
エクスペリエンスデザイン課のチャットアイコンを2時間くらいで作った話
特急で課のチャット部屋のアイコンがいる
ロゴ制作系エントリはわりとバズる傾向にある気がするので、デザイナーがすなるロゴ制作エントリといふものを、ベテランデザイナーもしてみむとてするなり
というわけで、noteのスキ欲しさにエクスペリエンスデザイン課(以下:XD課)のチャットアイコンを、リサーチ30分+アイコン制作時間2時間くらいで作った話を書いてみた。
いい感じのアイコン、募集してます

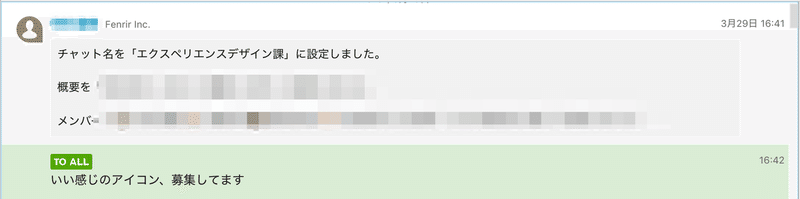
アイコン制作依頼自体は3月末日に上司から課の新メンバーに向けて発信された(XD課発足は以下のエントリの通り)。
XD課は「HCD、UD、IAなどのデザインプロセスのコンサル・提案・サービス開発」が主な仕事となる。メッセージは ”TO ALL” で送られており一見課のメンバー全員に問いかけているように見える。だがしかし課長以下HCDの専門家と情報設計やアクセシビリティも軽くこなす凄腕UI / UXデザイナー(しかも兼務)、そして私という布陣の課だ。
こちとらDTPデザイン歴でいえば20年近く、しかもフェンリルに入社前はフリーランスでスタートアップ向けにCIやVIを作りまくっていたのである。これはまちがいなく私宛の依頼に違いないと確信した。あと、これやったら制作エントリも書けるな(しめしめ)という下心も丸出しにしつつ、自ら手を挙げてアイコンづくりを行うことにした。
作り出す前に、まずはリサーチ
どんな制作物を作るにしてもリサーチは大事だ。今回はあまり時間がなかったことや、とりあえずほしいのはチャット部屋のアイコンだけなので制作時間の目標を3時間以内に設定した。経験上、実際に手を動かし始めるとあっという間に数時間経ってしまうものなので、実働2時間として逆算するとリサーチは20〜30分以内が理想である。とりあえずは課のメンバーに「どんなチャットアイコンがいいか」とヒアリングした。が、返答は「Adobe Xdと混同しないようなのがいいな」という程度の回答しか得られず。。まんまとパロ作ろうと思った魂胆がバレてしまった(笑)
これ以上深く聞いても、好きに作っていいよーという話になってしまったので、個人的な思いとしては
とりあえずはタイポベースでなるべくシンプルなもの、でも少しは遊びがあるのがいいかなー
というレベルで超漠然としたスタートとなった。
こういうときは、まずは方向性を決めるため何はなくともPinterestで思いつく限りの検索ワードを入力。ざっと見て良さげなイメージの特徴をメモに書き出していく。

書き出したキーワードは以下の通り(抜粋)
直線を活かす、タイポ同士をつなげる、曲線を使う、円の中におさめる、可読性を高くする、XDと読めるようにする、白地ベースでまたは黒ベースにする、モノトーンでスッキリする、カラーは考慮しない、イメージが固定されるような色は入れない、色は無彩色にする(フェンリルロゴ参考)、100%黒は目に痛い、エクスペリエンスデザインの文字を補完する、 グネグネさせる、ソリッドにする、抜きを上手く使って文字を読めせる …などなど
全体で50項目以上は出した。このメモでイメージを掴んだら次はフォントを決めた。実際に急いでいない場合は手書きのスケッチなんかから発散もするが、今回は時間に制約があるため省略した。
余談だが先日noteに投稿されていた”Daily Pinterestのススメ”というインプット方法はすごく良さそうなので、デザイン初学者だけなく、ディレクターなんかもぜひ試してみたらいいと思う。
フォントを比べるならWordmark.itがめっちゃ便利
ロゴやアイコンで文字を使う場合、フォントを決めるのにいつもWordmark.itを利用している。これは入力した任意の文字をPCに入っているフォントで一覧してくれるという超便利なサービス。無料なのでとても重宝している。

