
無料添削デザインスクール #135「メガネブランドサイト」
添削

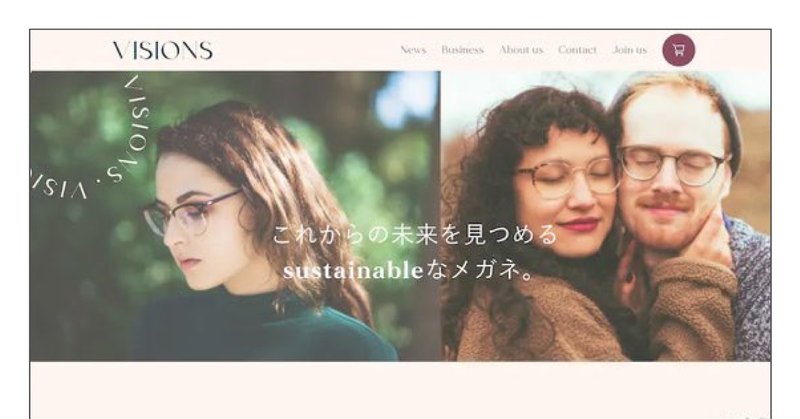
メガネのブランドサイトで通販もできるサイトですね。
シンプルにまとまっていますね。
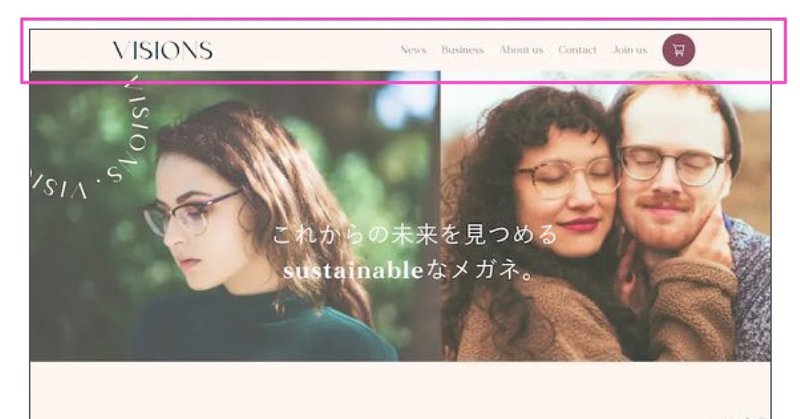
■ヘッダーのサイズ

ヘッダーの高さなどは作るサイトによって違います。
LPなどの場合は、ロゴだけの場合が多いです。
サービスサイトなどの場合は、あまりヘッダーが大きいとサイト内の情報を見にくくなることもあるので、あまり大きくしないことがあります。
ブランドサイトなどの場合は、少なからずこの商品・メーカーに興味がある人が来るものなので、見やすさよりもブランドイメージを伝えるためにデザイン重視のことが多いです。
興味があるので多少見にくくても見てくれます。
嫌いなタレントがMCやっている番組は見ないですが、好きなタレントがMCやってたら、多少つまらなくても見てしまうのに似ています。

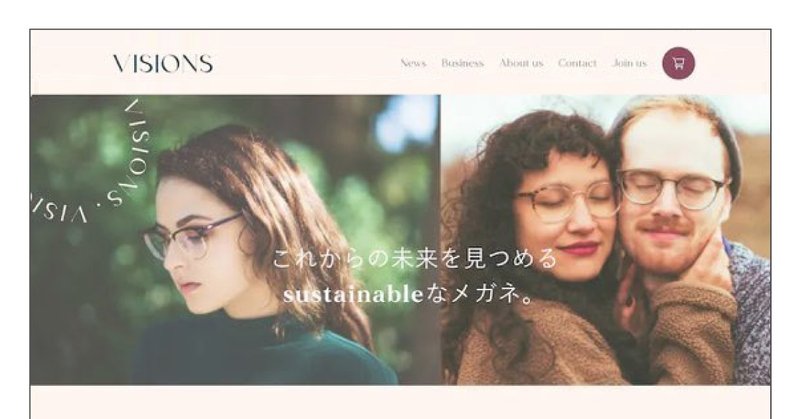
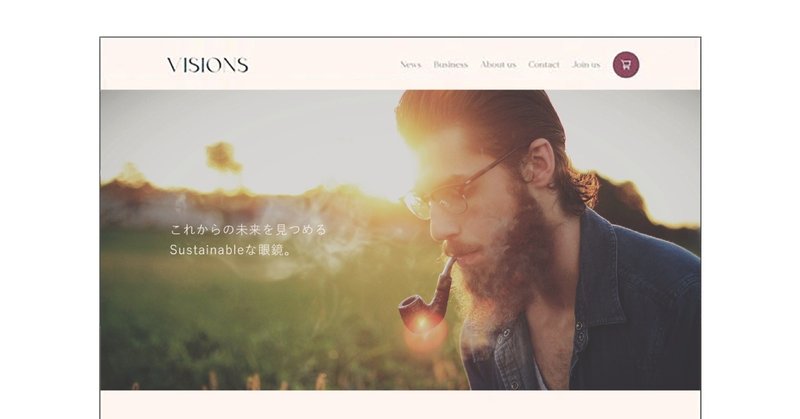
今回はブランドサイトと考えると、ヘッダーが少し窮屈に見えます。
ほんの少しだけ余白を多く入れてあげると余裕感が出て、メニューも認識しやすくなります。
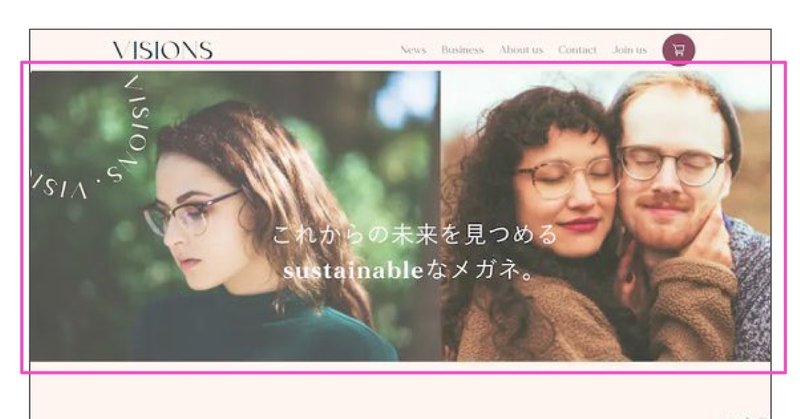
■メインの写真を1枚で構成できないかな?

