
「2018年度グッドデザイン賞応募受付サイト」の観察
webデザイン観察会は、私(eturlt)が勝手にwebサイトをピックアップし、それを勝手に観察・評価するマガジンです。
初回は「2018年度グッドデザイン賞応募受付サイト」です。

1ページ完結のサイトです。
高級ペライチという呼び方もありましたが、もう古いのでしょうか?
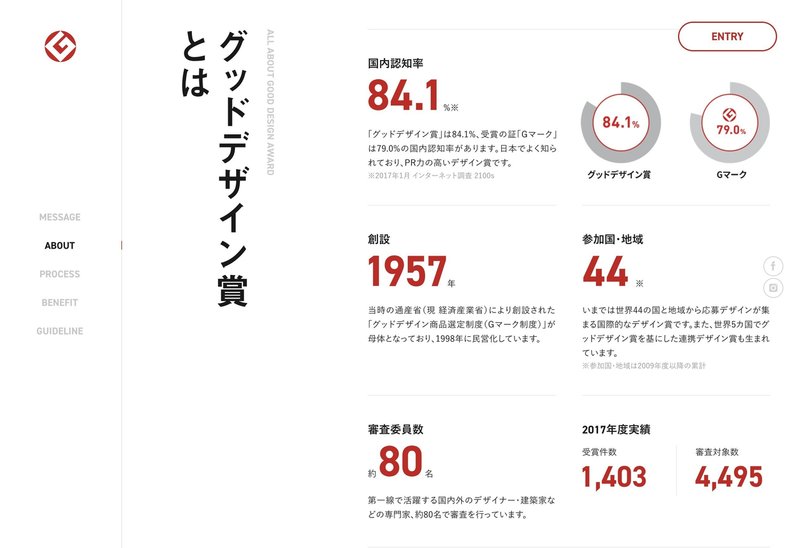
⭕️シンプルな構成ながらも、ロゴを活用してグッドデザイン賞を想起
ファーストビューはグッドデザイン賞のロゴマークであるGマークを大胆にトリミングしたビジュアルです。
すでによく知られているGマークを象徴的に使えるのは強いですね。
マイナーなロゴでこの構図を真似しても、ここまでの説得力は出ないと思います。

⭕️アニメーションでスクロールを誘導
スクロールを誘導するアニメーションがあるのが良いです。
ただ、実用性を考えるともう少し目立たせた方が良かった気もします。
この辺りは、メインビジュアルをできるだけ邪魔しないようにしたいというデザイナーの気持ちが感じられます。
ちなみに左上にロゴとサイトタイトル(GOOD DESIGN AWARD 2018)が配置されていたのが、スクロールするとテキストが消えてロゴだけになります。

ロゴだけだとグッドデザイン賞のサイトだと勘違いしてしまいそうなので(このサイトはあくまで2018年の告知サイト)、ずっとテキストを表示していた方が親切かと思いますが、右に文字が多いコンテンツがくると干渉してしまうのでしょう。
⭕️ロゴの赤色をベースとした、少ない色数での構成
白地 + 黒文字 + 赤(ロゴ色) + グレー(差し色)
サイト全体として、白地にロゴの赤をメインカラーに構成されています。
白を基調としていて、下手すると寂しくなってしまいそうな構成ですが、
• グレーを効果的に使っている
• セクションごとにレイアウトに変化を持たせている
などの工夫で、寂しくならないようにされています。
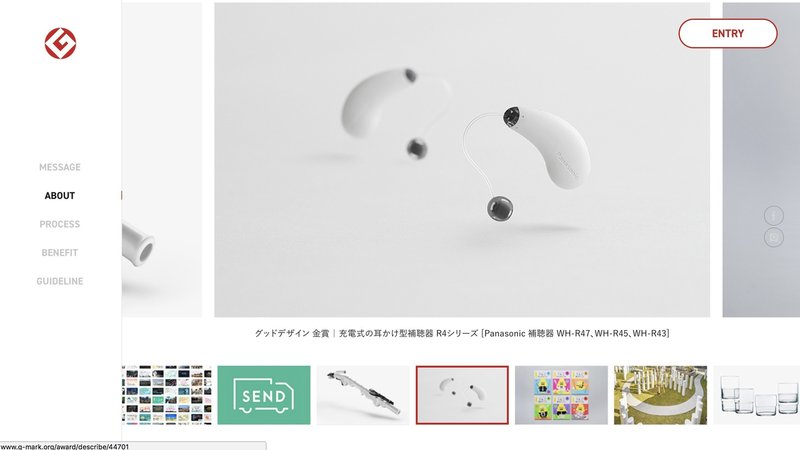
グレー背景のセクション → 白背景のセクション → 横いっぱいのスライダー
と変化していくことで、平坦な印象を避けています。