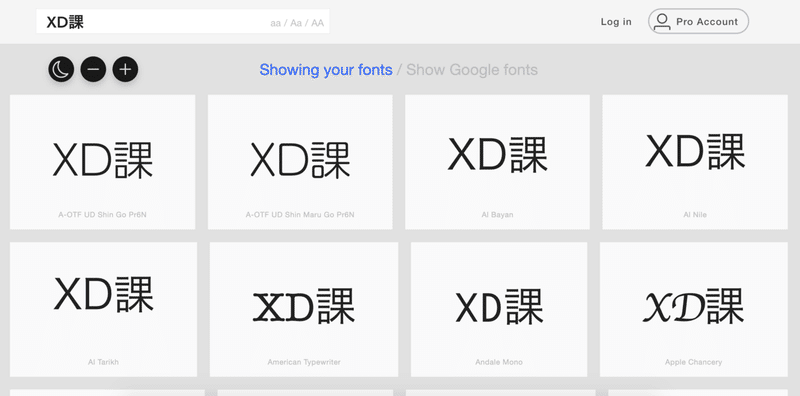
とりあえずXD課と入力した雰囲気はざっとこんな感じ。
「XD」+「課」の結果を見るだけでも、日本語フォントが混じった時点で英字がプロポーショナルにならないとかが発生するので、ないわーという気持ちになり「課」をアイコンに入れる気がサヨナラした(笑)
ざっと最後までチェックして、気になるフォントを書き出す。
● DIN Condensed
● LingWai SC
● Khmer Sangam MN
● SilomBaskerville
● Gotham book …etc
このとき、どうしても好きなフォントだけ選びがちになってしまうのが人情というものだが、私はなるべく両極端なフォントも選ぶようにしている。そうすることで、例えば「Helvetica Boldの上に細いセリフ体を重ねて別の文字を示したりできるかも!」とか、別の視点やアイデアが持てるようになる。もしかしたらフォントを調べる前に綿密なスケッチをしてそのイメージに近いフォントを探るような作業の場合は不要かもしれない。しかし時間がないときほど遠回りに思えるアプローチを多く試してみることで最短距離で到達できることが多いように感じている。
いきなりaiで作業
フォントが選び終わったら、なにはなくともaiでアートボードを作る。このとき大事なのはきちんと要件を満たしたアートボードを設定することだ。いきなりaiで作業するタイプの人が失敗してまとまらない原因はだいたいアートボードの設定をおろそかにしている印象がある。
今回はあくまでChatworkのアイコンにフォーカスしなければならない。なのでグレーで丸く囲いを作り背景を白にすることにした。また、まずはデジタルでの利用前提なのでカラーモードをRGBにした。Chatwork上のアイコンサイズはおそらく最小50pxぐらいだろう。枠の中で目一杯つくると端が見切れたり、逆に小さすぎたら小さいフォントは潰れてしまう。aiは拡大縮小が簡単だし、好みにもよると思うが、私はだいたい最小サイズの3倍ぐらいのサイズで作ることにしている。これも余談だが、aiはカラーモードの違いで、なぜか1pxの移動が吸着しなくなってしまったりする。特にRGBからCMYKに切り替えたときに発生する気がするので、一番最初のカラーモードもきちんとデジタルなのか印刷物なのか、などを考慮すべきだと思う。
時間いっぱいまで思いつく限りアウトプット

