
クリップスタジオペイントを使ったアニメ表現 ー ななめに降る雨
クリップスタジオペイントを使ったアニメーション表現についてプチ研究しています。
アニメ―ションと言えば、テレビや映画などのストーリー物を連想されると思います。ここでは、主に一枚絵をループで動かすショートアニメーションを取り上げます。
この記事では、前回の「真直ぐ下に落ちる雨」に続き、「ななめに降る雨」について考察しましたので、その内容をお伝えします。
Chapter 1 プロセス
作成手順が思ったよりも面倒になりそうなので、最初に全体のプロセスをざっくりと検討および整理してから進めることにしました。
最初に申し述べますが、作画は意外に単純です。ですが、理屈を言葉で説明すると話が結構ややこしくなるため、屁理屈中心のこの章は読み飛ばしていただいて構いません。
雨の速度は、画面上から下まで1秒(24フレーム)とします。移動するイメージの縦方向の長さは画面の2倍、720 X 2 = 1440px、キーフレームを使って移動させます。
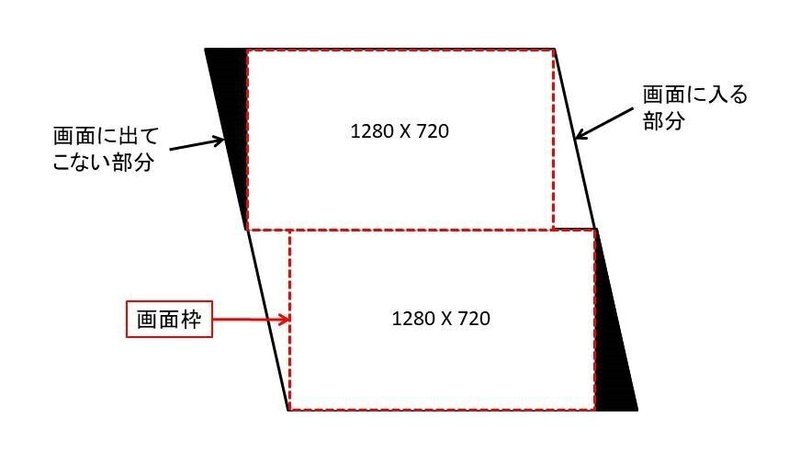
イメージサイズの幅については、以下のように考えました。まず、画面枠に対して、イメージは斜めに移動します。この時の角度は描画した雨の角度になります。

キャンバスのサイズは縦方向に画面枠の2倍とし、描く雨の絵はキャンバスに対して垂直とします。そして、描きあがった雨をキャンバスを傾斜させることで斜め向きにします。
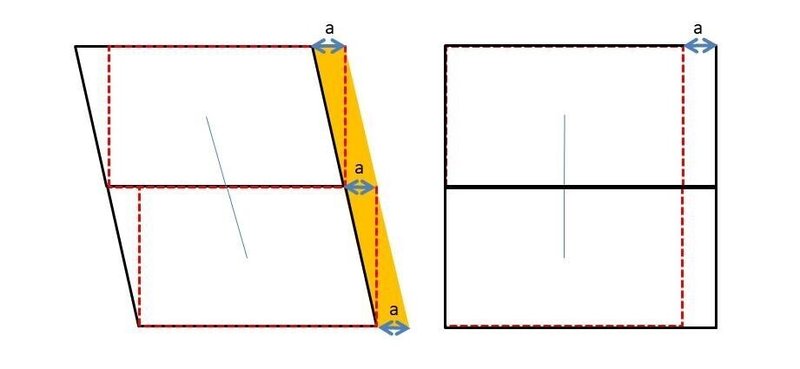
斜めにしたイメージが画面枠を十分にカバーするには、イメージを傾けてできる三角形の一辺a分の幅が必要になります(左図)。よって、最初に描くキャンバスは画面枠の幅にaを加えた幅にしておきます(右図)。

