
錯視とデザイン
錯視とは視覚的な錯覚です。
錯覚とは、視覚・聴覚・嗅覚など、感覚器に異常がないのにも関わらず、対象Aに対して、実際とは異なる知覚Bを得てしまう現象のこと。
見間違い、聞き違いなども錯覚に含まれます。
錯視にも種類があり、その中でも数多く知られている「幾何学的錯視」は、誰にでもほぼ等しく起こります。
少しだけ例を。
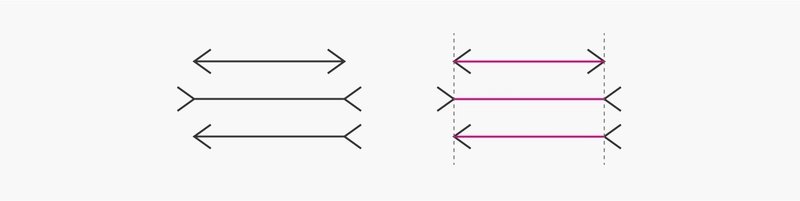
ミュラー・リヤー錯視

名前はともかく、有名な錯視ですね。3本の水平線はいずれも同じ長さですが、両端に異なる向きの矢羽を付けると長さが違って見えてしまう現象です。同じサイズでもそこに付随する別の要素により錯視がおこるんですね。
この現象はデザイン制作の際にも多く登場します。

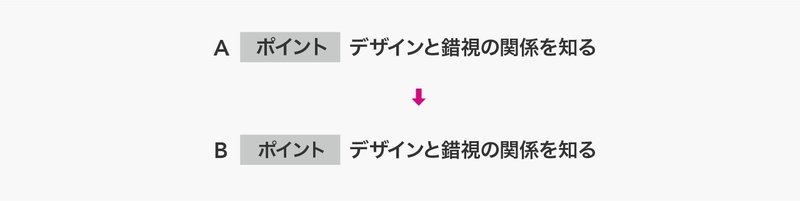
上図Aの「ポイント」と「デザインと〜」は同じフォントサイズですが、「ポイント」の方が大きく見えるかと思います。
グレーの四角形の大きさにひっぱられて錯視がおこっているので、Bでは「ポイント」を2px小さくしました。今度は揃って見えますね。
同じくミュラー・リヤー錯視で下図のようなことも作字やロゴ制作などでよく言われています。

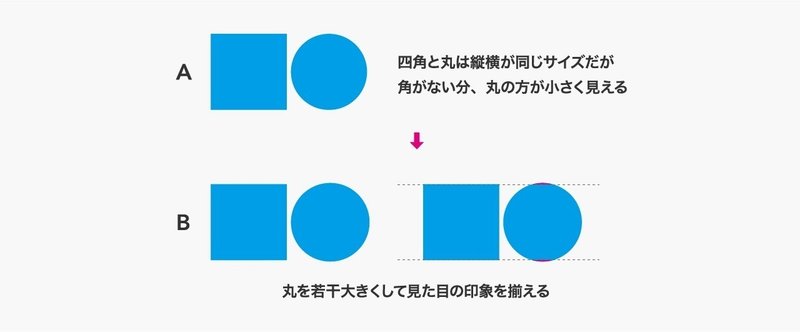
フィック錯視

同じ長さの図形でも、縦にされたものが横にされたものより長く、細く見える錯視です。

上図Aはコピーの上と左側のマージンは数値上同じですが、上の方が広く見えます。(デザイン的にどうか、というより揃っているかで見れば)Bのように数ピクセル調整しないと同じようには見えません。
錯視にはデザインの基礎がたくさんある
いずれもデザインの基礎である揃えるということに関わっています。
名前や理由ではなく「こういうことがある」ということを知っておくと良いなーと思いました。
ソフトの機能やガイド線を信じ過ぎず、自分の目で見てどう感じるのか、という基準も大事ですね。
表現としての錯視

上のイラストは「不可能図形」と呼ばれる実在できない3次元図を、2次元で表現したものです。エッシャーの絵画が有名ですね。
他にも、道路に直接ペイントして大穴が開いているように見せるなど、いわゆる「だまし絵」も一種の錯視です。
なんといっても目にした時の違和感から「ん、なんだろう?」と思わせる効果はバツグンです。なので一瞬が勝負の広告表現によく使われています。
なぜ、違和感があると広告に使われるのか?
脳は過去に見た事のある情報はスルーしてしまいますが、「何か変だぞ」となると無意識に反応してしまいます。街中であれ、Webであれ、見てもらわないことには広告を出す意味がありません。
いかに注目してもらうか。最初にして最大の難関をクリアするために、デザイナーは様々なアイディアを日々ひねり出しています。
見慣れた安心のA案よりも、例えば錯視を利用した少し尖ったB案の方が目的達成には有効かもしれません。
基礎から表現まで、デザインと密接な関係のある錯視。
個人的にはロゴやwebのあしらいに不可能図形を使いたいなーと画策しています。これからも長い付き合いになりますね。
この記事が気に入ったらサポートをしてみませんか?
