
オーガニックコスメサイト
めちゃめちゃ久しぶりな投稿です。
グループ制作1ヶ月頑張っておりました。
前回、デザインしてコーディングに入っていくと書いたのですがごっそりデザイン変更しました。
今考えるとよくあれでコーディングに行こうとしたなと思います、、、笑
実際少しコーディングしてましたが、、、。(コーディングは最終的に利用できたのでよかったです。)
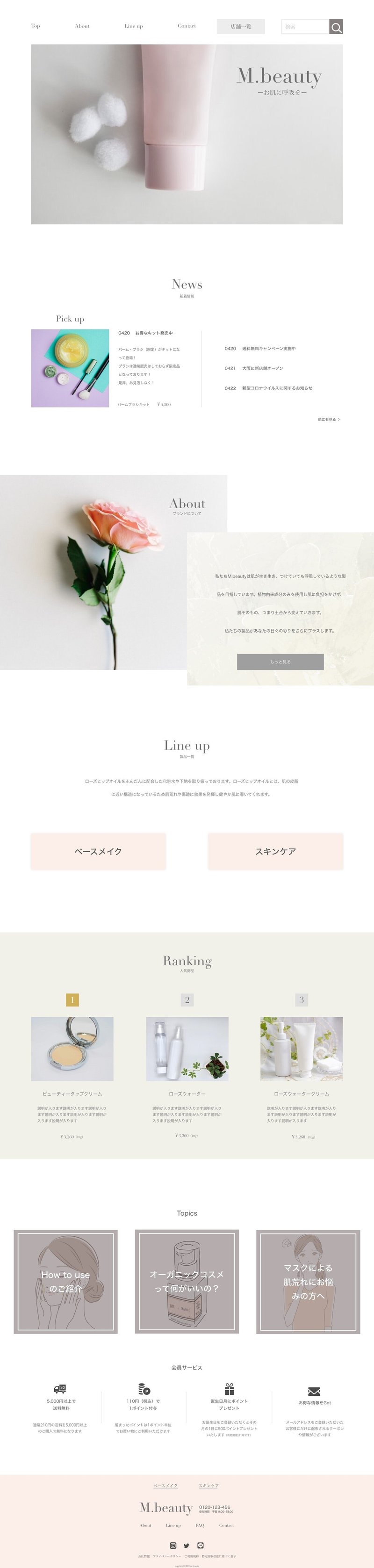
●1回目のデザイン

●2回目のデザイン
これをデザインする前に前回のではダメだと気づく。

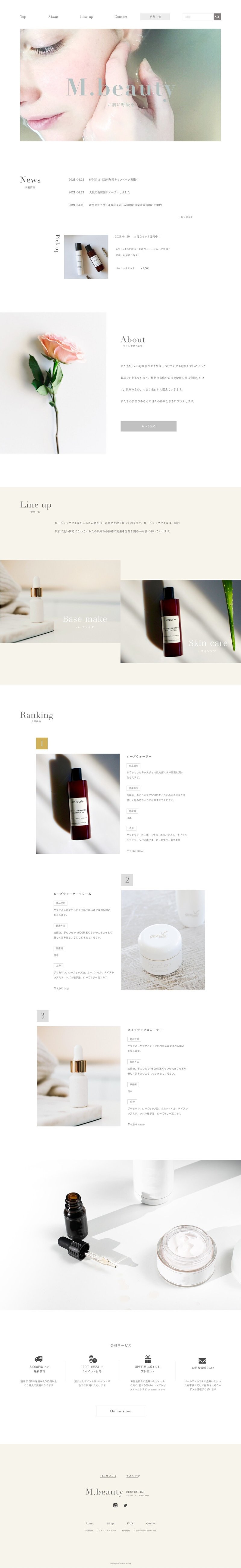
●3回目のデザイン(完成形)
スクールの先生にFBをもらい微調整を間に挟み、納得のいくものに。

ターゲット
社会人になって少し成分も気にしてコスメ用品を買う女性
それまでにオーガニックを使っていてワンランクアップさせて肌にも気を使わないといけないと思い始める年齢(25歳〜)
ページ構成
TOP
ーAbout(Concept)
ーNews
ーLine up
ーContactーお問い合わせフォーム
ーFAQー質問一覧
ー店舗一覧 ー 店舗一覧表
デザイン
商品をメインに落ち着いた大人っぽいデザイン
→余白を多く、写真を大きく
テーマ(主成分)であるローズをパッケージデザインに(Aboutで使用)
MV:少しぼやっとした感じでナチュラルさを出す
ゴール・目的
公式オンラインストアへ誘導(→購入)
会員登録
カラー
ラベンダーでしたがナチュラルさ、大人っぽさ、ゆったり感を表現したかったのでベージュに変更
①MV
ブランド名を初めはグレーにしていたのですが画像に対して浮いているとのご指摘をいただき馴染ませるために同色に変更。(完成形と言いながらMVだけはもう少し変更有りかも、こだわりだいので)
②News
一番上に持ってきた理由は、サイトに訪れた方が送料無料やキャンペーンを見てどんな商品があるか興味を持ってもらい購入やその先の閲覧へつなげるため。ピックアップは常に表示できるニュースとして設けました。
③About
オーガニックコスメは個人的な意見として、ブランド創設者の思想が強く反映されているなと感じていたので商品パッケージの写真画像をもってきてどんな想いがあるかを商品よりも知って欲しいと考えた
④Line up
一番どうしようか迷ったところ。一目で取扱商品が2カテゴリーだとわかるようにしたくてボタンを横並べにしていたがただ並べただけになってしまうのを変えたくて先生から教えていただいたSANKOU!で色々見て決定。ブランドのことを知ってもらったあとに商品のことをより詳しく知ってもらおうをいう考え。
⑤Ranking
line upと入れ替わるかもしれないです。人気商品の効果や使い方、成分を知ってもらってその上で他の商品を見る流れの方が自然なのかと思い始めています。
ここでは下層はつくらずこのページに商品名から値段まで載せてます。
⑥商品画像をボーンと
次の会員サービスにイラストアイコンを使っていてテイストが少しばかり変わるので間のワンクッションみたいな感じでここに入れました
⑦会員サービス
ここまで読んでいただければ十分に知っていただけたかなと思うので会員登録すると得られるサービスを記載。登録するとこんな特典があるよということを見てもらい会員登録へ誘導。そして、オンラインストアのボタンで公式オンラインへとび購入につなげる
⑧footer
一番下に行っても商品ページへいけるようにベースメイクとスキンケアのリンクを配置。ターゲット世代的にSNSは必須なのでアイコンリンクを設置しました
こんな感じでどういう流れが自然で購入へ繋がりやすいかということを考えデザインしました。グループ制作でも大切にした部分です。
またブランドの雰囲気をいかに崩さずに文字を配置していくかが難しかったです。(行間や字間)
一番は素材探しが難しかった、、、笑
自分で考えてるような雰囲気のものがなかなか見つからず苦戦。これもまた先生と一緒に海外のサイトの方が見つかりやすいと教えてもらい探しました。本当にありがたいです。
TOPに関してはコーディングもほぼ終わりmargin、文字の大きさの微調整とレスポンシブを終えるだけです。
ここから下層デザインに入り進めていこうと思います。
ありがとうございました!!!
この記事が気に入ったらサポートをしてみませんか?
