
仮想案件の進め方
ポートフォリオに載せるものがないので仮想案件で実績を作ろうとしています、ウサギのWebの人です。
パートでWebのお仕事をしているので、会社で作業しているものはポートフォリオに載せられないため、実績づくりが必要になり、どうすっかなーと思っていたら#masacaデザイン部で#仮想案件カフェというチャンネルができて、うっわ!助かる!ありがたい!と思い、仮想案件に飛びつきました。
ーーー
私は実務でWebサイトのコーディングの他にデザインも担当することがあるので、仮想案件でターゲットやゴール、コンセプト等があれば(実際はもっと情報ありますが)とりあえず手を動かし始めるってことはできるのですが、デザイン始めたばっかりの人とか、勉強中の人は、どう進めていいのかわかんないんだな。ってことを下記のようなツイートで実感したので、ここで書いてみようと思います。
webデザイナーのための仮装案件本とか欲しい ひたすら設定されたペルソナとか顧客層とかクライアントの指示とかクライアントから提供された画像とかが載ってるやつ
— pupuri (@pupuri0811) April 29, 2019
ワイヤーフレームを作るために書き出していく
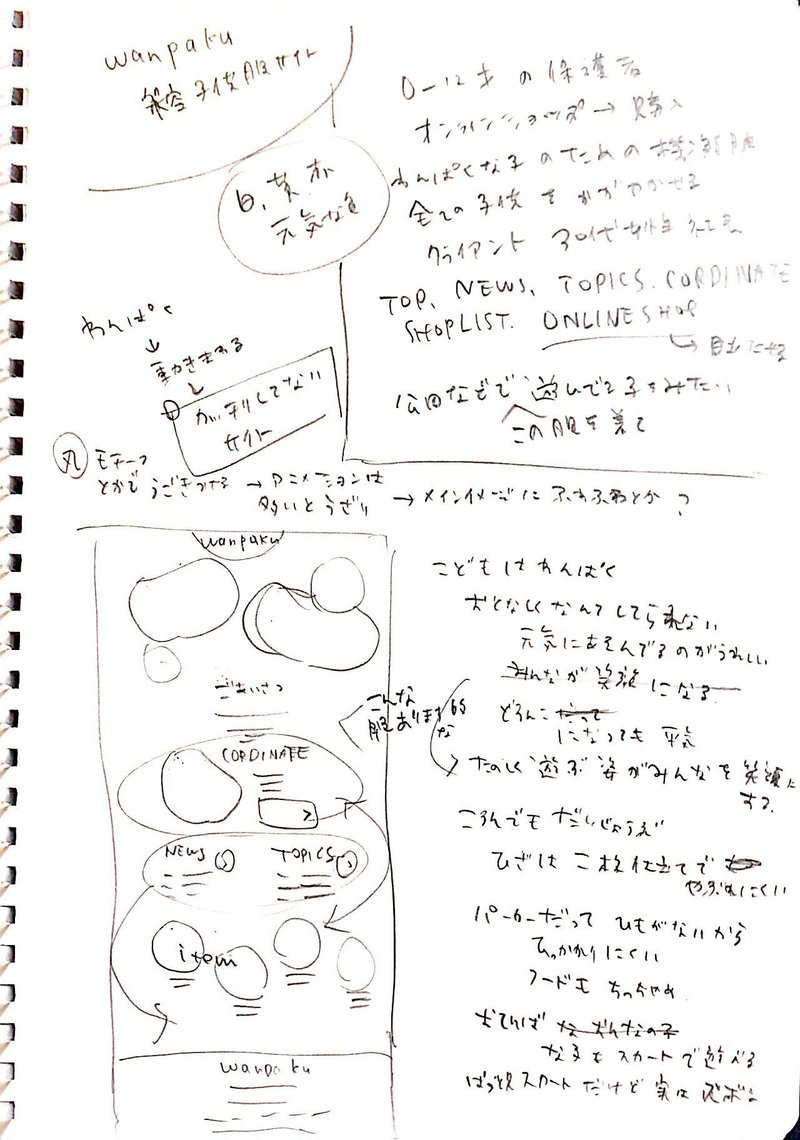
まず、私の場合、制作するサイトの情報をもらったらバーっと書き出していきます。
こんな感じでメインカラーの希望やターゲット情報、クライアント情報を書き出していきます。
指示内に書いてあることをとりあえず書き写して、その情報からいろいろ思いつくことをバーっと書いていきます。(仮想案件に限らず毎回手書き作業をします)

きたないですが😅
このように思いついたことを連想ゲーム方式で書いています。
思いついた単語から広げていく感じです。
この手書き内では例えば
わんぱく → 動きまわる → カッチリしてないサイト
のような部分です。
今回のサイトの雰囲気はこのように決めました。
ーーー
パート先で作業するときは参考サイトがあったりすることもあるので参考サイトをみて、ピンタレストを見てクライアントの希望のテイストから外れないようにいろいろ見回ります。
自分の好きと希望のテイストが違うことの方が多いので、とにかくいろいろ見ます。ここで結構時間を使ってデザインのトンマナをきめていきます。
そうしないと、途中でテイストが変わってしまったり、なんか違う。となってしまいがちなので。
ーーー
文章も今回は用意されてなかったので、原稿も自分で考えました。
今回は0-12歳の子供服を扱うお店のサイトという設定なので、もう自分の子はその範囲には入ってないのですが、このくらいの子を持つお母さんが、こんな子供服だったら欲しいな、買いたいな、私もこんなのだったら当時買いたいと思ったに違いない。という目線で文章を考えていました。