ここで全体の流れを整理・再検討してみます。イメージの付け足し分であるaを仮に200pxとしました。また、作画とアニメーションでファイルを分けて作業を行うこととします。
1280+200(仮)px幅、720高さで上下に連結可能な雨のイメージを作成する(キャンバスサイズは 1480以上 X 720)
キャンバスサイズの幅に200(仮)px加えて、上辺と下辺を200px分平行移動する。
キャンバスサイズ高さを倍にする。(720px → 1440px)
イメージを複製して、パターンがつながるように上下に配置して連結する。イメージ全体をキャンバスの中心に合わせる。
できたイメージをアニメーションフォルダに取り込む。
以上のような流れで作画を進めていきました。
Chapter2 雨の描画
雨の描画は、基本的に真下に降る雨と同じです。異なる点はキャンバスサイズです。また、今回は描いたイメージを上下反転イメージと合成することで、上下にループするイメージを作りたいと思います。
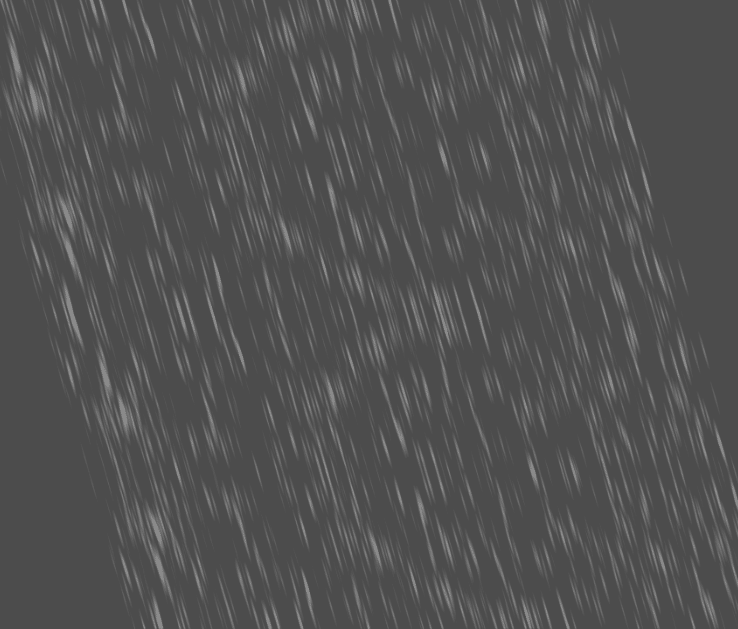
キャンバスサイズは多少の余裕を見込んで1500 X 720にしました。スプレイでドットを散らし、移動ぼかしで上下にぼかし、複製したレイヤーを複数枚重ねて線の濃さを調整しました。これを雨の原画としました。

Chapter3 アニメーション用イメージの生成
Chapter2で描いた雨の原画を加工して、上下にシームレスなイメージを作成します。
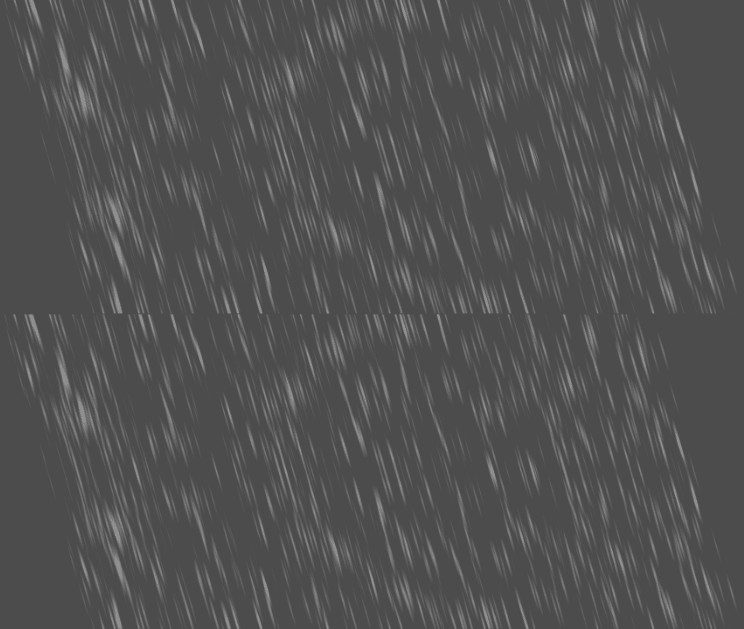
雨の原画を複製し1枚を上下反転して2枚を重ねました。中央上下でミラー対象になっているのがわかると思います。これで上下にシームレスな画像のできあがりです。

