
DailyCocoda! #006_音楽アプリの再生画面
こんにちは、駆け出しwebデザイナー(2年目)のつついです。
Cocoda!11日目~
お題
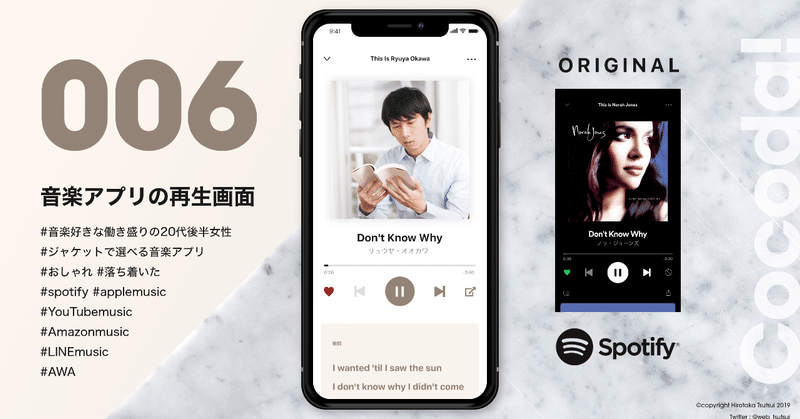
音楽アプリの再生画面
前提
世界一使われている音楽ストリーミングアプリである「Spotify」をほぼトレースしつつ、Cocoda!が指定している要件に従ってリデザインします。
【Cocoda!指定のデザイン要件】
誰向け?👉音楽好きな働き盛りの20代後半の女性
コンセプト👉ジャケットで選べる音楽アプリ
雰囲気👉おしゃれ、落ち着いた
リサーチ
6つの有名アプリからキャプチャをとりました。

1. Spotify
無料ではプレイリストからシャッフルでしか再生できません
なので上部中央にプレイリスト名があります。
こちらのUIを基準に考えます。
2. YouTube music
UIはSpotifyにとっても似ています。
こちらはMVがある場合シームレスに動画再生できるのがいいですよね。
あとYouTube同様、フッターにある「次曲リスト」のバーが、他コンテンツへの誘導を促しています。
背景色は、ジャケットのカラーが反映され、且つ白抜き文字が見えるものが生成される仕組みとなっています。CDごとの雰囲気出すにはいいですね。
3. AWA
1、2と比べるとやや要素が多い印象。
大きな違いは、他曲のサムネイルをチラ見せしている点でしょうか。
あとはハイライト再生という独自機能もあります。

4. Amazon music
Amazon Primeの青色グラデーションがアクセントに使われていて、モダンな印象があります。
また、ジャケットをぼかして反射させたようなエフェクトが背景に敷かれています。(実装どうなっているんだろう...?)
「次曲リスト」のバーがジャケットの最下部にあるのは少し見栄えは悪いですが、使い勝手としてはよさそうです。
5. LINE music
背景も白地で要素も少なく、極めてミニマムな印象です。
要素はこれで十分かもしれません。
ただ表現が静的すぎて、主観ですがわくわく感があまりしないです。
画面右上のアイコンは歌詞表示です。
6. Apple music
音量制御のバーがある!でもつかうのかなあ
あと他サービスに比べて特徴的なのは、再生画面がモーダルになってるところですかね。あくまでテンポラリスペース(一時的な場所)という扱い。
なので(バックグラウンド再生で聞いている間は画面見ないので、あんまり関係ないですが)、画面見てるとそわそわして遷移したくなり、ひいては発見率が高まったりするのかなあと思いました。
以上、リサーチでした。
大きなところはどこも似てるなあという印象です。
アウトプット

こんな感じ。
ほぼSpotifyで、色だけ20代後半の女性向けに変えました。
白基調、ベージュ、グレージュ、黒、アクセントに赤です。
考えたこと
今回はリサーチに時間をかけ、あまり考えませんでした。
みなさん聴いてる音楽をシェアってしますか?
Twitterだと「#nowplaying」、Instagramだとストーリーズにあげることがあるかもしれませんが、LINEで友人にオススメとかの方が多いのかも。
もっと存在感を高めてもいいかなあと思ったのですが、
悩んだ末にSpotifyそのままのサイズで置きました。
おしまい
以上です。ありがとうございました。

サポートいただいたら フェレットの東風(こち)くんにおやつを買ってあげて、 おやつをあげているところは動画でupします。
