
遊んで学ぶ Adobe XD 勉強法 | XDUFes2019
6/8(土)に行われたAdobe XD ユーザーフェス 2019 (大阪)にて登壇させて頂いたえびです!
この記事はその発表内容「遊んで学ぶ Adobe XD 勉強法」をまとめたものです。XDUFes2019はこの後も全国各地を巡り続けているので要チェックです!
もちろん僕がいる札幌でも開催されますので、是非LT枠でご参加ください。
前置き
XDはそもそも学習コストが低いことが売りですが、独自の機能やプロトタイプなど他のデザインツールには無い機能があるので勉強が必要なのは事実です。その勉強をするにあたって、

実案件で使うと初めて使うツールだとしても一定以上のクオリティを求められるのはもちろんですし、調べながら製作することになるため普段よりも時間が掛かってしまうかもしれません。
練習で1サイト丸々作ってもXDの機能を全て学べるとも限りません。なので、

遊びながらって何?って話ですよね。
実例で紹介します。
CSS Grid Layout × マリオ
CSSとHTMLだけでドット絵を描いています。
CSS animation × 水を吐くフグ
フグを長押しすると水を吐くフグです。
こんな感じで、コーディングなどの技術を使ってふざけて遊びながら学んでいきます!
なんで遊んで学ぶの?
遊んで学ぶ最大の利点はわかりやすく面白いものが出来ることだと思います。
普通に勉強してももちろん良いのですが、普通に作ったものでスゴイ!面白い!と思って貰うには凄く頑張らないといけないです。
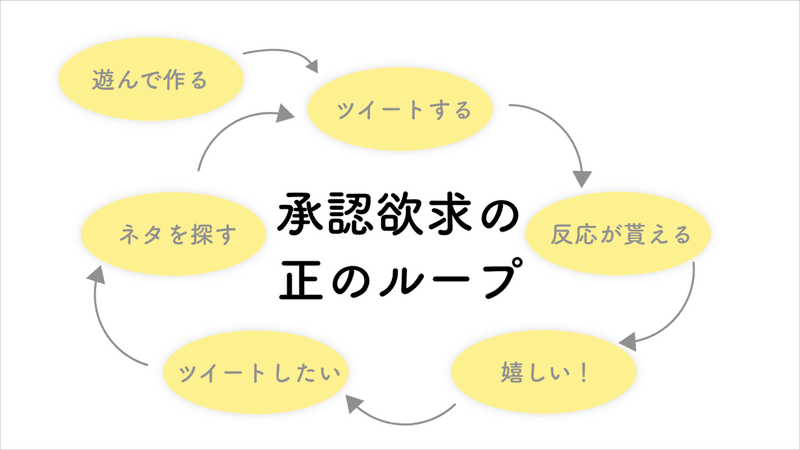
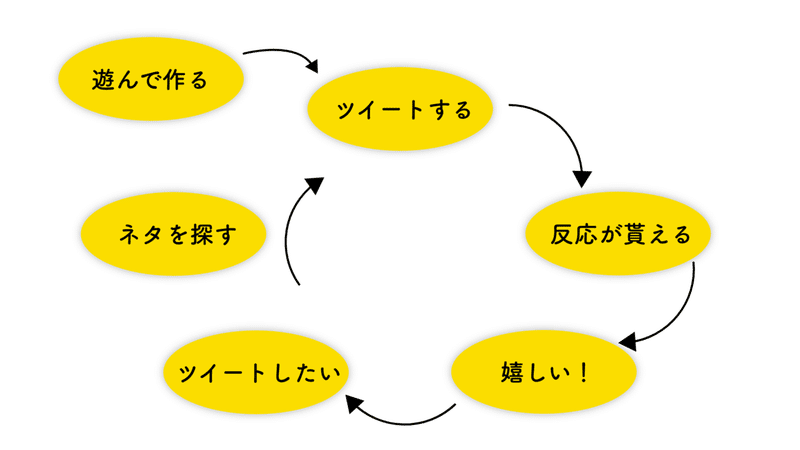
平たく言うと遊んで学ぶと承認欲求が満たされやすいです。

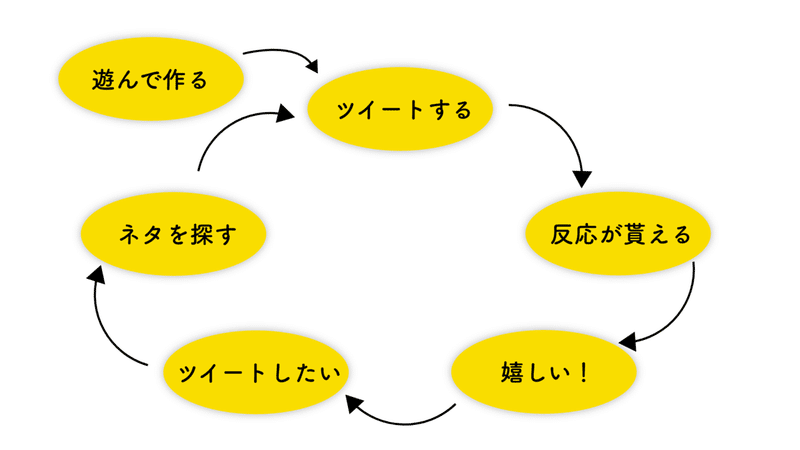
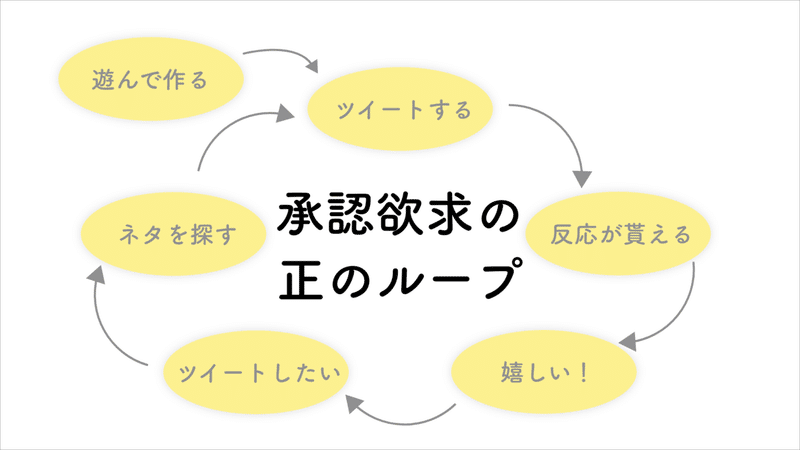
上図のように遊んで作ったものをツイートすると反応が貰えるので嬉しいですよね?するとまたツイートしたくなります。ツイートするためにネタを探して再度ツイート…。
この流れを

