
オンライン・スクールでブログを作成する方法
変更日 Thursday, 13 Jul, 2023 at 12:03 PM

LearnWorldsのスクールでは、コンテンツを公開したり、あなたのアイデア、考え、感情を発言できるブログを構築することができます。ブログは、あなたの学校を売り込み、あなたの学校の成長を促進し、あなたのサイトに多くのトラフィックをもたらす関係を築くのに最適です。
ブログの設定
1. Site Builder (サイトビルダー) → Blog Setup (ブログ設定) で学校のブログを有効または無効にします。Site Builder → Edit School Site → Blog → Enable Blogで有効にすることもできます。
2. ブログ名を追加する。
3. SEOのためにブログの説明を追加します。
4. ブログフィードURLを外部と共有したい場合は、ブログRSSをコピーします。
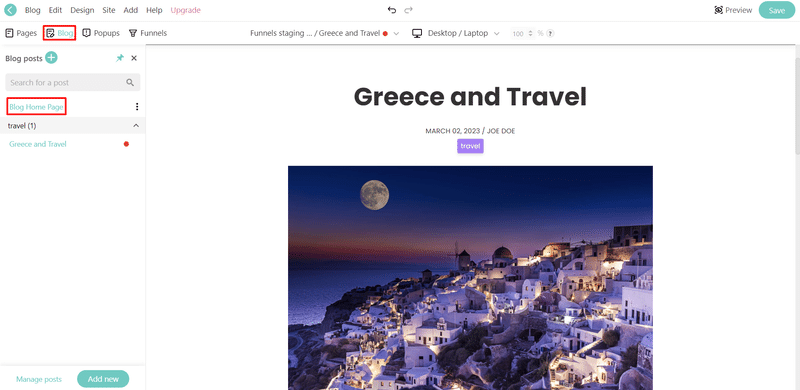
5. ブログ記事のプレビューを表示するブログ・ホームページを編集します。

ブログ記事の作成方法
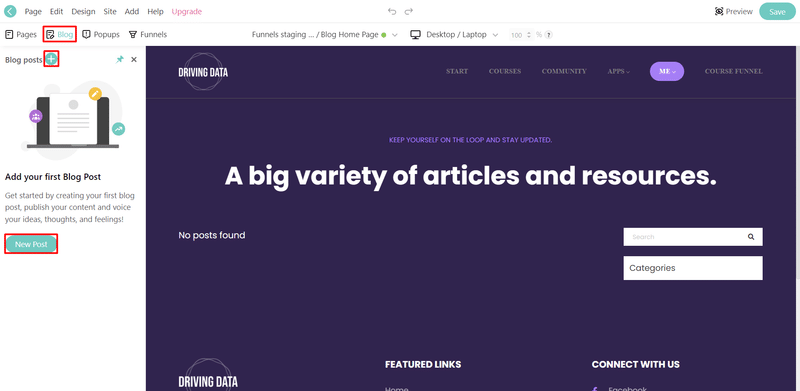
1. Blog → New Post または + アイコンをクリックします。または、オーサリングツールバーのAdd → New Postをクリックします。

2. あらかじめ用意されているblog templateか、ゼロから始める場合は空のblog templateを選択します。
3. 投稿タイトル、投稿説明、投稿スラッグ、投稿画像を追加します。
4. ブログ記事を今すぐ公開するかどうかを選択します。公開日を設定することもできます。
注意してください:
この日付はblog feedでの投稿の位置を決定します。しかし、これは投稿が公開される日付ではありません。
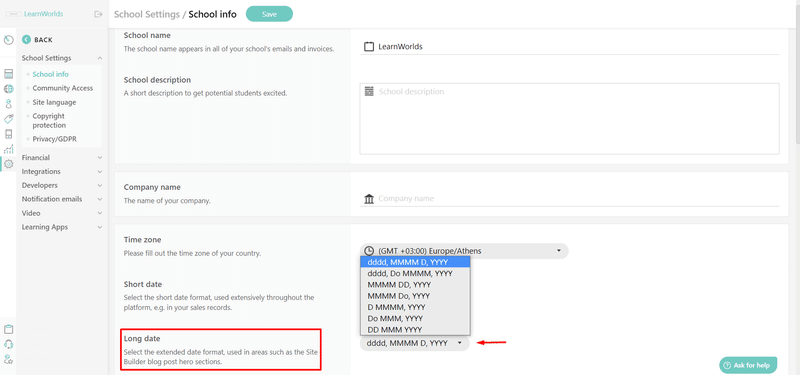
日付の形式はSchoolの設定に影響されます。利用可能な長い日付フォーマットの中から選択したオプションがblog記事に表示されます。

