
某おすすめメディアのような上部に固定される「記事内ナビバー」を再現してみた【ChatGTP】
某おすすめ人気メディアで実装されているスクロールしていくと、選び方の見出しを越えたあたりから、画面の上部に固定される「選び方」「ランキング」「評価方法」のメニュー。
最近、知り合いと「記事内リンクのナビバー固定は、ロングコンテンツのユーザービリティを解消する答えかもね」と話しをしました。
そして、Twitterでも「良いプラグインがないかな?」「作れないかな」という声を見かけることがありました。
日曜日で暇+個人的に旬なテーマだったため、ChatGTPを使って作ってみることにしました。
(プラグインが理想なのかもしれませんが、とりあえずはHTMLの追加で十分かと思います。)
先ほどショートコードにするアイディアをいただいたので、どこかで試してみようかと思います。
【3月6日追記】ショートコード化する方法を追加しました。
完成品サンプル
説明するよりも実際に見ていただいた方が早いと思うので、実際の動作動画をご覧ください。
こんな感じのナビバーが設置できます。
動作のサンプル👇 pic.twitter.com/VQRxTE905A
— Earth (@seo_wakaranai) March 5, 2023
該当箇所までスクロールするとナビバーが上部に固定されます。
長文の記事になったときにも、読者が簡単に該当箇所へ移動できるため、ユーザービリティの確保や向上につながるとのこと。
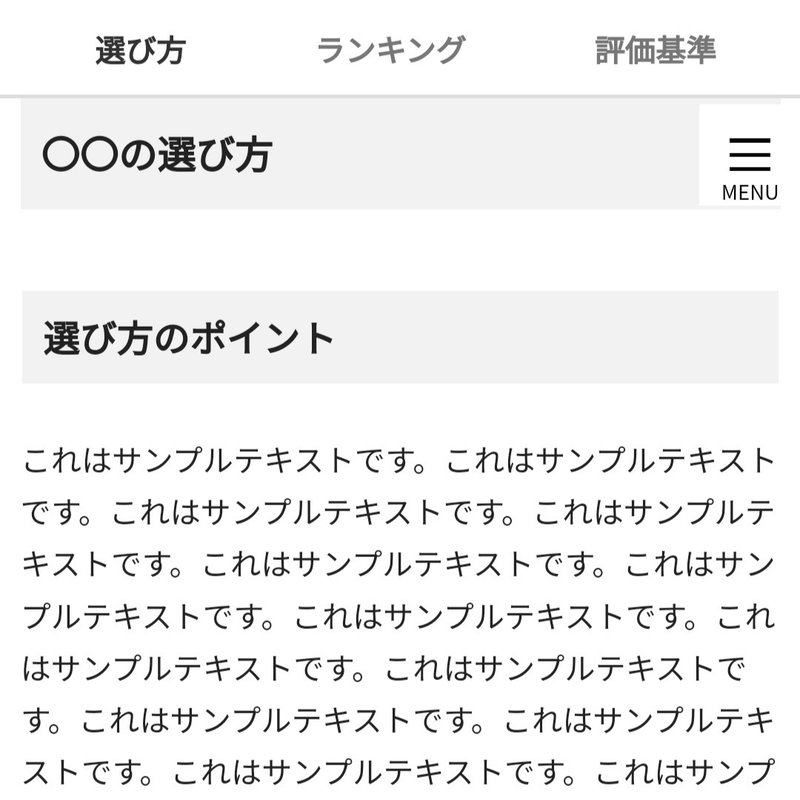
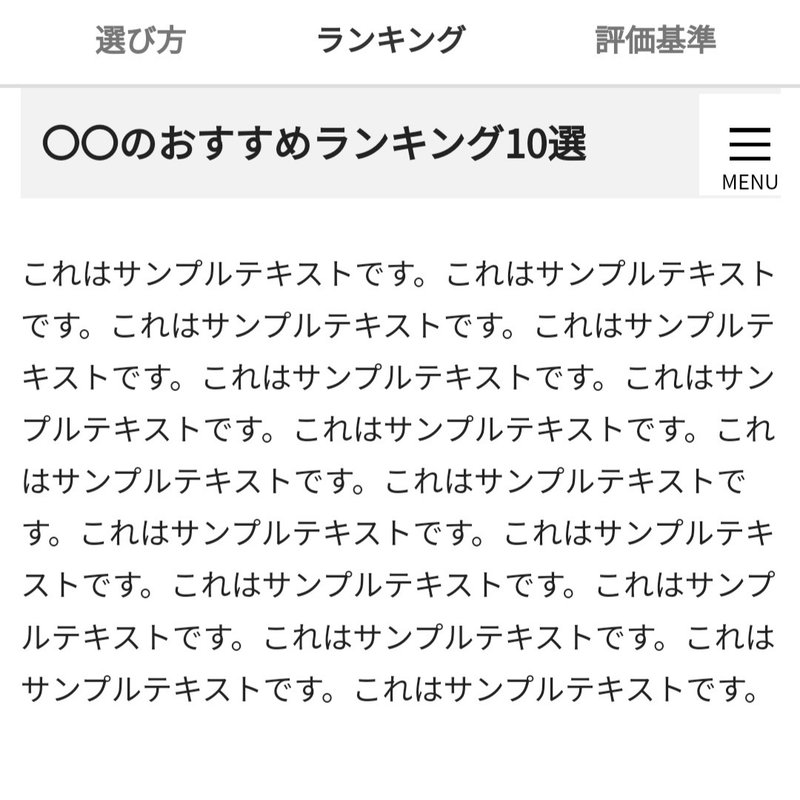
スクリーンショットも置いておきます。
選び方を押すと、選び方の見出しへ移動します。