と呼びます!

XDは共有する機能が豊富なので、承認欲求を満たしやすいです。
共有機能として代表的なものはリンク共有機能(プレビューURLを発行)とディスクトッププレビューの録画です。
プレビューURLだけでの共有でも良いのですが、SNSの特性上URLだけ貼っても見て貰えないことが多いのでディスクトッププレビューの録画で動画を添付出来るのはかなりの強みです。
XDでストップウォッチを作ってみました。
— えび🍤@札幌XD (@pino_ebiebi) January 18, 2019
10秒までしか数えられませんがアートボードが1002個あります🍤
XDの1秒は長い#AdobeXD #adobexd_studyhttps://t.co/xVKEPcJ8k9 pic.twitter.com/nV22o43ch0
実際に遊んでみよう!

このnote記事で紹介されている内容で遊んでみます!
上記の記事を読んで頂ければ分かるので割愛しますが、ざっくりいうとタイムトリガーを利用して遷移先をランダムに切り替えるということを行なっておみくじを作りました。

上段のアートボードが全て同じ見た目でこれがタイムトリガーでループしています。
XDでおみくじ出来ます!https://t.co/COiZH2nKjW#XDUFes2019 pic.twitter.com/zgaI83LBqv
— えび🍤@札幌XD (@pino_ebiebi) June 8, 2019
実際に遊んでみよう!Part2