5. 投稿カテゴリー(カテゴリーを入力してエンターをクリック)と投稿者の個人情報を追加することができます。
6. ブログ記事の管理方法については、こちらの記事をご参照ください。
Blog Home Page(ブログ・ホームページ)
Blog Home Pageを編集するには:
Site Builder → Blogに移動し、Blog Home Pageをクリックします。

または、Site Builder → Blog Setup → Edit Blog Home Pageをクリックします。
Blog セクションをPageに追加する
Blog Home Pageやその他のページで、+Αddセクションをクリックし、利用可能なBlogセクションの中から選択するか、独自の空のPage Section Layoutを構築することができます。
GIF
また、Learning Apps → ブログ記事セクションを追加し、ブログからの新着情報を表示することもできます。
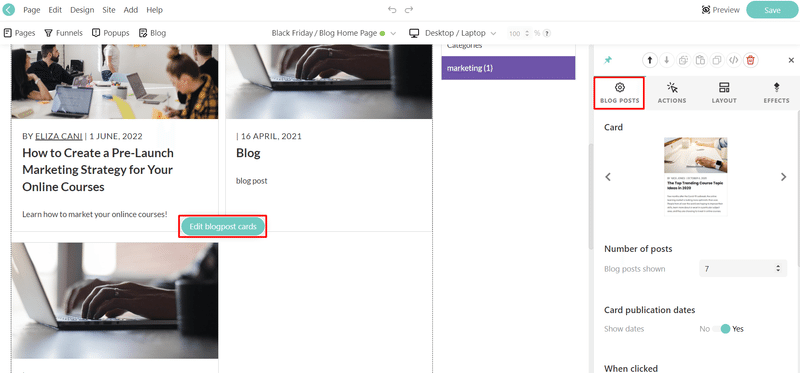
ブログ記事セクションを挿入したら、ブログポストカードの編集をクリックし、カードの外観と設定をコントロールします。

TOPバーでブログを共有する
簡単にアクセスできるように、学校のTOPバーにブログホームページのリンクを追加することをお勧めします。
1. Edit Topbar → After Sign in/up view
2. Navigation buttons widgetをクリックし、プラスアイコン+でNewボタンを追加します。
3. ボタンに名前を付けます(例:ブログ・ホームページ)。
4. 鉛筆アイコンをクリックして編集します。
5. ドロップダウンメニューから Action → App → Blog をクリックします。Blog Home Pageを同じウィンドウで開くか、新ウィンドウで開くかを選択できます。
6. 保存して閉じるをクリックするのを忘れないでください。

これで(Sign in/up後)トップバーにBlogホームページ用のナビゲーションリンクが作成され、ユーザーはいつでもクリックして学校のBlogに移動することができます。
注意事項
Blogを無効にしても、管理者権限で記事を追加/編集することはできますが、ユーザーはBlogにアクセスできません。
Daily news Appを使えば、News Feedでブログを宣伝することもできます。
LearnWorldsブログはコメント機能をサポートしていないため、ユーザーがコメントを追加することはできません。もしユーザーが交流したり、コメントを追加したりすることを望むのであれば、LearnWorldsのコミュニティを活用することができます。

この記事が気に入ったらサポートをしてみませんか?
