
display:table のお勉強
まず、display:table とは?
テーブル要素のように表示するためのCSS
指定方法は?
HTML
<div class="contents">
<div class="child">001</div>
<div class="child">002</div>
<div class="child">003</div>
</div>CSS
.contents {
display: table; /* 親要素 ディスプレイテーブルにするよ */
width: 100%;
boder: 2px solid red;
}
.child {
display: table-cell; /* 横に並べたい子要素 */
boder: 2px solid red;
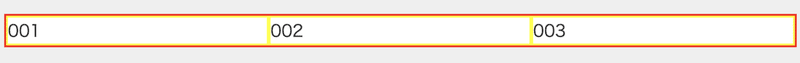
}↓ こうなる。

親要素 width: 100% をつけないと・・・
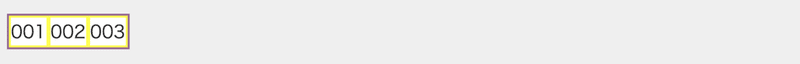
↓ こうなる。

そのままだと子要素分(001とか)しか広がらない。
なので、display: block;のように画面いっぱいに広げたい時は、
width:100%;を指定する。
子要素同士の間隔をあけたいとき
子要素にmarginを指定するのではなく、
親要素に ①「border-collapse: separate;」を指定
②「border-spacing: 上 右 下 左」間隔を指定
使うメリット
・高さを揃えた横並びのレイアウト
http://shanabrian.com/web/html-css-js-technics/css-equal-height.php
・縦方向への中央揃え
http://bashalog.c-brains.jp/11/10/13-200523.php
