
レイアウトデザインの引き出しを増やす
うさぎだいすきWebのひとemiです。
最近はWebデザインのレイアウトデザインの引き出しを増やすために、自習でサイトデザインをしています。
今回は制作したTraining06についてです。

コーディングの練習用のpsdファイルはここからダウンロードできます。
https://usagidesign-e.com/download/img/training06.zip
私のレイアウトデザインの進め方
だいたいこんな感じで作業しています。
1. なんとなくのテーマを決める
2. 色を決める
3. なんとなく入れるコンテンツを決める
4. 思うままにレイアウトしていく
です。
1. なんとなくのテーマを決める
今回はテーマを決めるのは簡単でした。改元にあたって、令和のカラーがあると知って、春っぽい和の好きな色。と思ったのでその色を使って何か作りたいなーと思っていたところだったので。なので今回は春っぽい和風な感じでいこうと簡単に決まりました。
2. 色を決める
テーマを決めた時に使いたい色を一緒に決めたので簡単に決まりました。下記のサイトを見た時に色の値がマンセル値という聞いたことのないものだったのでブラウザに表示されている色をスポイトで取ってきました。
実際にスポイトで取った色だとちょっと濃いなーと思ったのでそこからあまりずれない程度の色に決めました。私が色を決める時に使用しているのはAdobe Colorです。いつの間にか見た目が変わっててびっくりしましたが。
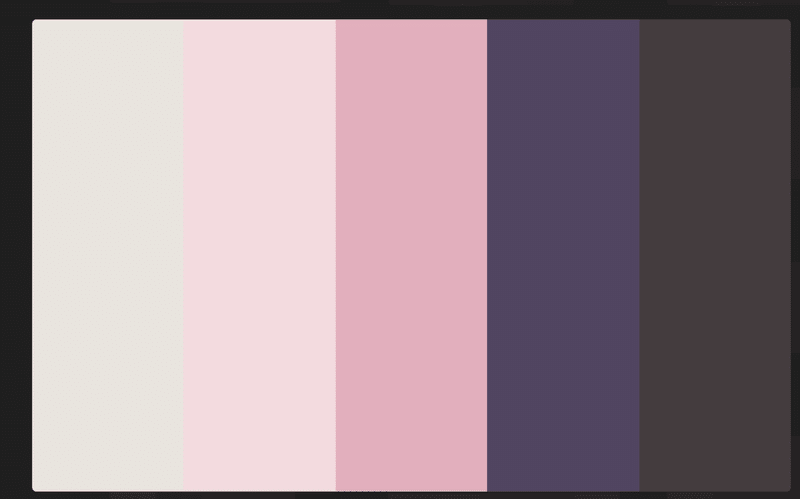
今回使用したのはこの色たちです。
真ん中が令和カラーをベースに選んだ色で、一番左が背景色に使おうと思って決めた色。
一番右はテキストの色にしようと思って決めた色です。
今回使用した色のスウォッチファイルを置いておきますので、使いたい方はダウンロードしてください。
詳しい使い方は調べてもらえると助かります。

3. なんとなく入れるコンテンツを決める
これはもういつもコーディングしているようなコンテンツを入れていくことにしています。
そのほうが実案件でのデザイン作業時の引き出しを増やしていけるかと思うので。
・ヘッダー
・グロナビ
・メインイメージ
・導入文
・バナーリンクや推したいセクションの写真や簡単な説明
・お知らせ
・サイトについての説明文など
・お問い合わせを促すエリア
・フッター
今回ないものもありますが、だいたいこんな構成です。
4.使う素材写真を集める
だいたい写真ACで探すことが多いです。
実案件で写真素材を使う場合はo-danやAdobe Stockで探すことが多いです。
レイアウトの引き出しを増やす目的なので、素材集めに時間をかけたくないので写真ACだと色々いっぺんに見つけることができるので写真ACで集めます。
5. 思うままにレイアウトしていく
通常の実案件なら、指示書等があるので目的に沿って考えてレイアウトしていくのですが、レイアウトの引き出しを増やす目的なので、そこは深く考えずになんとなくのテーマと色に合うように思うままにレイアウトしていきます。
レイアウトデザインの引き出しを増やすために始めたばかりの時は、サクサクと進めていけたのですが、最近は引き出しが尽きてきたのもあるのか、サクサクと進まなくなってきました…なので、これからが正念場かなと思います。
番外編
今回の令和カラーを使用したくて今回作業していたのですが、サイトに使用するには濃いめだったのでポイントポイントでしか使うことができずに残念でした。
他の色をメインに使った場合のも作ってみました。


やっぱり濃いです。
上のピンクを背景に使ったものは、かわいい感じですけど、今回の自分で決めた春と和風にはちょっと可愛すぎるので、やっぱり違う感じになりました。
紫の方はものすごく高貴な感じになりました。
そしてタイトルも見づらい感じです。
同じ色を使っても使う場所によってかなり印象が変わって来ることがわかります。
これからもっと引き出しを増やしていくために空き時間があればレイアウトデザインに重点を置いたものを作りたいと思います。
これを始めてから実案件でのデザイン制作時もレイアウトに悩む時間が減ったような気がします。
今回の和風の春のデザインをコーディング練習に使用したい方はこちらでダウンロードできるようにしました。
写真素材を含めたpsdは配布できないので、写真素材部分はスマートオブジェクトにしているので簡単に自分で用意した素材と入れ替えできます。
同じ写真がいいなーって方は写真ACで春、桜、和風のキーワードで探してみてください😄
この記事が気に入ったらサポートをしてみませんか?