おみくじを作っている間にふと、こう思ってしまいました。

ここから話が複雑になってくるので、先に完成品を見てください。
XDでストップウォッチ出来ます!https://t.co/lJSrv0twai#XDUFes2019 pic.twitter.com/xthQ9fHpfo
— えび🍤@札幌XD (@pino_ebiebi) June 8, 2019
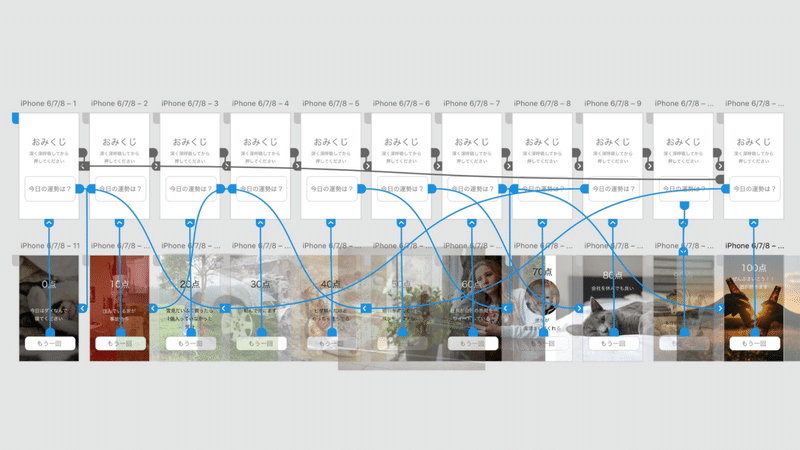
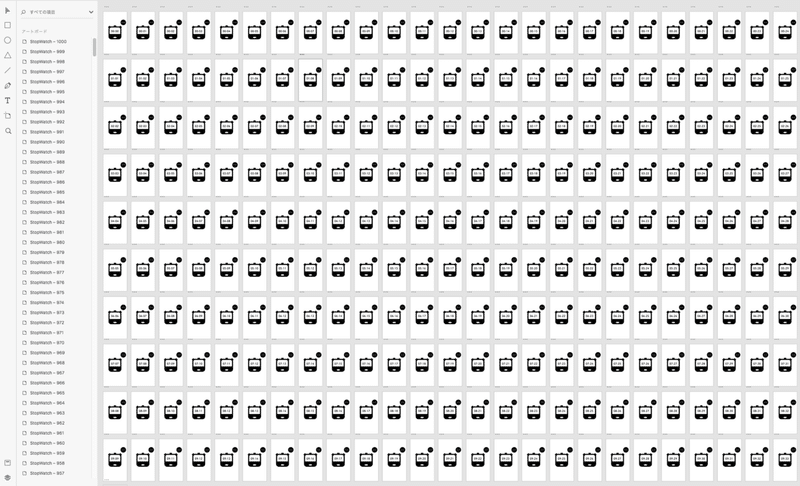
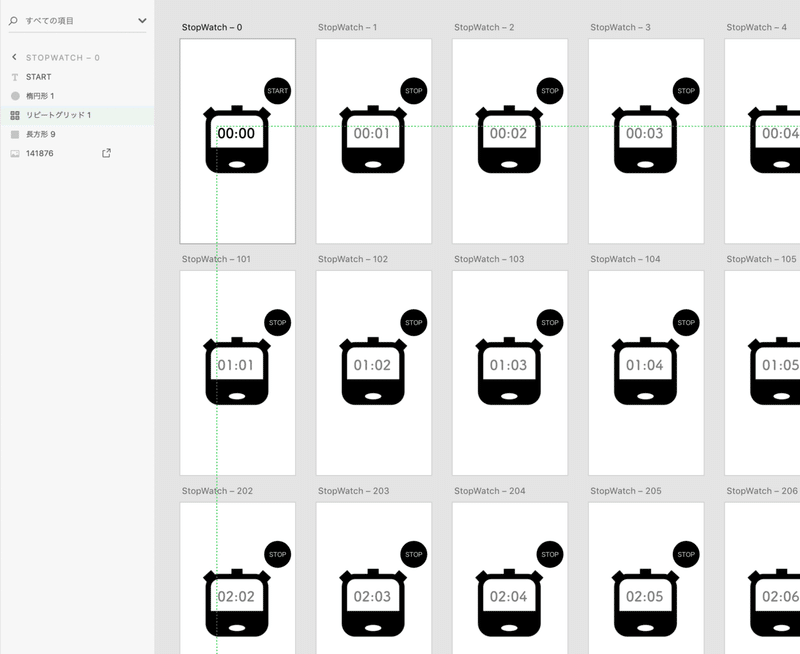
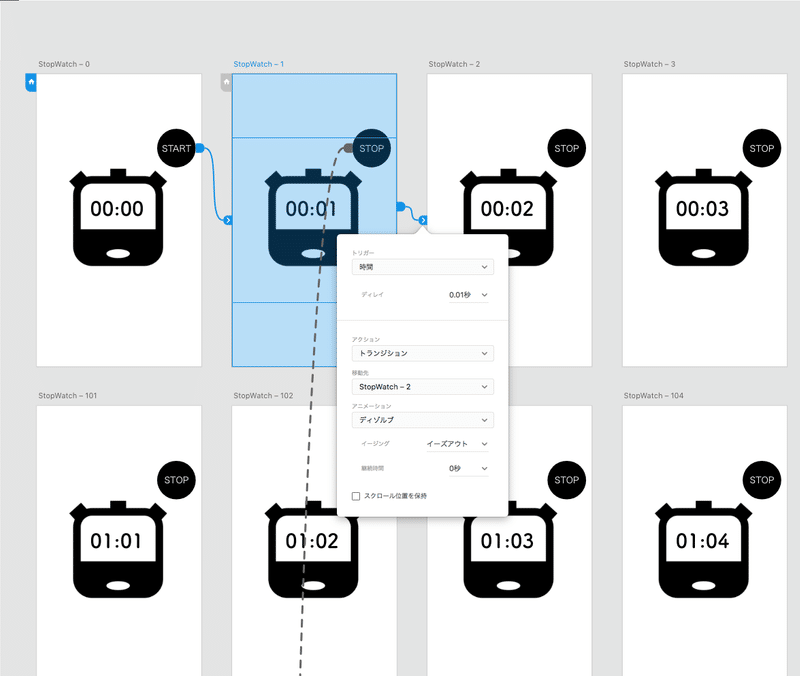
何をしているのかというと1000個のアートボードをタイムトリガー0.01秒で繋ぎ00:00~10:00をカウントしています。
一時停止と再スタートはオーバーレイ機能で実現しています。

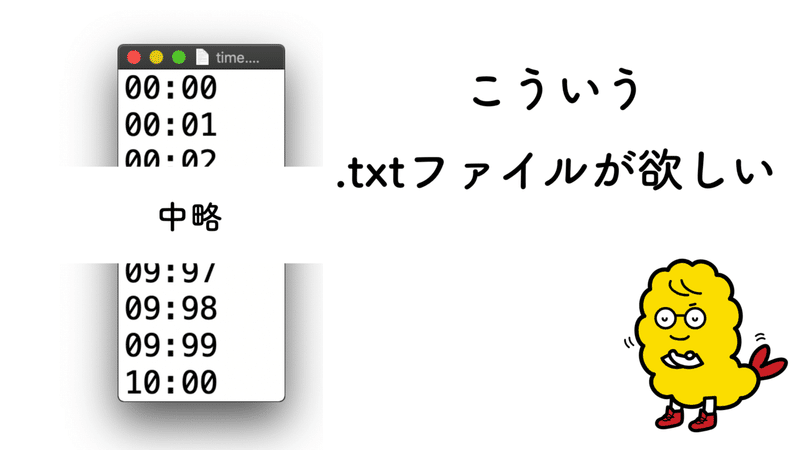
先述の通り00:00,00:01,00:02…09:98,09:99,10:00というテキストを1000個アートボードに用意する必要があります。