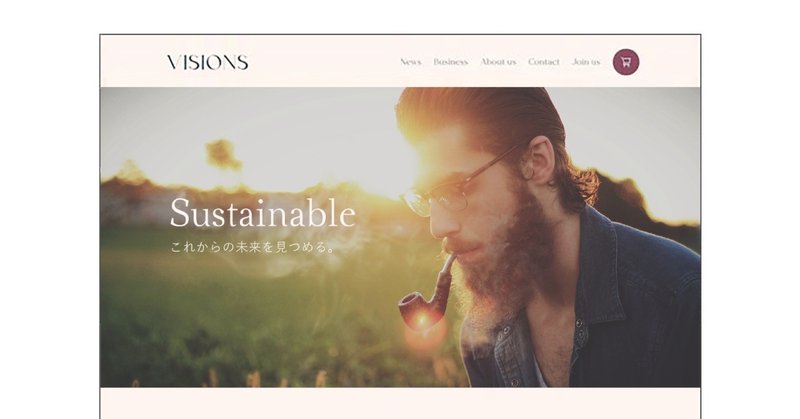
メインビジュアルを2枚で構成していますが、1枚で構成することはできないでしょうか。
2枚だと少しガチャガチャした雰囲気になるので、1枚でシンプルに構成してあげると、よりシンプルデザインが際立ちます。

写真が全然違うので印象が違いますが、ブランドイメージを伝えるための写真はクライアントなら持っているはずなので、それを大きく使うと自然とブランドの色味は強くなります。
キャッチはそこまで大きく入れなくて、何となく伝わるくらいの置き方で大丈夫です。
小さく入れることもありますが、あえて大きく入れる時もあるので、時と場合によって変わってきます。

テキストの英字のところだけフォントが違うのですが、あまり違うフォントを組み合わせない方がいいです。
英字のフォントを分けたいのであれば、分離して置いてあげるといいです。
■シンプルなところこそ試される

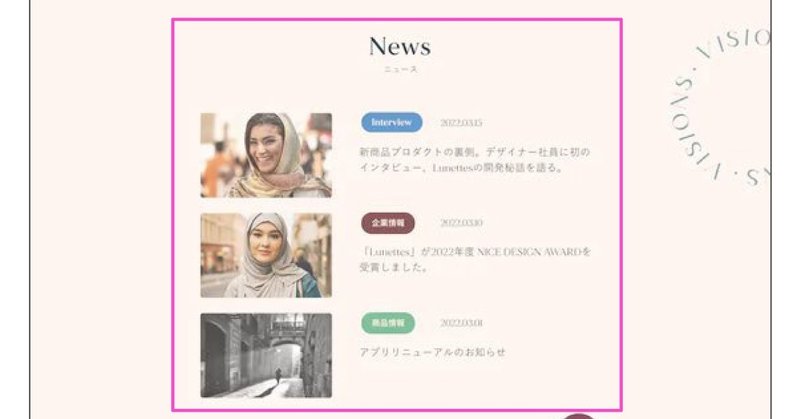
新着ニュースなど、特に入れる要素に代わり映えのないところですが、こういうシンプルなところにこそデザイン力が必要とされます。
メインビジュアルとかは、雑に言うと写真がよければどうにかなるのですが、要素が少ないと逃げ場がないので、一つ一つに気を使わないとすぐに変な見た目になってしまいます。
ニュースの内容を見ると意外と重要なので、縦並びではなくて横並びにしてスライドにした方がいいのではないかとも思いましたが、縦並びで見た目をきれいにする方向で進めます。
・写真
・カテゴリー名
・日付
・テキスト
・余白
ザックリとこんな要素があります。
これらの配置場所とサイズで勝負します。

