
【Tips】拡張機能「Button Filter」の使用方法
概要
今回ご紹介するのは、過去に関わっていたプロジェクトで実際に活用した拡張機能の使用方法です!
そのプロジェクトではダッシュボードに実装したいフィルターの数が多くTableauのデフォルトのフィルター形式で列挙すると分かりづらくなってしまうため、より分かりやすく使いやすい方法を模索していました。
最適解を探すために色々と試す中で辿り着いたのが、拡張機能であるButton Filterです!
しかし、Button Filterは拡張機能なので参考にできる情報があまりなく、探り探りの部分もあったので今後の参考になるように備忘録も兼ねて書き残しました。デフォルトの表示形式だと使いづらいな、と思っている方にはぜひ読んでいただきたいナレッジになります(^^♪
実装方法
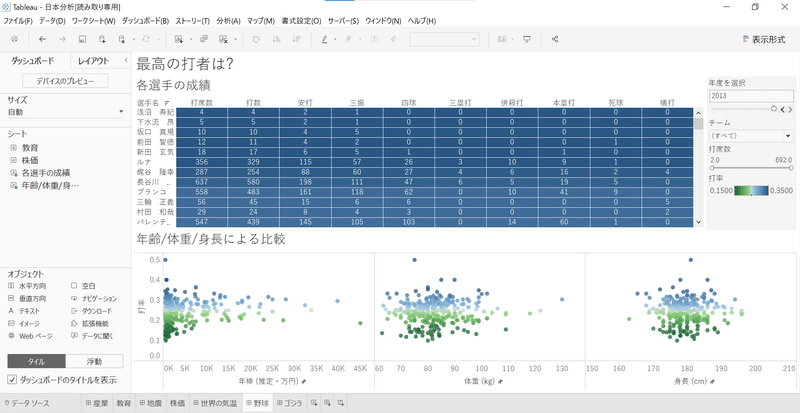
①Button Filterを実装したいダッシュボードを開きます。

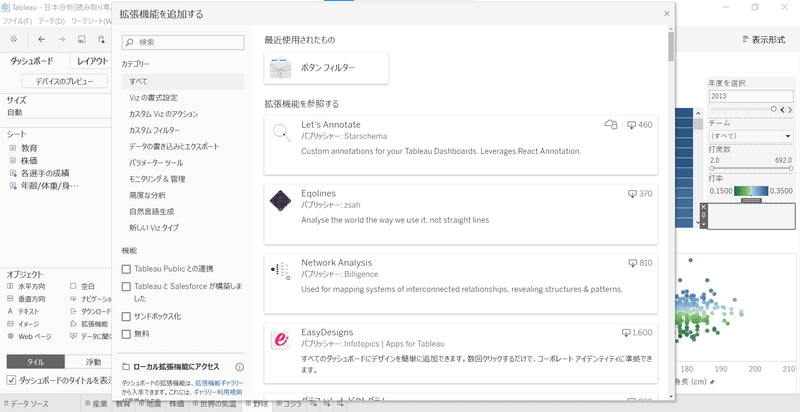
②左側のダッシュボードタブから拡張機能オブジェクトをダッシュボードに配置します。
配置すると「拡張機能を追加する」ポップアップ画面が出るので、ボタンフィルターを選択します。

