
【VRChat】アニメーションはこうやって作ってくれ~ Modular Avatar【令和6最新版】
もーち
アバター改変でアニメーションをつける方法ですが、調べて出てくる記事には古い方法が多いです。Modular Avatarでやってみよう
今回はリングメニューにボタンを追加して切り替えるアレです

用意するツール:
Modular Avatar :アバターのFXレイヤーを編集せず統合したいため
Av3Emulator :Unity内だけでメニューやアニメーションテストを完結できる。あれば便利
メニュー項目作成まで
Modular Avatarがプロジェクトに入っていると
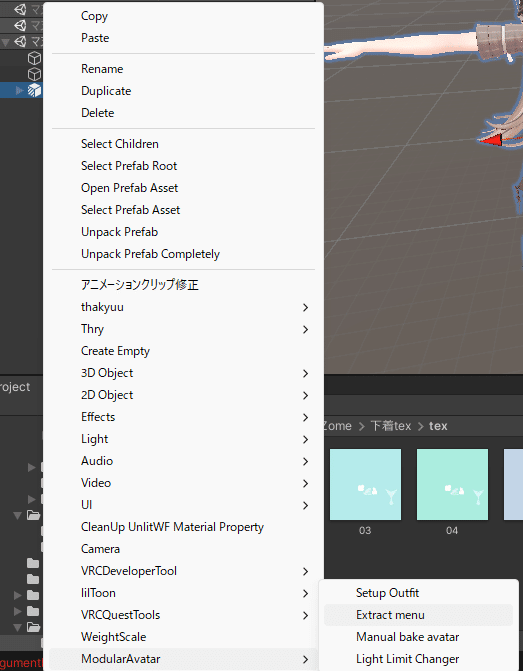
アバターを右クリックするとModular Avatar→Extract Menu(メニュー抽出)が出てくるので押します

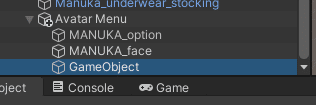
Avatar Menuを展開してこの場所に右クリック→Creat emptyでGameobjectをつくって

この空オブジェクトをメニューの項目に整形します
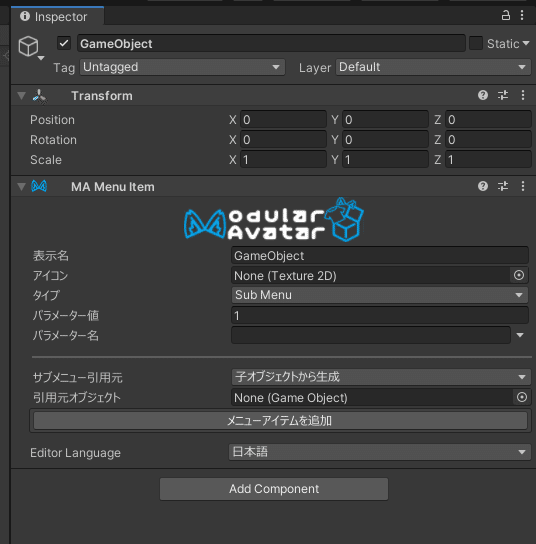
GameobjectにAdd ComponentからMA Menu Itemコンポーネントを探してアタッチします

アタッチしたら
①タイプ→サブメニューを指定
②サブメニュー引用元→「子オブジェクトから生成」に変更
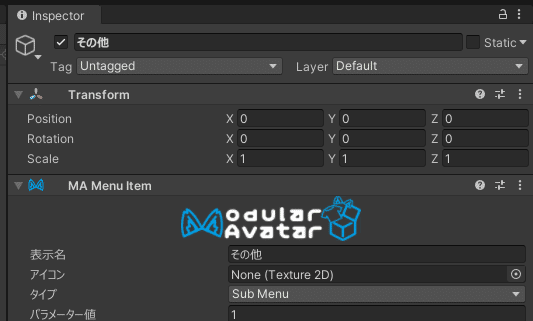
③表示名を好きなものに変えます

