
初心者のジェネラティブアート②
ジェネラティブアートを勉強中です。勉強の足跡として残します。
random( )を使って遊んでみます。

void setup(){
size(400, 400);
colorMode(HSB, 360, 100, 100, 100);
noLoop();
}
void draw(){
background(360);
for (int i= 1; i<250; i++) {
float x=random(0, width);
float d=random(-30, 30);
stroke(random(360), 100, 100);
line(x, 0, x+d, height);
}
}
void keyPressed() {
redraw();
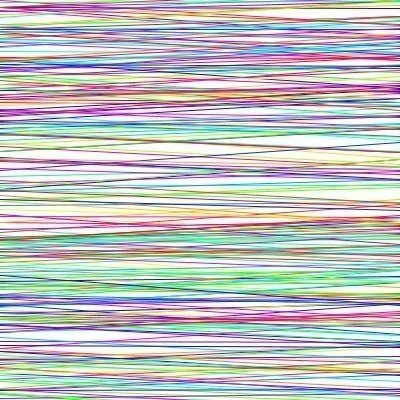
}横にしてみました。

void setup(){
size(400, 400);
colorMode(HSB,360,100,100,100);
noLoop();
}
void draw(){
background(360);
for (int i= 1; i<250; i++) {
float y=random(0,height);
float d=random(-30,30);
stroke(random(360),100,100);
line(0, y, width, y+d);
}
}
void keyPressed() {
redraw();
}
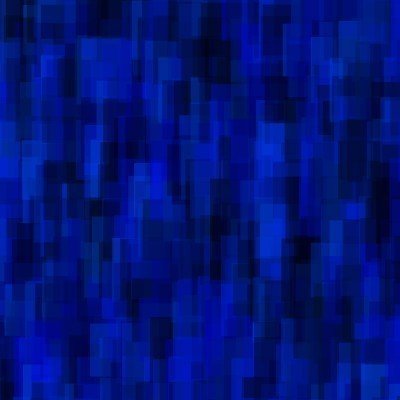
void setup(){
size (400, 400);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
noStroke();
rectMode(CENTER);
}
void draw(){
for (int x = 10; x<width+50; x +=10) {
for (int y = 10; y<height+50; y+=20) {
fill (random(220,240), 100, random(100), 40);
rect (x, y, random(50,100),random(50,70));
}
}
}
void keyPressed(){
redraw();
}
void setup(){
size(400, 400);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
noStroke();
}
void draw(){
background(10);
translate(width/2, height/2);
for(int a = 0; a<357; a+=3){
fill(random(360),100,100);
int d = (int)random(100,350);
arc(0, 0, d, d, radians(a), radians(a+3));
}
}
void keyPressed(){
redraw();
}この記事が気に入ったらサポートをしてみませんか?