そこで当時頻繁に利用していたフェリシモのサイトを思い出し、見にいこうと思ったのですが、あまりにもテイスト、文章が寄りすぎるんじゃないかと思って今回は見にいきませんでした。
当時頻繁に利用しただけあって、フェリシモぽい感じを思い浮かべながら作業することができました。
パート先で作業するときは原稿が用意されているので、仮想案件では原稿作成が一番大変でした。
でもこうやって書いてるうちにどんどん考えがまとまってきます。
なんとなく手書きのワイヤーフレームもできたので、写真素材探しです。
写真素材探し
私がよく使う素材サイトです。
今回は動きのあるカッチリしてないサイトにしたかったので、素材はいっぱい使いました。
手書きのワイヤーフレームの時点で、切り抜いたものをあちこち配置して、じっとしてない子供、おもちゃっぽいものを散りばめようとしていたので仮想の案件なのにかなり手の込んだことをしました😅
仮想だし、これでいっか。は嫌だったのでちゃんと綺麗に切り抜き作業をしようと決めて作業をしていました。
これが仮想案件じゃなく、実際の仕事だとしたら、この写真から切り抜くの時間かかるし、多少キレイじゃなくてもいいかな。はないですよね。
なのでちゃんと仮想案件だけど手をかけます。
パーツ作成
パーツ作成についても写真素材の切り抜きと同じことが言えます。
じっとしてない雰囲気を出したかったので、写真を配置する形もただの丸でも四角でもないな。って思ったので、楕円を作って、パスの変形→ワープでグニュっとしたシェイプを作成してそこに写真素材をクリッピングマスクを作成して配置しました。(photoshopでの詳しい説明はここではしません)
デザインカンプ作成
パーツや写真素材を切り抜いたものを用意したら、いよいよ配置していきます。
今回は、用意したパーツ等を手書きのワイヤーフレームのように置いていき、調整していきました。
カッチリ並べるときは結構上から順に作業してるんですが、今回はバラバラに置いていこうって思ったので、用意したパーツをバランスを見ながら配置していきました。
ここで、このパーツはイメージ被ってるし他のと変えよう。ってまた素材探しに戻って、切り抜いて。って行ったり来たりしました。
ここで、せっかく切り抜いたし、なんとかどこかで使ってやろう!という気持ちは捨てて作業するのが大事かなと思います。
せっかくだし。って思って配置するとごちゃごちゃして、目標のイメージからドンドンかけ離れていってしまうと思うんです。
なので、思いっきり切り捨てる覚悟も必要じゃないかなと思います。
と、こんな風に作業を進めていってできたデザインがこちらになります。

参考になるかわかりませんが、こんな進め方もあるんだーくらいに思ってくれればと思います。
この記事が気に入ったらサポートをしてみませんか?