数字やタイトルなど、大きな文字を有効に使っているのも良いですね。
これらはSVGでマークアップされています。
ここは面積が大きいので、テキストベタ打ち文字だとディテールが甘く、クオリティが下がってしまうとの判断でしょう。
文字をSVGでマークアップするのは注意が必要です。
見出しが増えるたびにSVGを作るのはコストがかかります。
ページが多いサイトでこのマークアップは正直厳しいですが、このサイトボリュームだと大丈夫でしょう。
更新性を考慮する必要がないのもポイントです。
ビジュアルは素晴らしい。 ではコンテンツは?
グッドデザイン賞のサイトだけあってか、ビジュアルデザインは完璧ですごいの一言です。
あえて粗探しをしてみると、気になる部分がありました。

グッドデザイン賞ウェブサイト内の「エントリーサイト」にて「応募者」「応募対象」情報を記入し、受付期間内に応募を確定してください。
「これはグッドデザイン賞ウェブサイトではないのか?」と考えたユーザーがいるのではないでしょうか。
このサイトは「2018年度グッドデザイン賞応募受付サイト」であり「グッドデザイン賞ウェブサイト」ではないようです。さらに「エントリーサイト」という別サイトまであるようです。ちょっと混乱しますね。
「グッドデザイン賞ウェブサイト」を、応募者用に分かりやすくまとめたランディングページが「2018年度グッドデザイン賞応募受付サイト」と言えるかと思います。
両者は同じような情報が載っていて、トータルでの情報設計はされていない感じがします。
「グッドデザイン賞ウェブサイト」やや古いサイトに見受けられるので、本来ならこちらをリニューアルしたいが、予算の都合で「2018年度グッドデザイン賞応募受付サイト」だけを作成した、というところでしょうか。
応募者のための情報をまとめるのは有用なので、その選択が間違っている訳ではありません。
マークアップを少しだけ観察
マークアップの良し悪しはユーザーの価値に影響がない気がするので、これを観察対象にすべきかは微妙なのですが、サラッとみてみました。
<!-- 173〜178行目 -->
<div class="head easingWrap">
<div class="head-ttl easingTitle">
<p class="en"><span>ALL ABOUT GOOD DESIGN AWARD</span></p>
<h2 class="ttl"><span>グッドデザイン賞とは。</span></h2>
</div>
</div><!-- /.head -->🤔クラスの命名規則が混在
(ユーザーにとって)どうでも良いっちゃ良いのですが、`head-ttl` `easingTitle` と、クラスの命名規則が異なるのが気になりますね。
おそらくスタイリングのクラスはケバブケース(`head-ttl`)、JSによるアニメーション用のクラスがキャメルケース(`easingTitle`)なのでしょう。
意図してそのようにしたのか、あるいは実装者が違うのかも。
🤔altがないimgタグがある
スライダーの画像に`alt`がないのでバリデーションエラーが出ていますね。
代替テキストがなくても空altを指定しておきましょう(`alt=""`)
まとめ
おそらくこのサイトのターゲットと目的は以下だと思いますが、
ターゲット: グッドデザイン賞を応募したいと思っているユーザー
目的: グッドデザイン賞の詳細と、応募に必要な情報の提供
ターゲットに必要な情報をきちんと伝えている、素晴らしいサイトだと思います。こんなサイトをデザインできるようになりたいですね。
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