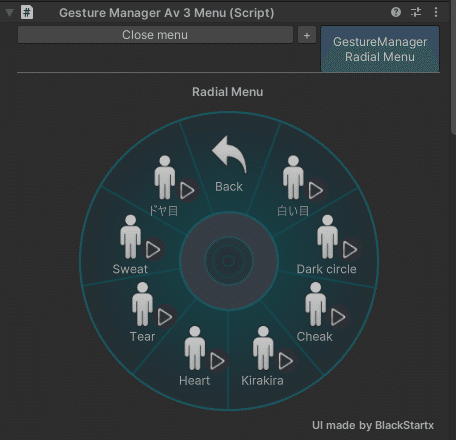
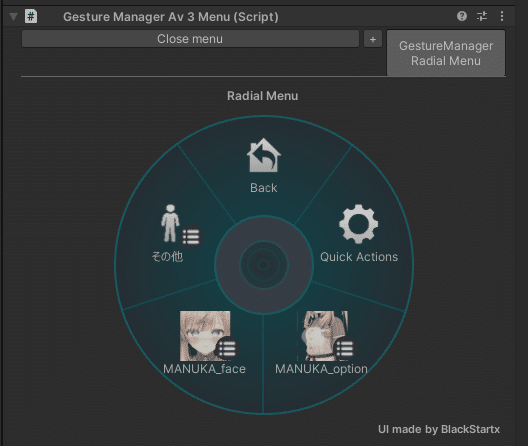
マヌカちゃん再生▶ リングメニューがこうなったら成功↓

アニメーションをアバターに導入
アバターにアニメーションを導入します
このテンプレートをプロジェクトにインポートしてください↓
(自分で作ってもいいよ)
コントローラー、アニメーションファイル、Modular AvatarのコンポーネントつきGameobjectプレハブが1つずつ入っています
コントローラー編
まずコントローラー(アバターのFXレイヤーと同じファイル種別)

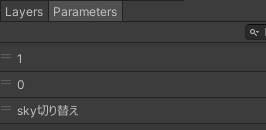
登録されているパラメーターについて
・変数名1 float 値1
・変数名0 float 値0
・変数名テンプレ Bool
変数名に数字のみとか日本語を使っているので驚くかもしれませんが
「テンプレ」を好きな変数名に変えます

レイヤーについて

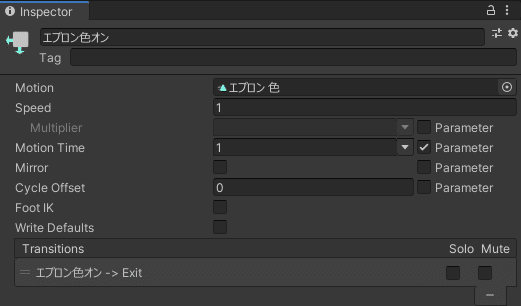
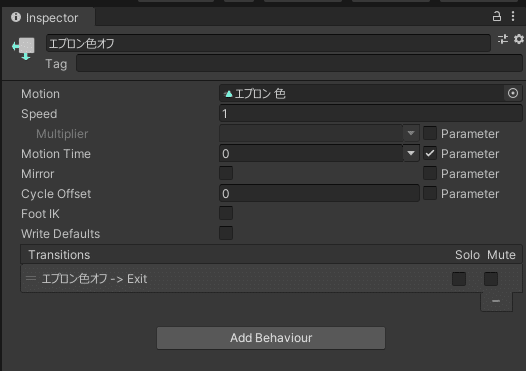
ここにアニメーションをセットします
オンもオフも同じアニメーションファイルを指定しているため
0フレーム目がオフ状態で最終フレームがオン状態のアニメーションを用意すること
これは
Motion timeに0がセット→0フレーム目の状態
Motion timeに1がセット→最終フレームの状態
を再生するためうまくいく
作成例