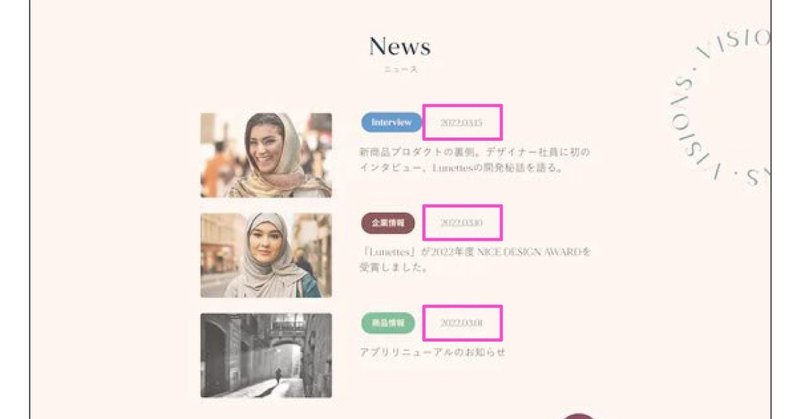
カテゴリー名のところですが、色分けすると見やすくはなるのですが、色が多くなるのでチープ感が出ます。
しっかりカテゴリー別で見てもらいたい気もしますが、ブランドサイトなのでデザインの統一感重視で作ると同じ色に統一させるのがいいです。

横にある日付の位置も微妙なところにあるので、置く位置を調整するといいです。

余白を入れて、色味を合わせるだけで統一感は出ます。
使っている色は少ないのですが、写真の色が入るので寂しいように見えますが、写真によってはにぎやかに見えます。
デザインを入れる部分の色は意外と少なくて大丈夫です。
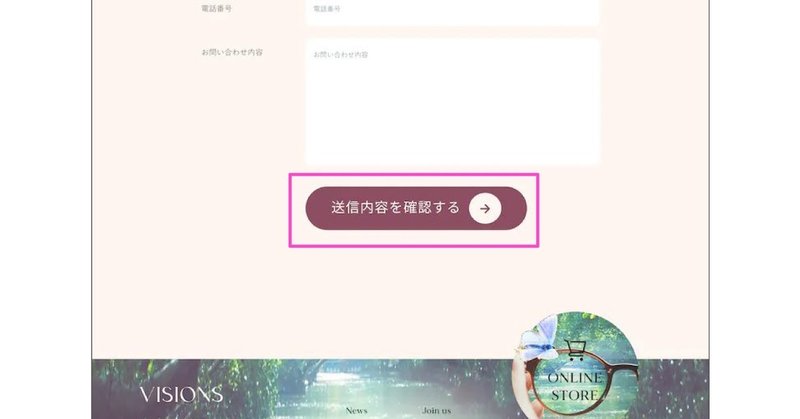
■リンクかな?

これはオンラインストアへの入り口だとは思うのですが、かなり強引さを感じます。
「UI/UXデザイン」とよく聞きますが、ざっくりと簡単に言えば
「みんなが知っている形で作る」
なので、この形状のボタンをあまり見たことがないので、ボタンと認識されない可能性が高いです。

背景に画像を使うのであれば、ボタンの背景に使うのではなく、背景に画像を置いて、そこにボタンを置くなどするといいです。
もしくは、バナーのようなボタンにする方法が考えられます。
■文字揃え

画像を左右に振り分ける時に文字も左右に振り分けるのですが、色々やった結果、右揃えは読みにくい…
雑誌などの改行なしの流し込みなどではこのやり方はありなのかもしれないのですが、WEBの場合は改行位置が重要になるので、あまりこの手法を私は使わなくなりました。
左右どちらでも左揃えに統一しています。
■下層ページは気になったところだけ書いていきます。

下層のヘッダーは少し大きすぎるように感じます。
ブランドサイトで下層のヘッダーが大きいところもありますが、アパレルなど、モデルさんがきれいな写真が多くあるサイトは大きくしている傾向があります。
眼鏡などはそこまできれいな写真がなさそうなのでそこまで大きくなくていいかと思います。

トップページでも写真に少し角丸を使っていましたが、角丸の大きさは統一してあげるといいです。

画像とリンクの関係がめちゃくちゃになっているので、ここの画像はいらないように感じます。
上のビジョンの画像につながっているので、改めて画像を入れる必要はないと思います。

リンクが縦につながっているのか横につながっているのかが少し分かりにくくなっています。
余白も狭くなってゴチャゴチャしているので整理が必要です。
「Read More」のボタンが大きいのでバランスが悪くなっています。
リンクに付けるルールで作っているとお思いますが、テキストリンクなどでは同じのをつけて、ボックス状の時は矢印だけにするなど、何パターンか使い分けるといいです。
デザインも大きく変えてしまうとゴチャゴチャするので、同じようなトーンで作り分けてあげるといいです。

ボタンの矢印の位置ですが、矢印は右はじに着くことが多いです。

丸い形状の矢印だと特に右端が多いです。
文字の横だと中途半端なスペースが空いているように見えるので、右端に置いた方が整って見えます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
