
自社LPの効果検証を誰でも簡単に!Googleオプティマイズ実施方法
こんにちは。ディレクターのウマです。
今回は前回に引き続きGoogleオプティマイズのお話になります。
前回は「Googleオプティマイズとは?」という概要回でしたが、今回は具体的な実施方法を1からご説明していきたいと思います。
前回の記事はこちら↓
導入方法解説
Googleオプティマイズを利用するにはいくつかやらなきゃいけない設定があります。
そんなに複雑なことではないですが、調子に乗ってポンポン進めると思ったようにできないことがあるので(経験済み)1つ1つお話ししますね。
まず準備するもの
オプティマイズを利用するにあたって、以下3つの準備が必要です。
Googleアカウント
Googleアナリティクスの作成
Google Chromeの拡張機能のインストール
Googleのサービスになるので、当然のごとくGoogleアカウントは必要になります。
また、テストを行うには専用のタグをサイトに埋め込んだり、テスト結果の計測を行う必要があるため、あらかじめGoogleアナリティクスを作成し検証を行うサイト側に設定しておきましょう。
GoogleアナリティクスはUA(ユニバーサルアナリティクス)とGA4の二つがありますが、今後UAはサービスが終了してしまうので、GA4で設定を推奨します。
UAからGA4への移行に関してはこちらをご確認ください↓
次にアカウントを作成
事前準備ができたら、いよいよオプティマイズの設定を進めていきます。
オプティマイズ画面を開き、「利用を開始」を選択します。
いくつか情報を受け取るかとかデータを提供するかなどのチェックが出てきますが、必要に応じて はい/いいえ を選択してください。特に必要がなければallいいえで問題ないです。
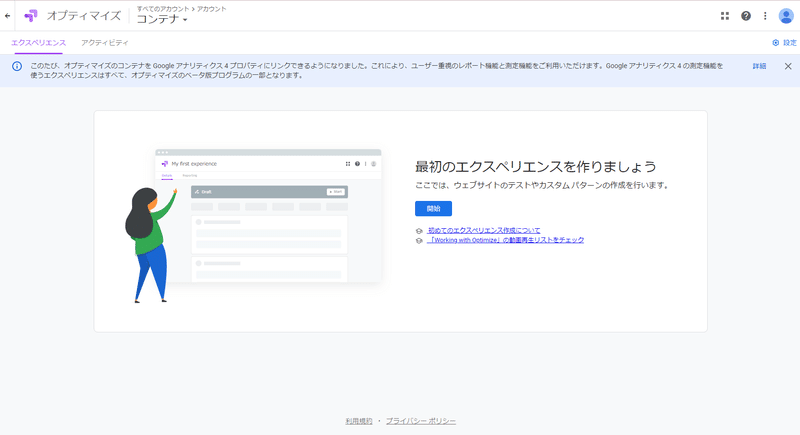
諸々チェックを入れたら以下の画面が現れます。
おめでとうございます、アカウント作成はこれにて完了です!

エクスペリエンスを作成しましょう

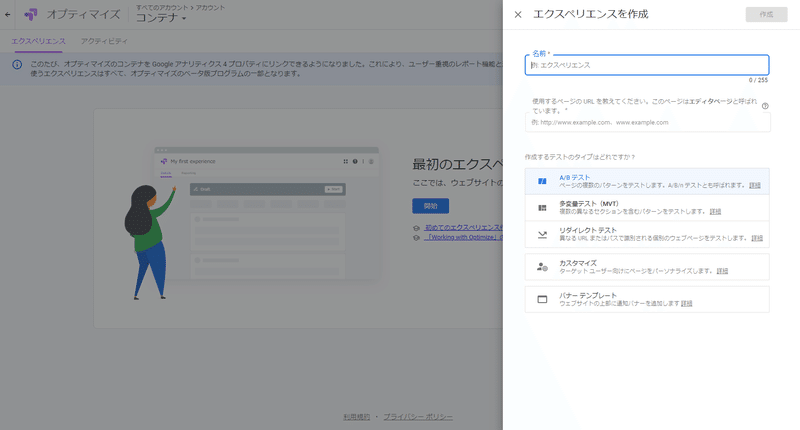
「開始」ボタンを押したらエクスペリエンスを作成という画面が右側からにゅにゅっと出現します。
エクスペリエンスとは??となるかもしれませんが、あんまり深いことは考えずに必要情報を入力していきましょう。
必要情報とは、
エクスペリエンス名(テストのお名前)
ページURL(テストするページ)
テストタイプ(どんなテストをするか)
この3つになります。
テストはA/Bテスト以外にもいろいろ選択できます。
各テストの簡単な説明は前回の記事で触れてるのでお時間ある方はご一読を。
Googleアナリティクスとリンクしましょう
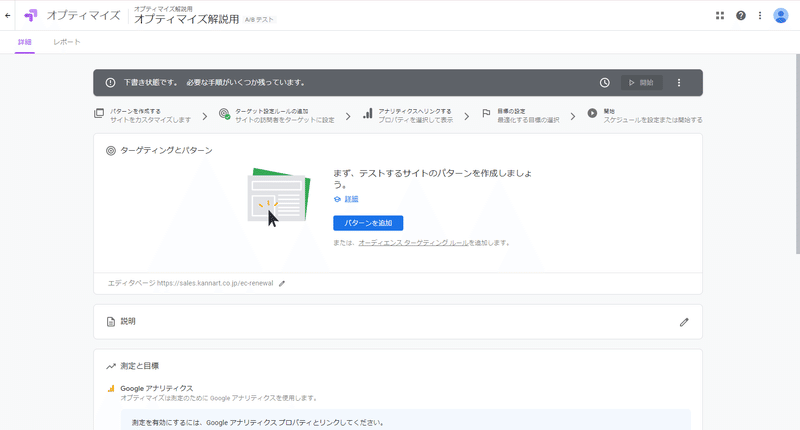
エクスペリエンスが作成できたら、こんな画面が出てきます。

