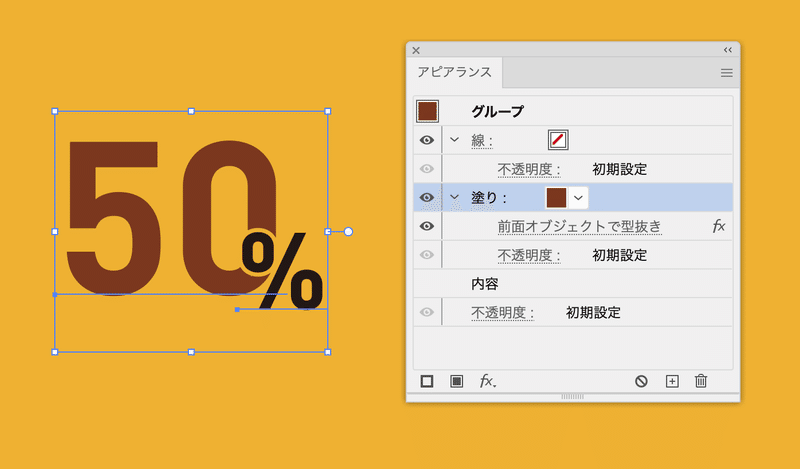
新規塗りを追加し、[パスファインダー(前面オブジェクトで型抜き)]効果を適用します。

グループ化後に加えた塗りは「50」のみに反映されますので、異なるカラーを設定できます。

応用例
テキスト以外にも使えます。
テキストのまま、葉っぱのまわりに切れ込みを入れるアピアランス#AdobeIllustrator pic.twitter.com/pFPv0lR49w
— DTP Transit (@DTP_Transit) October 24, 2023
こちらも同じ手順です。
応用例(2)3つのオブジェクトの場合
まず、2つを設定し、その後、3つ目のオブジェクトと一緒に設定します。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
