
【WordPress】お問い合わせフォームに当日日付を初期表示するサンプルコード
お申し込みフォームを作る時、日付フィールドに今日の日付を初期表示するサンプルコードです。お問い合わせフォームプラグインは「Contact Form 7」を使います。
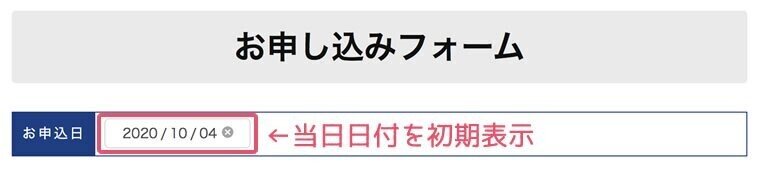
■ 完成形
日付フィールドに当日日付を初期表示。
フォームを送信した日が「お申込日」になるのだとは思いますが、送信者に控えのメールが届いた時に「お申込日」の記載があった方が親切ですね。

■ お問い合わせフォーム「Contact Form 7」の設定
お問い合わせフォームはお馴染み「Contact Form 7」を使います。バージョンは2020年10月時点の最新バージョンです。
動作確認バージョン
「WordPress」Ver5.5.3
「Contact Form 7」Ver5.2.2
日付フィールド定義
ID属性に「today-date」を追加します。
<dl class="contact-form col2">
<dt>お申込日</dt>
<dd>[date* your-date id:today-date class:small]</dd>
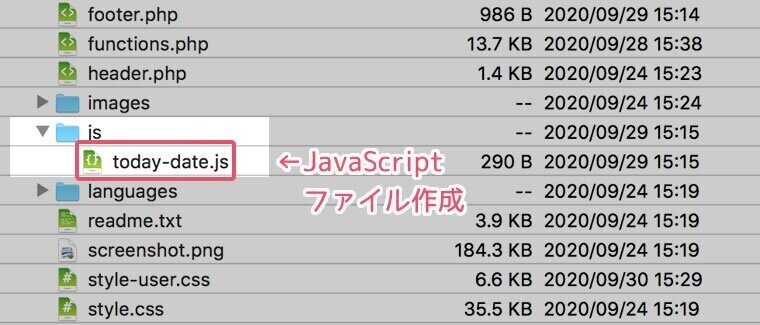
</dl>■ JavaScriptファイルの作成
外部JavaScriptファイルを作成します。このサンプルでは子テーマの中に「js」フォルダを作って「today-date.js」を作成しています。

JavaScriptサンプルコード
「子テーマフォルダ/js/today-date.js」を作成。
(function() {
var today = new Date();
today.setDate(today.getDate());
var yyyy = today.getFullYear();
var mm = ('0' + (today.getMonth()+1)).slice(-2);
var dd = ('0' + today.getDate()).slice(-2);
document.getElementById('today-date').value = yyyy + '-' + mm + '-' + dd;
})();mikeyanroomさんの記事を参考にさせていただきました。
footer.phpでJavaScriptを定義
<script src="<?php echo esc_url(get_stylesheet_directory_uri()); ?>/js/today-date.js"></script>header.phpに定義した場合は表示されなかったので、footer.phpに定義してください。
この記事が気に入ったらサポートをしてみませんか?