以下にもThe管理画面!みたいなものがでてきましたね…!
個人的にこんな感じで初期設定したり組み立て式の家具を組み立ててる時間が一番好きだったりします。完成形を拝むよりその前段階のほうがワクワクするこの感覚、わかりません?
余談はさておき、どんどん設定を進めていきましょう。
ここでまず行うのはちょっとしたにある「測定と目標」にあるGoogleアナリティクスへリンクするです。
こちら選択すると、事前に用意したGoogleアナリティクスのプロパティが選べるようになっていますので、該当するプロパティを選びましょう。
Googleオプティマイズのタグをサイトに埋め込もう
さて、事前準備にもあったように、テストを行うにはwebサイトに専用のタグを埋め込む必要があります。
サイトにタグを埋め込む方法として①ソースコードに直接タグを設置②Googleタグマネージャーで設置の2通りの方法があります。
今回は②のタグマネージャーを使った設置方法を解説しますね。
先ほどのThe管理画面からひとつ前に戻ると、作成したエクスペリエンスの一覧画面が出てきます。
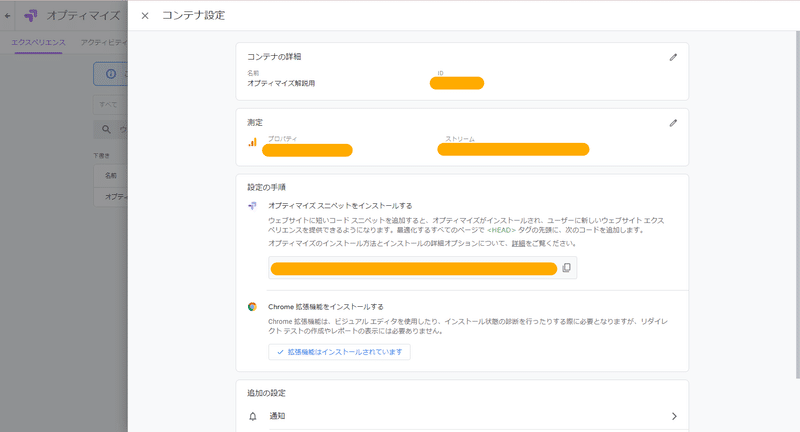
そちらの右上に「設定」があるのでそこを選択してみましょう。

「コンテナ設定」という画面が出現するので、コンテナIDを控えておきましょう。タグマネージャーの設定で必要になってきますからね!
では次はGoogleタグマネージャーの画面に移動します。行ったり来たりですみません!

