
【PWA】Web Push APIを使用してブラウザに通知を送信する
プッシュ通知を送信するには、Web Push APIを使用してブラウザに通知を送信します。以下は、プッシュ通知を送信するJavaScriptのサンプルコードです。※プッシュ通知を送信するにはサーバーサイドの実装も必要です。
目次
Service Workerの登録をする
このコードは、Service Worker を登録するための JavaScript スクリプトです。PWAを使用するにはService Workerが必要ですので、登録をします。
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then(registration => {
console.log('Service Worker 登録成功:', registration);
})
.catch(error => {
console.error('Service Worker 登録失敗:', error);
});
}register メソッドは Promise を返し、then ブロックでは Service Worker の登録が成功した場合にコンソールに成功メッセージを出力しています。
catch ブロックでは登録が失敗した場合にエラーメッセージをコンソールに出力しています。
プッシュ通知の権限を許可
こちらのコードは、プッシュ通知の権限をユーザーにリクエストするためのJavaScript関数です。具体的には、Notification.requestPermission() メソッドを使用して、ユーザーに対してプッシュ通知の権限をリクエストしています。
function subscribePush() {
// プッシュ通知の権限をリクエスト
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
alert('プッシュ通知の権限が許可されました。');
} else {
alert('プッシュ通知の権限が拒否されました。');
}
});
}
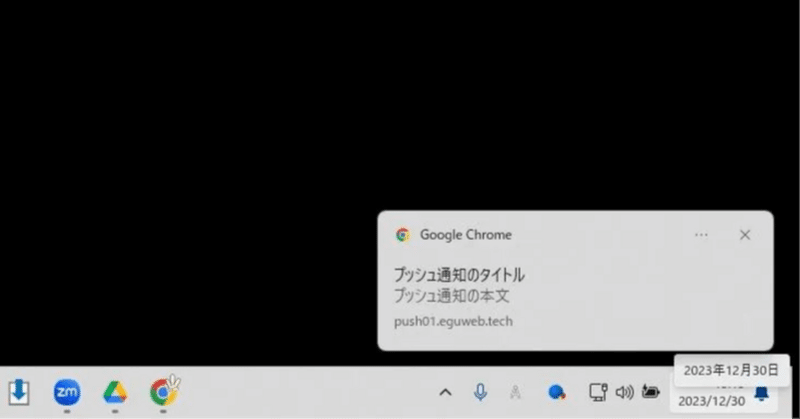
プッシュ通知を送信する
このコードは、プッシュ通知を送信するための JavaScript 関数です。
サポートお願い致します!