ですよね。なのでXDの機能を使って乗り越えます。

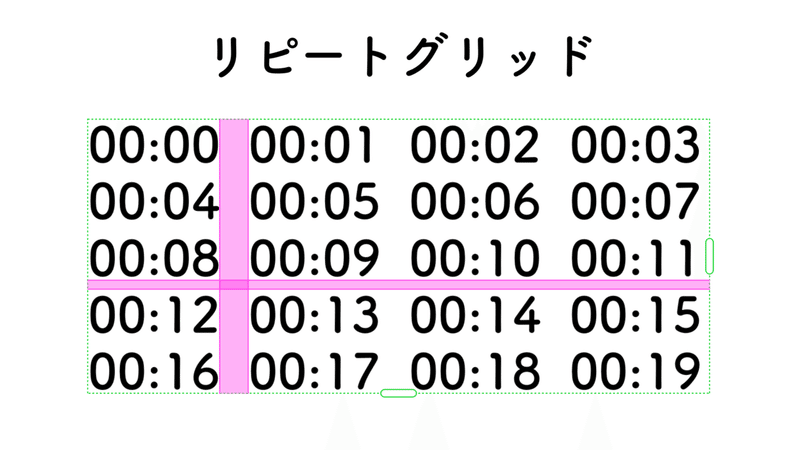
リピートグリッドは選択したオブジェクト又はグループを繰り返してくれる機能です。
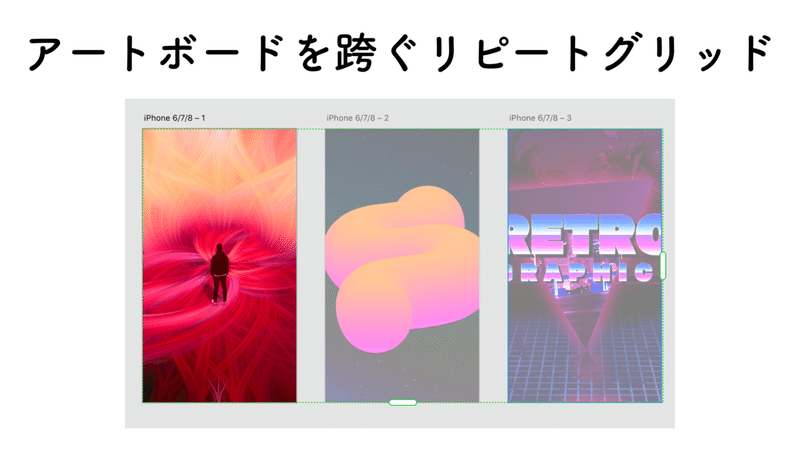
リピートグリッドにはアートボードを跨いでグリッドを置いてリピートグリッドを解除することで、各グリッドを各アートボードに配置出来るという機能があります。

左で作成したリピートグリッドの各グリッドが他のアートボードに乗るようにマージンを調整し、リピートグリッドを解除

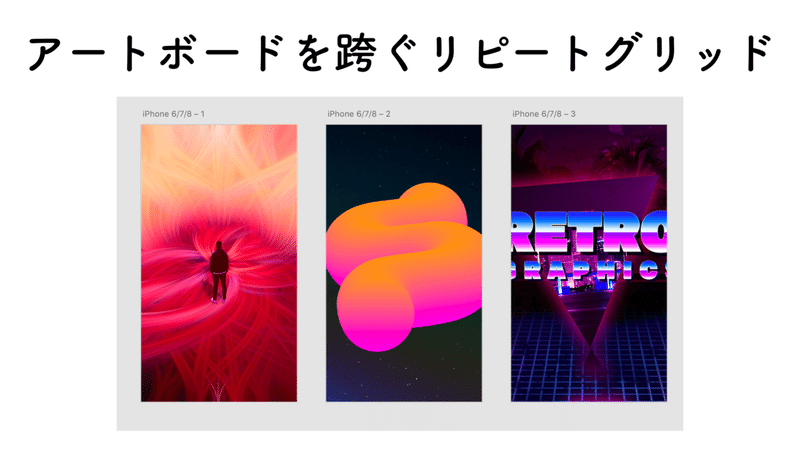
すると各アートボードが各オブジェクトを持つようになります。
これで1000個のアートボードにテキストが配置出来るようになりました!

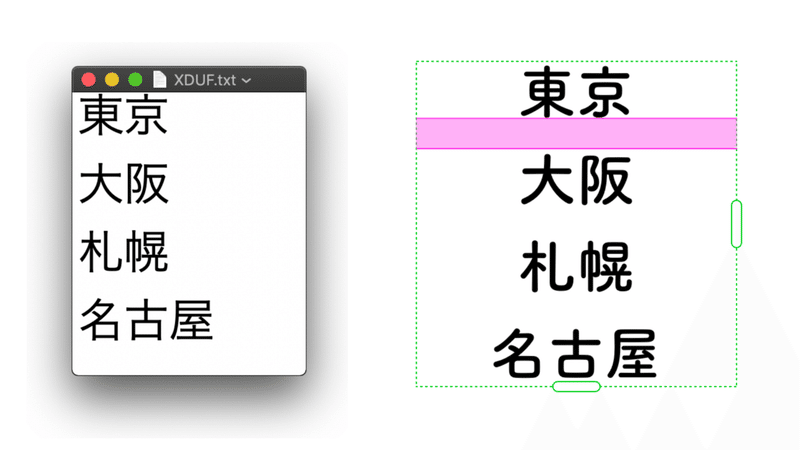
リピートグリッドには.txtファイルをドラッグ&ドロップすると各グリッドに配置してくれる機能があります。