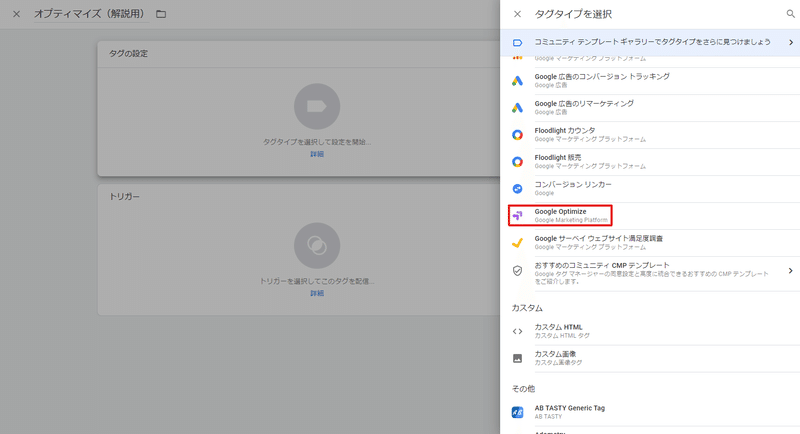
タグマネージャーログイン>ワークスぺース>タグ>新規 と進みましょう。「タグの設定」を選択すると上記のような画面が出てきますので、Google Optimizeを選んで先ほど控えた「コンテナID」を入力します。
詳細設定はする必要ありません。
コンテナIDを入力できたら、「トリガー」を選択しAll Pagesを選びます。
そしたら保存!タグ一覧に表示されたら「公開」をクリック!完了!(雑)
タグの設定を確認し、テストパターンを作成してみよう
タグマネージャーとはおさらばし、オプティマイズのThe管理画面に戻りましょう。
先ほどの「測定と目標」の下に「設定」があり、そこに「オプティマイズのインストール」という項目があるので、インストールを確認を選択します。
正常にインストールができていれば緑のチェックが入ると思います。

そうしましたら一番上に戻りましてですね、パターンを追加を押してお名前を付けてみましょう。こんな画面が出てきます。

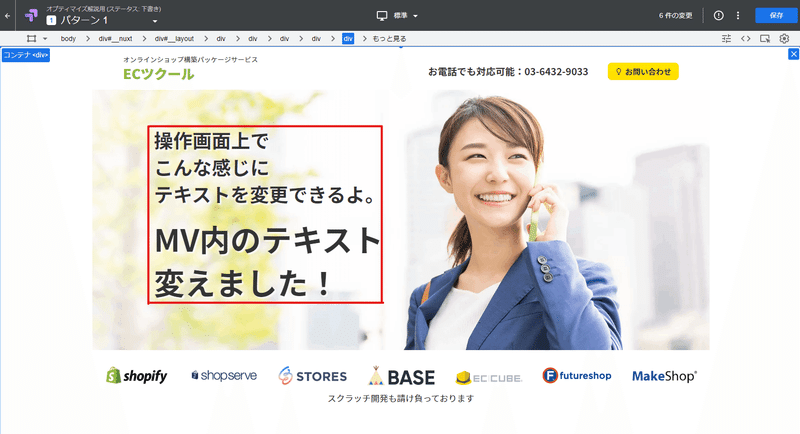
ここの「編集」を押してみてください。テスト対象のwebページが表示されて、何やらいろいろいじれそうな画面が出てきたかと思います。
そうです、こちらでテストするもう一つのwebページを作ることができます!
ちなみに、こちらの操作画面を使うにあたってChromeの拡張機能が必要になってくるので、お手間ですがインストールはお忘れなきように↓
操作画面上では、既存の文言変更やメインビジュアルの変更、要素の配置を変更するなどいろいろと試すことができます。
どういった方向性で要素を変更してテストをするかは、事前にしっかり仮説を立てたうえで実行していきましょう。

テスト条件を設定して計測開始!
パターンの作成ができたらもう少しです!
The管理画面の「測定と目標」に「目標」を設定する部分があります。
webサイトを比較をするうえで1つ(最大3つ)の目標を設定し、パターンごとにどれが一番目標に対して効果を出すことができたかをレポートで確認することができます。
webサイトの役割にもよると思いますが、BtoB向けサイトのよくある目標としては以下になるかと思います。
お問い合わせ完了数
お問い合わせフォームへの遷移数
事例掲載ページへの遷移数
目標は標準で用意されているものから選択することおできますし、あらかじめGoogleタグマネージャーでイベント設定をしておけばそれを設定することができますので、任意の目標を設定してあげましょう。

目標の設定ができたらページ上部に戻り、「開始」を押せば即材にテストがスタートします!
左隣の時計みたいなマークを選択すれば、テストの開始~終了のスケジューリングもすることができますよ~
まとめ
つらつらと設定からテスト開始までの手順を書いていきましたが、いかがでしたか?
こんな感じで手順がまとまっているサイトはほかにあるかと思いますが、Googleのサービスはよくコロコロ仕様が変わるイメージなので、現段階ではこの記事に掲載している情報で最低限設定~テスト実施まで行うことができると思います。
次回は実際にテストした結果、レポートの味方とGoogleアナリティクスのレポートも比べつつ解説できればと思います。
それでは!