同じようにランキングを押すと、商品紹介の見出しへ移動します。

一応、最低限のデザインと機能は、再現できたかなと思います。これ以上はカスタマイズして使用してください。
使い方
簡単に使い方を解説します。
準備:CSSとJavaScriptをコピペする(60秒)
掲載しているCSSをカスマイズからカスタムCSSにコピペ、JavaScriptは<script>タグでヘッダーに追加してください。
この設定はサイト共通なので1度きりです。
手順1:該当する見出しの上部にHTMLコードを設置する(10秒)
掲載しているHTMLコードをコピペしてください。
おそらく、選び方、おすすめランキング、評価基準あたりで、一番最初に登場する見出しの上部になるかと思います。
デフォルトでは、「選び方」、「ランキング」「評価基準」の3つにしてありますが、選び方とランキングだけ、選び方だけなどコードを削除すれば1〜3つでお好みの個数に変更できます。
手順2:記事内リンクを設定する(30秒)
ナビバーをクリックした際の記事内のリンク先を設定します。

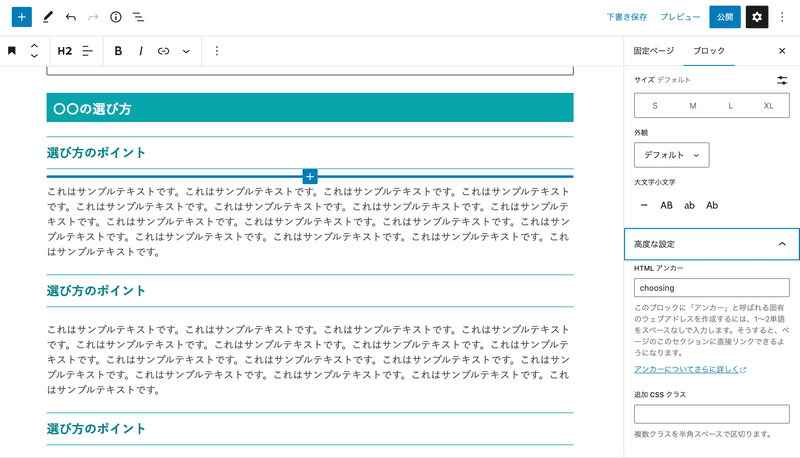
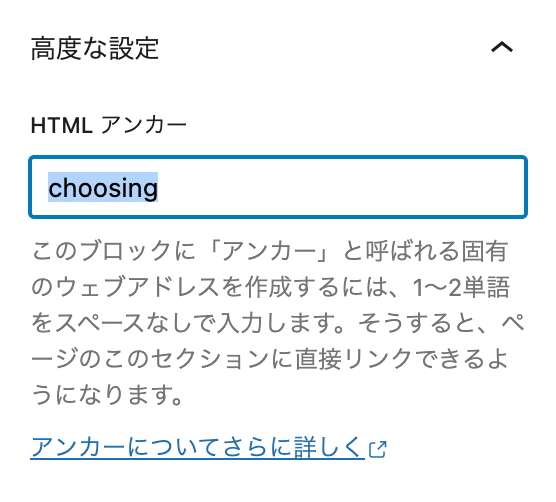
ブロックエディタの場合は、リンク先となる見出しをクリックして「高度な設定」を選択し、「HTMLアンカー」にHTMLに記載されたIDを記載します。

選び方、ランキング、評価基準に記事内リンクをさせたい場合は、それぞれ3つの見出しに設定をします。
初期設定では、選び方「choosing」、ランキング「ranking」、評価基準「criteria」と設定しているので、お好みで変更してお使いください。
とりあえず、動作するか試すのであれば、カスタムHTMLでCSSは <style></style >、JavaScriptは<script></script>で囲んで記載してみるのが不採用の際に後片付けの手間が簡単です。。。
注意点
たまに、リンク先に移動しないことがあります。もう1回押すと何事もなかったかのように動作します。(原因は分かりません。)
スクロールした際にヘッダーを上部に固定する設定にされている場合は、被ります。z-indexを9999にしているので、おそらくヘッダーよりもこちらが勝ちます。
頑張ってみましたが、記事下で固定が解除される仕組みは作れませんでした。できる人がいたらこっそり教えてください。
class名は被らないようにしたつもりですが、既存設定と重複する場合は、修正してお使いください。Cocoon、賢威、Stork19、Snow Monkeyでは問題なかったです。
最低限のCSSしか書いていません。既存テーマによってはa,ul,liあたりに設定されているpaddingやmarginで表記がズレるかもしれません。修正してお使いください。
デフォルトではスマホのみで表示されます。該当箇所のdisplay: none;を削除することで表示させることができますが、PC用の上部固定は調整していません。
最後に、一番大事なことですが、非エンジニアのSEO大好き編集者がChatGTPを駆使して作りました。期待しないでください。。。
上記をよーくよーくお読みのうえ興味のある方はどうぞご使用ください。(コピペで使えるHTMLとCSS、JavaScrptを記載しています。)
とりあえず、有料noteが初めてで相場が分からないので、980円に設定しました。
さすがに安すぎたようなので、1,480円→2,980円に変更しました。
【3月6日追記】WordPressのショートコード化する方法を追加しました。
記事内リンクナビバーの追加をカスタマイズHTMLではなく、ショートコードで管理できます。
大したものではありませんが、個人的に今後使用していこうと思っているので、適当なところで非公開にするかもしれません。
HTML、CSS、JavaScriptコピペ用コード
HTML
それでは、まずはHTMLからです。以下のコードを上部固定を開始したい見出しの上部に設置してください。WordPressのブロックエディタの方は「カスタムHTML」で、クラシックエディタの方は、コードから直接コピペで設置できます。
ここから先は
¥ 2,980
この記事が気に入ったらサポートをしてみませんか?
