
オリジナルサイト制作①〜オーガニックコスメのサイト〜
こんにちは、こんばんは。
本日からポートフォリオにのせるオリジナルサイトの制作過程をまとめていこうと思います。
今回は「きっかけ」「サイトのコンセプト」「ワイヤー作り」をまとめます。
1、きっかけ
まず何をテーマにしようかと考えました。
初めてなので好きなもので、とは決まっていました。
好きなものといえば、動物・コスメ・服などなど想像すると全部作りたくなってしまいましたが、一番自分の中で自分を変えてくれたもの、コスメにしました。
コスメと言ってもオーガニックコスメです。私は敏感肌で荒れやすかったので合うものをなかなか見つけられなかったのですがオーガニックコスメと出会ってから一目瞭然で変わりました。その中でも何がいいかとか、より効果を発揮してくれる使い方とかインスタライブを見まくりました笑
実際あるサイトもどれも素敵なのですが、こんなサイトがあったらいいなと思ったのがきっかけです。
2、コンセプト
コンセプトは「自分の肌を活かす(生かす)」です。
好きなメイクアップトレーナーの方が言っていたことなのですが、「肌が呼吸するよう」という言葉を聞いてから、私もこれまで以上に肌に気を使うようになりました。
「自分の肌を活かす」とは、“土台(素肌)から変えて全て隠さないメイクをしよう”という意味を込めました。(こんな説明でわかりにくいかもしれませんが、、、泣)
つまり肌が呼吸できるようなベースメイク用品、スキンケア用品の2つを取り扱うサイトです!!
2つに絞った理由は、アイシャドウとかリップはいろんなところでかわいい色があるため似たり寄ったりするしコンセプトから肌を綺麗にするアイテムだけにしようと決めたからです。
(これは結果的になるのですが私の肌を劇的に変えてくれたブランドはスキンケア用品とベースメイク用品だけでした。)
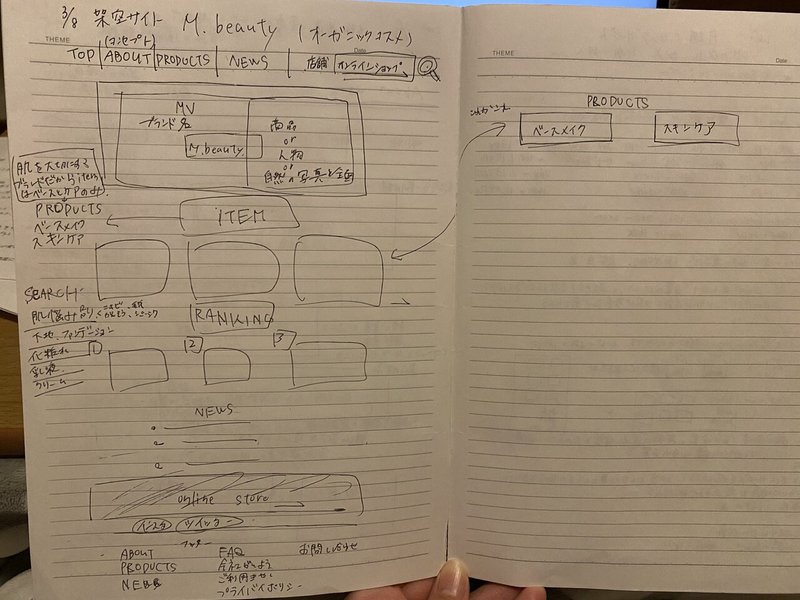
3、ワイヤー作り
テーマも決まり、コンセプトも固まってきたので実際にデザイン案をXDで作成しました。
これがラフです↓。笑
汚くてすみません、、、。

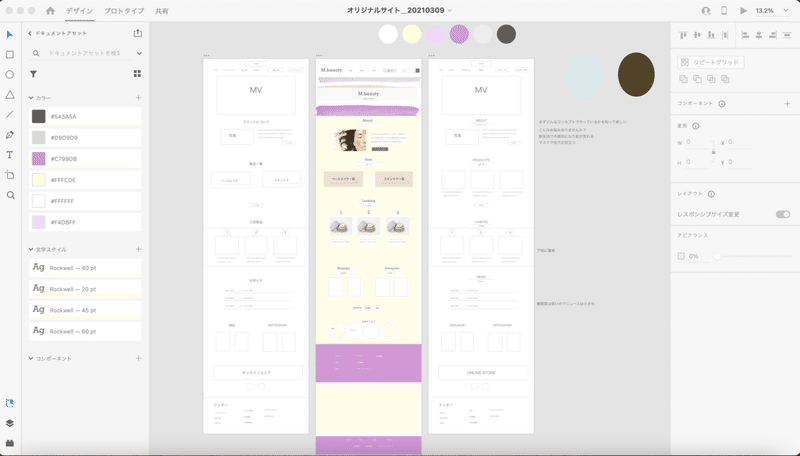
そこからやっぱりいらないもの・足した方がいいものを考えXDへ。
それがこちら↓

テーマの色はラベンダーにしました。
理由は透明感をアップさせるカラーだからです。
初めはオンラインショップへ誘導するためのコンセプトを伝えるサイトを制作しようと思っていたのですが、オンラインショップでもしっかりコンセプトを伝えられると考え変えました。
下の方ははっきりきまってないのですが、ここから実際にコーディングに入っていきます。
本日はこの辺で終わりにしたいと思います。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