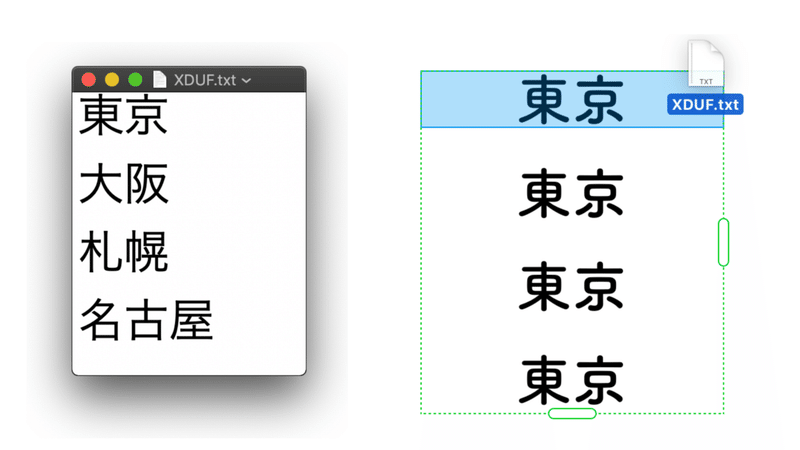
例えば、XDUF.txtというファイルをリピートグリッドにドラッグ&ドロップすると

1改行毎に1グリッドで配置されます。
つまり、

ということです。
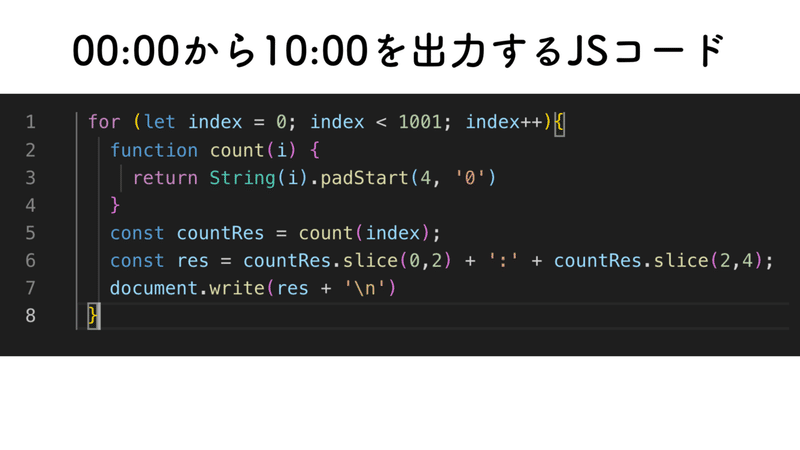
これももちろん手打ちで実現することができますが、1000行も書きたくないので…

for (let index = 0; index < 1001; index++){
function count(i) {
return String(i).padStart(4, '0')
}
const countRes = count(index);
const res = countRes.slice(0,2) + ':' + countRes.slice(2,4);
document.write(res + '<br>')
}これを使います。
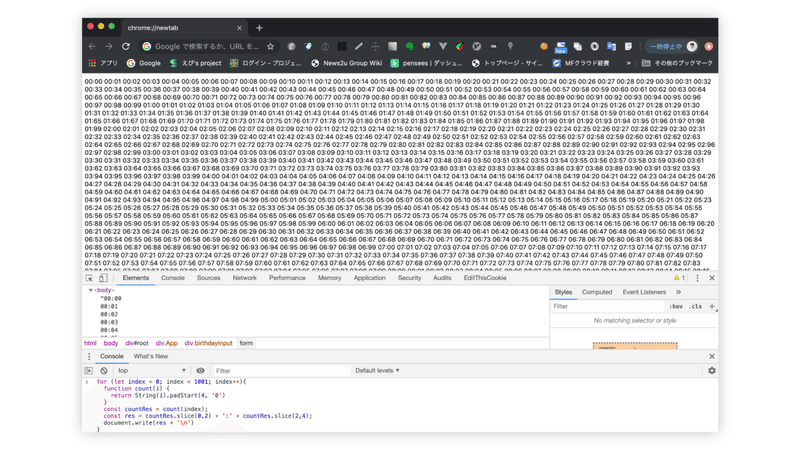
このJSのコードをブラウザの開発者ツール、コンソールに入力して実行。

HTMLが数字に書き変わるのでこれをコピーして「StopWatch.txt」などの名前で保存します。
これであなたもストップウォッチを作ることができます!
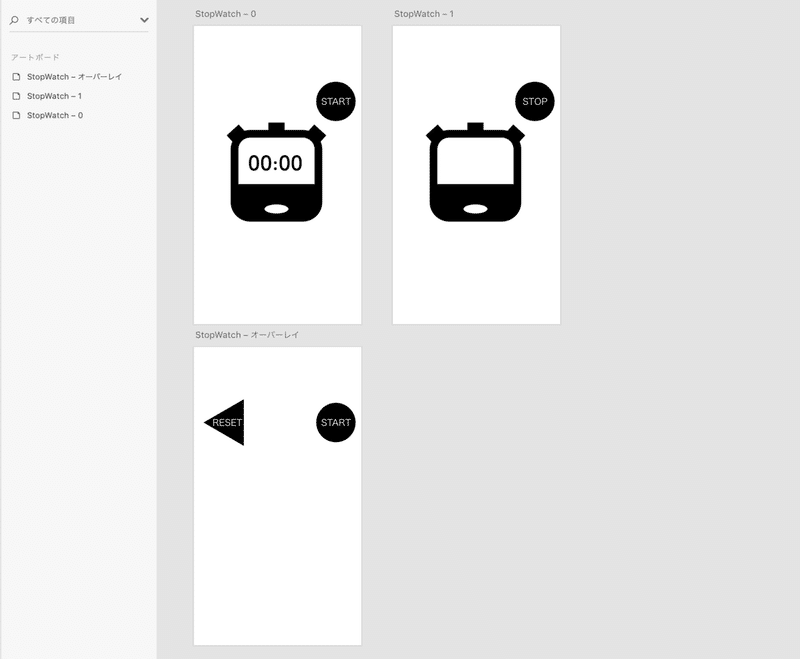
まずはスタートのアートボート(左上)タイムトリガーで流れるアートボート(右上)オーバレイ用のアートボート(左下)の3つを用意します。
STOPボタンをオーバーレイに繋げて、RESETボタンをスタートへ繋げます。