コントローラーはこれで終わり
テンプレ.Prefab編

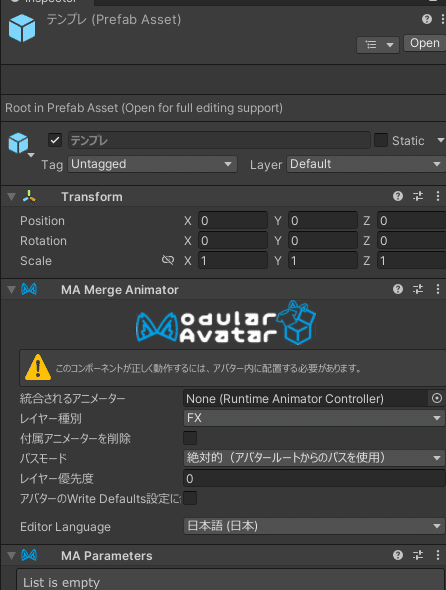
一応コンポーネント一覧と役割
MA Merge Animator:FXレイヤー統合する
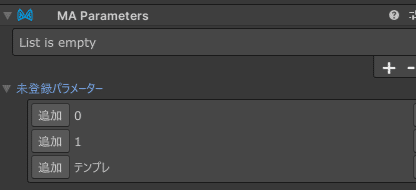
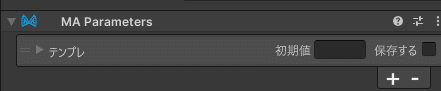
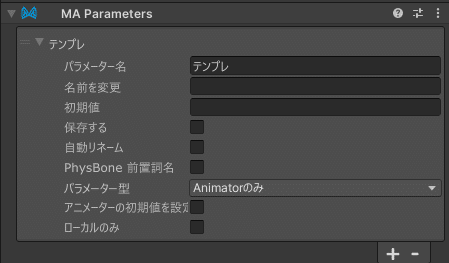
MA Parameters :パラメーターを正式に登録する
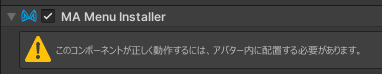
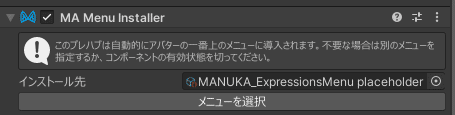
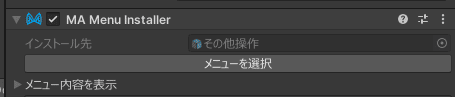
MA Menu Installer:メニューの場所を決める
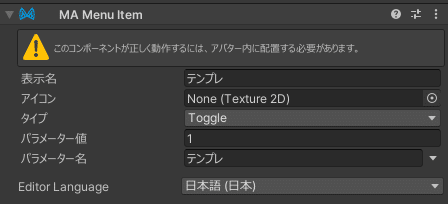
MA Menu Item:メニューの内容

MA Merge Animatorの統合されるアニメーターにさきほどのコントローラーをドラッグなどで指定

MA Parametersの未登録パラメーターから一番下(さっき名前変えたもの)だけ登録


パラメーターをメニューに同期するにはパラメーター型をBoolにする必要があります
Menu関係

Menu Installerはアバターにつけてない状態ではいじれません
アバターにPrefabをドラッグしましょう
先にMA Menu Itemの表示名とパラメータ名を変更します

表示名は忘れても動くけどパラメーター名はちゃんと変更しないとアニメーションしないので先程きめた変数名に合わせてください
アイコンはサイズの制約とか面倒だけど好きに変更できるよ!
メニューの場所指定
アバターにこのPrefabをドラッグしてそのままにするとメニューが変な場所にきて邪魔なので「メニューを選択」からあってほしい場所に移動させます


テンプレ.animについて

ただの空のアニメーションなので中身を自分でつくってください
オンオフなのになぜ1個しかないのか?→「0フレーム目にオフの状態、最終フレームにオンの状態を登録する」ため
どうしても分からなかったら従来のように2個のファイルつくってそれぞれ指定してもOK
いちおう実例


完成
これで動きます
Prefabをとったりつけたりして(EditorOnlyにしたり解除したりして)アバターのメニューからいつでもとり外すことが可能
もーち
この記事が気に入ったらサポートをしてみませんか?