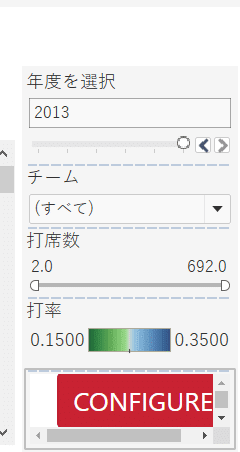
③拡張機能オブジェクトにCONFIGUREと表示されるので、クリックします。

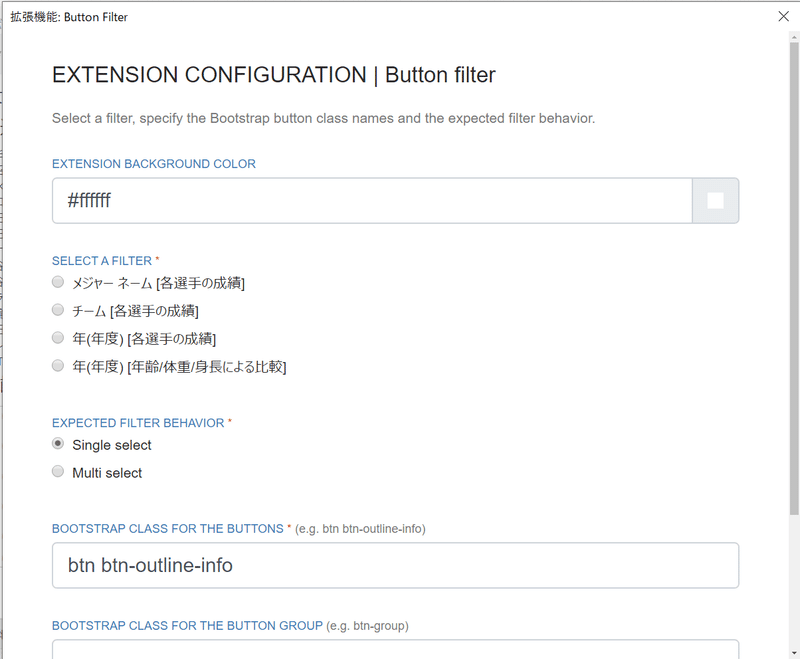
④詳細設定画面が出てくるので、順番に設定していきます(設定内容については次の章に書きます)。

⑤設定が完了したら、右下のSave and applyボタンをクリックします。

⑥ボタンフィルターが作成されます。

これでButton Filterの実装は完了です。
設定内容
①背景色の設定
カラーコードもしくはHTMLカラーで色を指定することが可能です。
ex)黒なら#000000もしくはBLACK
②フィルターの選択
どのフィルターをButton Filterにするか選択します。
③フィルター形式の指定
単一選択(Single Select)か複数選択(Multi Select)かを選択することができます。
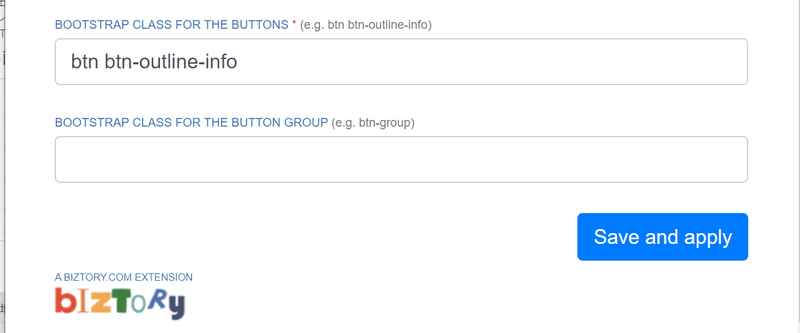
④ボタンの色の設定
「btn btn-outline-〇〇〇」という形式でボタンの色を設定することができます。
btn btn-outline-primary:青
btn btn-outline-secondary:グレー
btn btn-outline-success:緑
btn btn-outline-danger:赤
btn btn-outline-warning:黄色
btn btn-outline-info:水色
btn btn-outline-light:白
btn btn-outline-dark:黒
詳細はこちら:https://getbootstrap.jp/docs/4.2/components/buttons/#outline-buttons
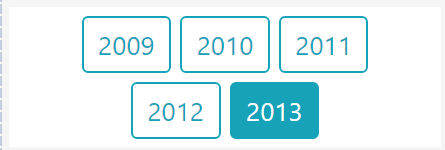
⑤ボタンの形状の設定
ボタンの大きさやグループ表示などの設定ができます。
グループ表示にすると複数のボタンがくっついた表示になり、独立表示にするとひとつひとつのボタンの間に隙間があくようになります。
btn-group:グループ表示のボタン
btn-group btn-group-sm:グループ表示の小さいボタン
btn-group btn-group-lg:グループ表示の大きいボタン
btn-group btn-group-vertical:グループ表示の縦並びボタン
btn-sm:独立表示の小さいボタン
btn-lg:独立表示の大きいボタン
詳細はこちら:https://getbootstrap.jp/docs/4.2/components/buttons/#sizes
注意事項
①デフォルトではすべて選択された状態になるので、クリックして除外していく形になります。
②Tableauのデフォルトのフィルターとは異なり、適用先のワークシートなどを選ぶことはできません。
③単一選択にすると「すべて」を選択することができません。
すべてを選択したい場合は複数選択にして、ひとつずつ押していく必要があります。
最後に
Tableauの標準機能では叶えられない部分を実現できる、痒い所に手が届くようなものが拡張機能にはたくさんあります!私自身、勉強の日々です😄
今回ご紹介したButton Filter以外にもよく使っている機能がありますので、今後ご紹介出来たらなと思っています✨
(今回のヘッダー画像は、クリスマスに仙台で食べたはらこ飯です!美味しすぎた…🍚)
この記事が気に入ったらサポートをしてみませんか?