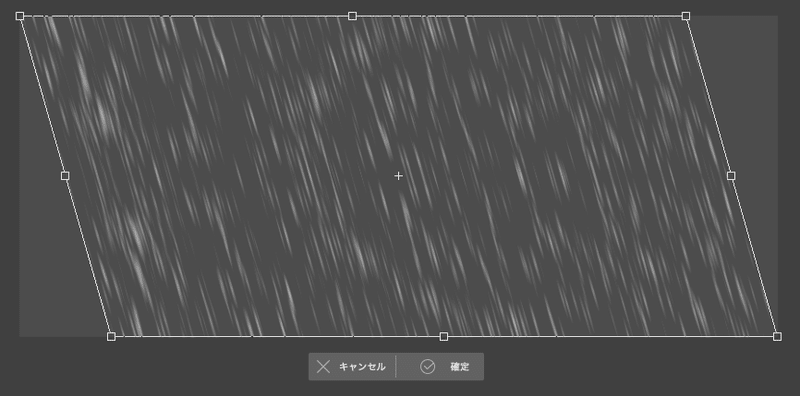
画像を斜めにする操作は、イメージを平行変形することで行いました。最初にキャンバスサイズの横幅に200px加えて1700pxとしました。
イメージの左上とキャンバスの左上、イメージの右下とキャンバスの右下の各頂点を一致させることで、上辺と下辺が200pxシフトしたイメージができあがります。

さらにキャンバスの高さを倍(720px → 1440px)し、イメージを複製して上下に配置しました。

上下のイメージのパターンを合わせ、これを合成して1枚のイメージにし、イメージの中心とキャンバスの中心を合わせました。

アニメーション用イメージはこれで完成です。
Chapter4 アニメーション
表示画面サイズが1280 x 720 144dpiのアニメーションファイルを作り、Chapter3で作成したアニメーション用イメージをアニメーションフォルダにコピペしました。
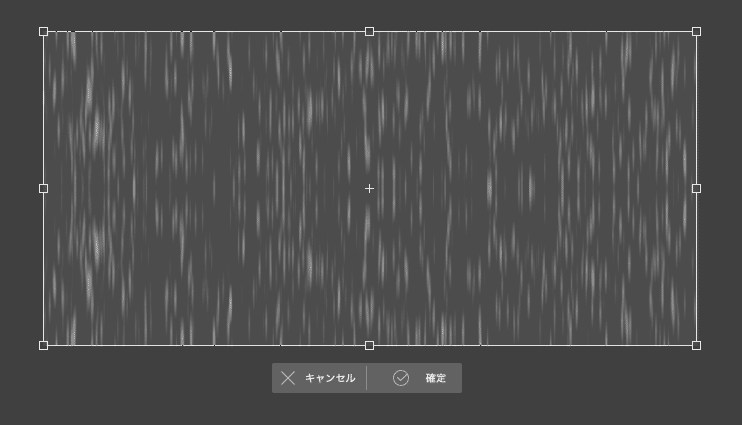
フレームレートを24fpsとし、フレーム1でイメージの下端がカメラ枠の下端に、そして、フレーム25の頭(24の尻)でイメージの上端がカメラ枠の上端に一致するようキーフレームを打ちました。
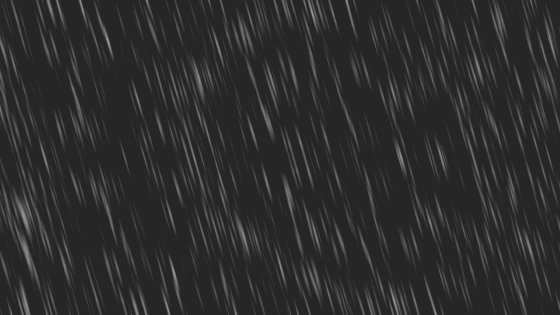
出来上がった「ななめに降る雨」のアニメーションです。

まとめ
「真直ぐ下に落ちる雨」は単純に2枚のイメージをつなげれば出来上がるのに対して、「ななめに降る雨」は、幅をつけ足したり、角度をつけたりとひと手間もふた手間も手がかかりました。
作成手順をある程度イメージしたことで、作画作業は迷うことは少なく進めることができました。結果として、ほぼ想定どおりのアニメーションができました。
また、パターンや角度を変えることで、雨だけでなく吹雪や嵐の表現にも使えると思います。
ところで、単なる背景素材の作成など、派手なアニメーションに比べて地味で面白くも何ともありませんよね。次回はもう少し楽しい内容にしたいと思います。
この記事が気に入ったらサポートをしてみませんか?