右上のアートボートをコピーしまくります。1000個コピーします。
コピーが終ったらリピートグリッドで00:00が全てのアートボードに乗るように調整して、「StopWatch.txt」をドラッグ&ドロップ。

リピートグリッド解除し、アートボード間をタイムトリガーで繋げましょう。
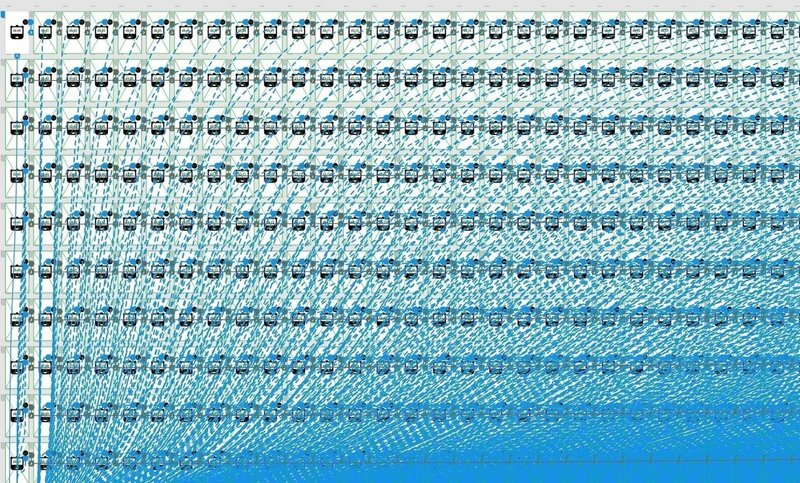
1000個のアートボードを繋げます。
え?無理?繋げたくない?自動的にやって欲しい?
分かります。
ただここは自動化できないので頑張りましょう。僕は1時間以上かかりました。

全てを繋げると…

完成!さぁ!皆さん作りましょう!
(マジで作った方いましたらご飯おごるので札幌まで来てください)
実際に遊んでみよう!Part3

Adobe XD 5月の新機能が2分で分かる動画を作りました!
— えび🍤@札幌XD (@pino_ebiebi) May 27, 2019
上半期最大のアップデートですので是非ご覧ください🍤
💎コンポーネントと上書き機能
🔗リンクされたアセット
△多角形ツール
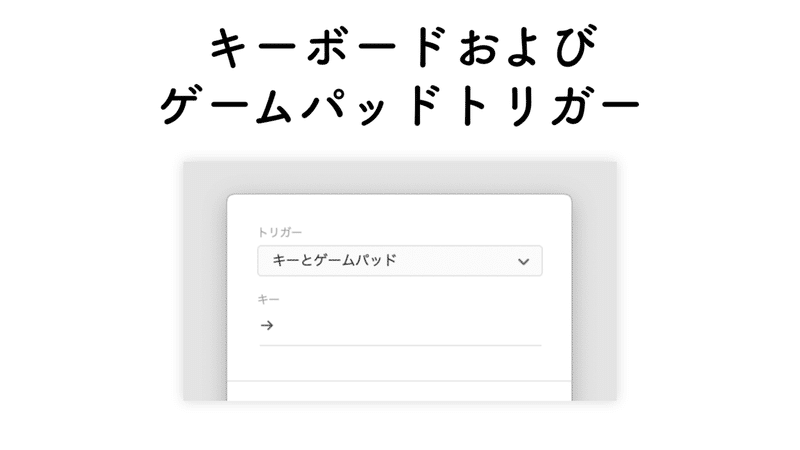
🎮キーボード及びゲームパッドトリガー
📏アートボードのガイド
...etc#Adobe #AdobeXD #XDUG #XDUFes2019 #最速XD pic.twitter.com/ItnOHx6TqT
上記はXD5月の新機能をまとめた動画なのですが、5月の新機能に「キーボードおよびゲームパッドトリガー」というものが登場しました。
これはゲームUIなどをゲームコントローラで直感的に操作出来る様になる機能です。そこで、

