
アニメーション実験ー水紋(2)
前回制作した、ベクトル線による水紋(水たまりに雨が落ちたときの波紋)の線画の動きをベースに、イラスト化していきたいと思います。
水紋という言葉をタイトルに使ってしまいましたが、あまり聞き慣れず、ちょっとわかりにくいので、ここからは波紋に言い換えます。
イラストによる波紋
クリップスタジオには制作者向けに描き方のコツを紹介しているコーナーがあります。「波紋」で検索することで波紋の描き方に関する表現やプロセスが確認できます。
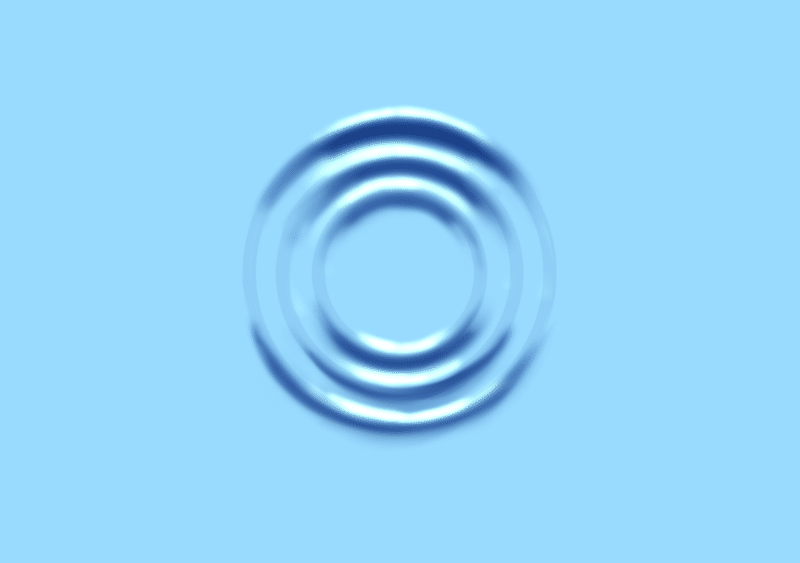
その一例を参考に、波紋をラフに描いてみました。

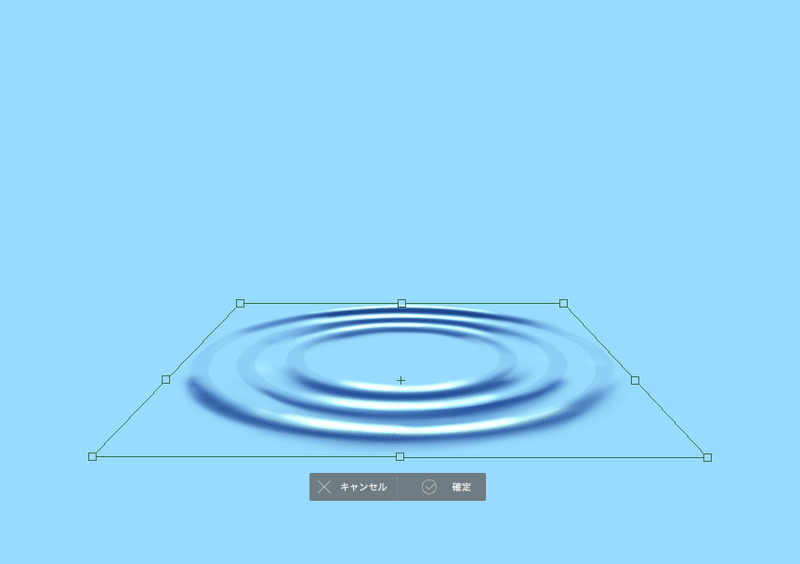
次に、自由変形ツールで視点を「ふかん」にしてみます。

表現としては、こんな感じでいいかなと思います。
ただ、実際描いてみたところ、この描き方は、影とハイライトの形状のコントロールが容易ではないと感じました。
特にぼかしの加減が微妙で、再現性のある描き方が難しいことから、できるだけ自動で描ける方法を検討しました。
影とハイライトを数値でコントロール
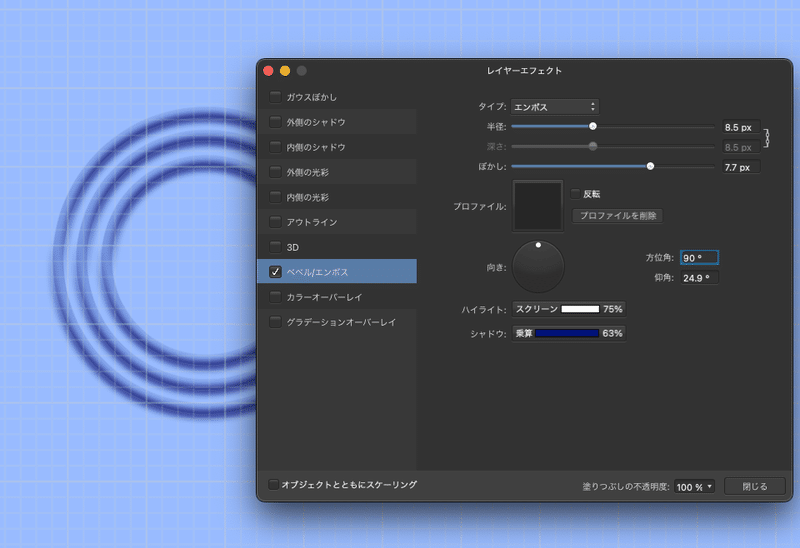
基本的な作画はクリスタで行うとして、影とハイライトについては、AffinityPhoto(Photoshopの代用ソフト)を用いました。以下は作成中の一場面です。
「エンボス」や「内側の光彩」などのエフェクトを用いることで、影やハイライト、そして同時にぼかし処理などが数値で設定でき、同じ設定を選択したすべてのイラストに一括で反映させることが可能です。

ただし、手描きのように細かな加減はできません。例えば、ハイライトを波紋の一部分にのみ適用したりはできず、波紋のライン全体に一様に設定されてしまいます。
アニメーション
以下、アニメーションの作画です。
影とハイライト処理を施す前の波紋のベースになる部分です。3つの同心円が中心から広がり、次第に消えていくよう透明度を変化させています。

このベースに、AffinityPhotoで作成した影とハイライトのレイヤーを重ね、自由変形ツールで変形した状態です。

タイムラインを2倍にして、3つの波紋を時間をずらしてアニメートしてみました。波紋が3つだけでも結構それっぽい。
ポツリポツリと降り始めた雨が感じられます。

まとめ
新海誠さんの「天気の子」には、このような水たまりの波紋のシーンが何度か出てきます。
ただし、ここで実践したような影とハイライトではなく、水たまりの底が波紋の形に沿って歪んで見えるという高度な表現です。波紋の断面はかまぼこ型のレンズなので、凸レンズを通したときに見える水底を表現しているわけです。
クリスタの場合、フィルターを使うことで同様の処理を「イラスト」に対して行えます。これをアニメーションでやってしまうのはなかなかすごいなと思います。
この記事が気に入ったらサポートをしてみませんか?