こちらもまず完成品を見てください!
XDで迷路ゲーム出来ます!https://t.co/nwAbwiACGf
— えび🍤@札幌XD (@pino_ebiebi) June 8, 2019
(スマホからでも矢印タップで遊べます) pic.twitter.com/e26gDVGICv
プレイヤーを真上&近距離から見るスタイルの激ムズ迷路ゲームです。
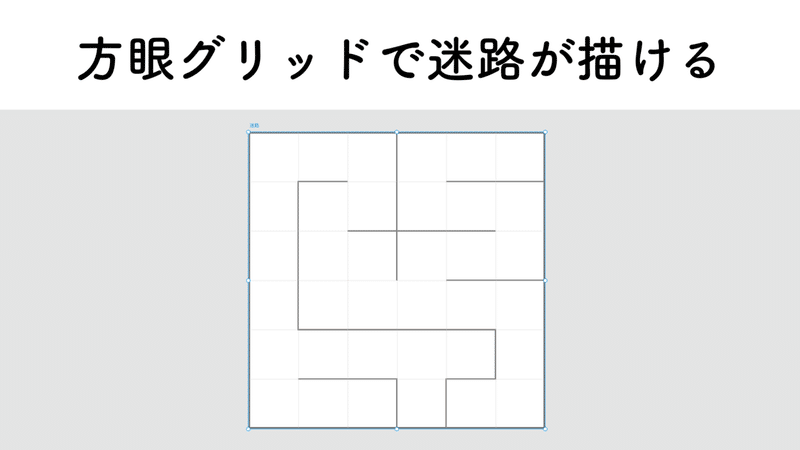
まず、迷路を描く必要があるのですがこちらもXDで描いていきます。
ここで使う機能は方眼グリッドです。方眼グリッドをオンにした状態でペンツールを使うと方眼に吸い付くのでスイスイ迷路が描けます!

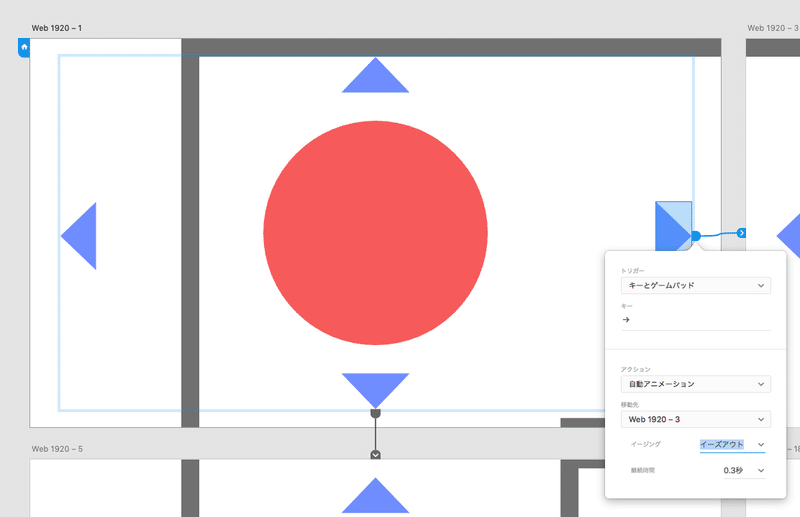
トリガーで「キーとゲームパッド」を選択すると、「キー」に好きなキーを設定出来るようになります。

三角マークに迷路のプレイヤーの移動の向きに合わせて←↓↑→を設定していきます。

背景は自動アニメーションで動かし、1回の移動につき迷路を描いた際の1方眼グリッド分を目安に動かしていきます。
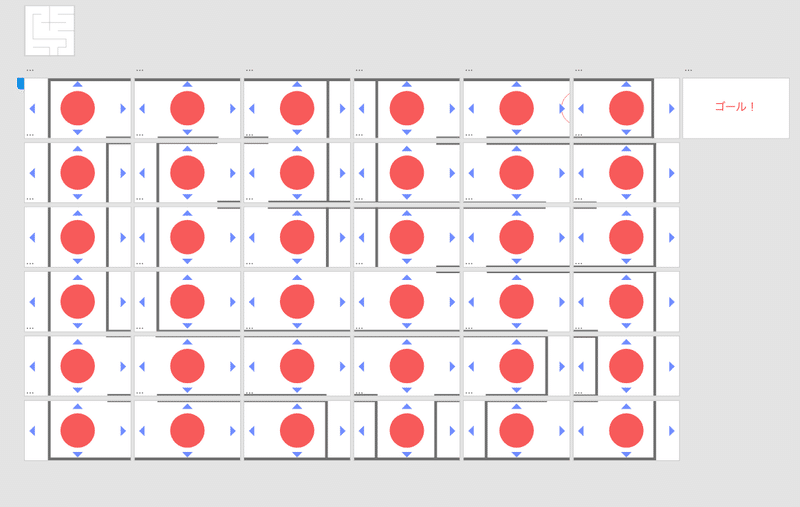
そして、全体を繋げていくと

こんな感じが完成図です!大きい迷路がアートボード上に現れている感じで可愛いですね
ちなみに右上の端がゴールになっており、ゴール地点のアートボードがタイムトリガーでゴールという文字のアートボードに移動するようになっています。
作りたくなって来ましたね!
まとめ

についてまとめていきます。まず、実際に作ったものを見ていただけたら分かる通り、

イレギュラーなことをやろうと思ったら、自然と基礎的な知識が学べていきます。また、イレギュラーなことをやっているのでXDというツールの限界を知ることが出来るのでXDに関する質問に自信をもって答えることができます。

振り返りになりますが承認欲求の正のループにXDは入りやすいです。この承認欲求の正のループの本質は

ことにあります。
学びが習慣化して勉強を楽しめるようになることは最強のスキルだと僕は思っています。
そして、遊びながら学ぶということはあくまでも遊びなので

楽しい瞬間というのは、1000枚のアートボードを1時間掛けてひたすら繋いでいる時間のことではありません。
楽しい瞬間というのは、完成したものをアウトプットして皆さんからの反応を貰う瞬間です。(このnoteにいいねを貰ってフォローもして貰う瞬間です!)
この楽しさを知っているかどうかは学びを習慣化出来るかどうかに大きく関わっていると思います。

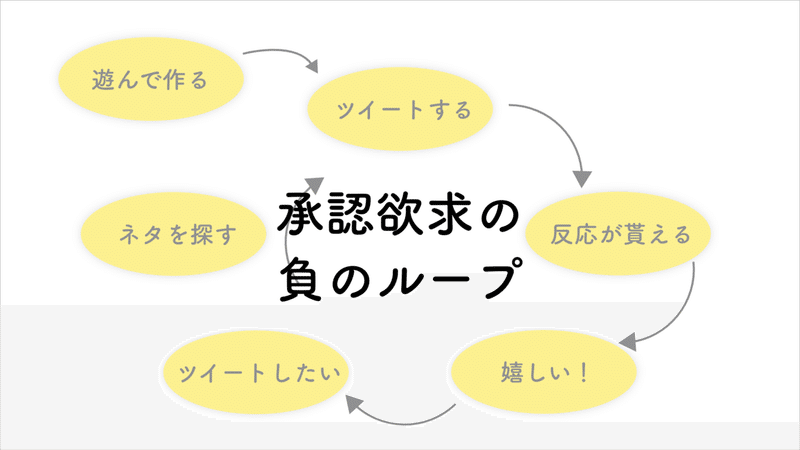
逆にデメリットはあるのでしょうか?

承認欲求のループからネタを探すという行動が抜けてしまっている図です。これを

と呼ぶことにします。
承認欲求の負のループとは、ツイートして反応を貰うために新しい技術などを取り入れずに、自分の持っている知識だけで何かを作りそれで反応を貰おうとすることです。

つまり、ネタを探すというのは面白いことをするという意味ではなく

新しいことを学ぶということなのです。

承認欲求のループに入り、勉強を習慣化するにはまずは作って小さくてもアウトプットすることが大事です。
これはXDの勉強に限らず全てに言えることです。
まずは楽しく遊んで、楽しく作って、アウトプットをしましょう!
2020年3月追記
この記事が何故か拡散して頂けているので、僕の遊びを追加しておきます!
2020年3月のアップデートで登場したアンカーリンクを使ってスロットゲームを作ってみました。新しい機能が来たらすぐ触りましょう!🦐🦐🦐
誰かがやる前にやっておく
— えび🍤@XD芸人 (@pino_ebiebi) March 13, 2020
アンカーリンクでスロットゲーム#AdobeXD pic.twitter.com/wBgnmSM2aL
学びが何一つないアウトプットですね。
(ウィップを複数同時に移動できるのは知らなかった……!)
これはマジで使えるXDのproTipsなのですが
— えび🍤@XD芸人 (@pino_ebiebi) February 20, 2020
プロトタイプのウィップは複数同時に移動が出来るので
これをリズムよく踊らせると生き物みたいで可愛いです#protips#AdobeXD pic.twitter.com/7Yjfnd1EJY
プラグインを使ってみるのも面白いです!有名じゃないプラグインも積極的に使ってみましょう
#AdobeXD で豆まきをする時は「Confetti」というプラグインがオススメですhttps://t.co/BSC2gusyqF
— えび🍤@XD芸人 (@pino_ebiebi) February 3, 2020
一瞬で12000粒の大豆を撒く少年が作れます pic.twitter.com/JdoeYvb9fR
努力の割に承認欲求が満たされなかったアセットパネルでドット絵を描くというネタです。凄くないですか???
今年最後のXD修行
— えび🍤@XD芸人 (@pino_ebiebi) December 31, 2019
アセットパネルの表示切り替え機能でアセットパネルにドット絵が描けることに気が付いてしまったので描きました
同一色は設定できないので、微妙に色を変えて描いています
それなりに辛かった…#AdobeXD#ProTip pic.twitter.com/1FLk7cZRGS
無限に一方向に動いていくループアニメーションを作ってみました。割と簡単に出来るので、研究してみてください!
XDを使えば2つのアートボードだけで床屋のアレ作れるんじゃないかと思って作りました。#AdobeXD pic.twitter.com/6OKAgg8m63
— えび🍤@XD芸人 (@pino_ebiebi) June 23, 2019
まだまだありますが、これくらいにしましょう!
補足
今回のスライドで「面白いけど、ハードルが高い」という意見をいただきました。
1000枚のアートボードで作ったものを見せられて「さぁ、あなたも作りましょう!」って言われても、作れないですよね…
今回の例はかなり特殊な例として見てください。普通の人間は1時間もひたすらプロトタイプを繋げる拷問には耐えられません。
そこで、
わっしょーい pic.twitter.com/46WRTajxVq
— えび🍤@札幌XD (@pino_ebiebi) December 26, 2018
このようなキャラクターをジャンプさせるアニメーションなどから初めてはいかがでしょうか?
使うアートボードはたったの3枚でこの可愛さです。
作るものはなんでもいいんです。
今回の登壇後に「おみくじの仕組みを使って毎日のお昼ご飯を決めるくじ引きを作ります!」言ってくれた方がいました。とても嬉しかったです。
自分が必要なもの、作りたいもの、なんでもよいのでアウトプットしてみてください。
その小さなアウトプットが何かのキッカケになるかもしれません。
(↓参考資料)
ここまで読んで頂きありがとうございました!
XDUFes2019最後まで楽しみましょう!
ここまで読んでいただきありがとうございました! もし気に入っていただければ投げ銭よろしくお願いします🍤 投げ銭でエビフライを食べに行きます