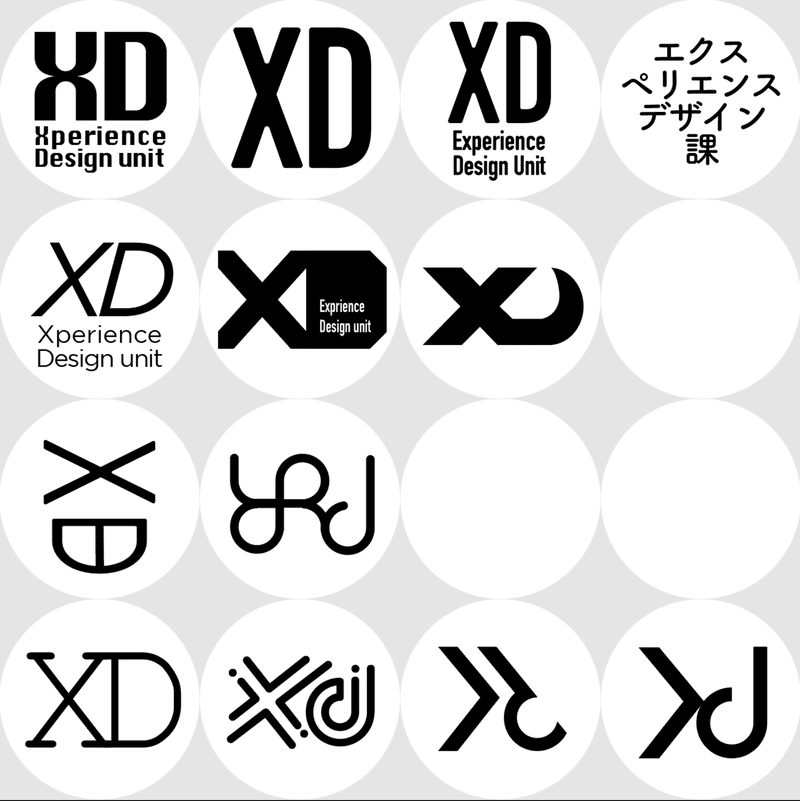
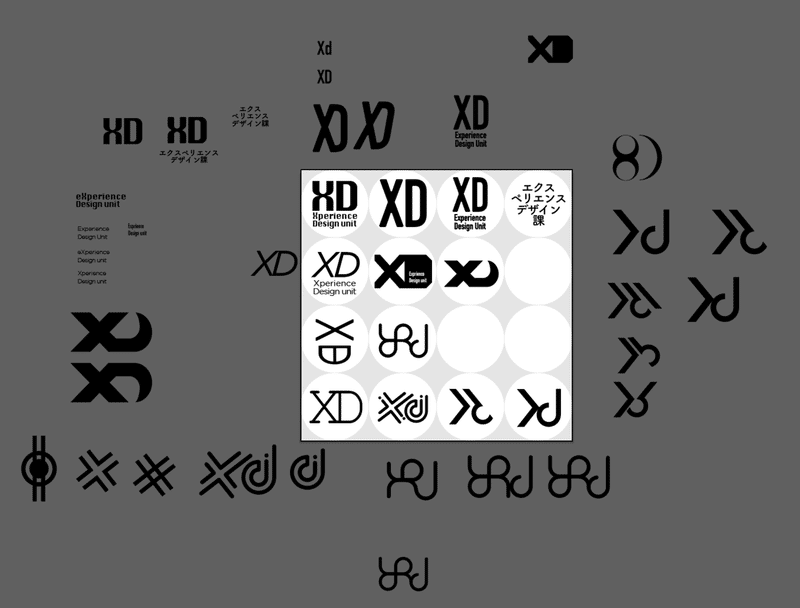
というわけで、1案目はこんな感じになった。
アイコンなので丸く表示されることを考慮し、アートボードを設定した。タイムトライアルなので、とにもかくにもひたすら思いつくままに作る、作る、作る!

アートボード周りには採用した3倍ぐらいの習作を作っていたらしい。こうやって見直してみると、自分の思考の経過がみれて面白い。
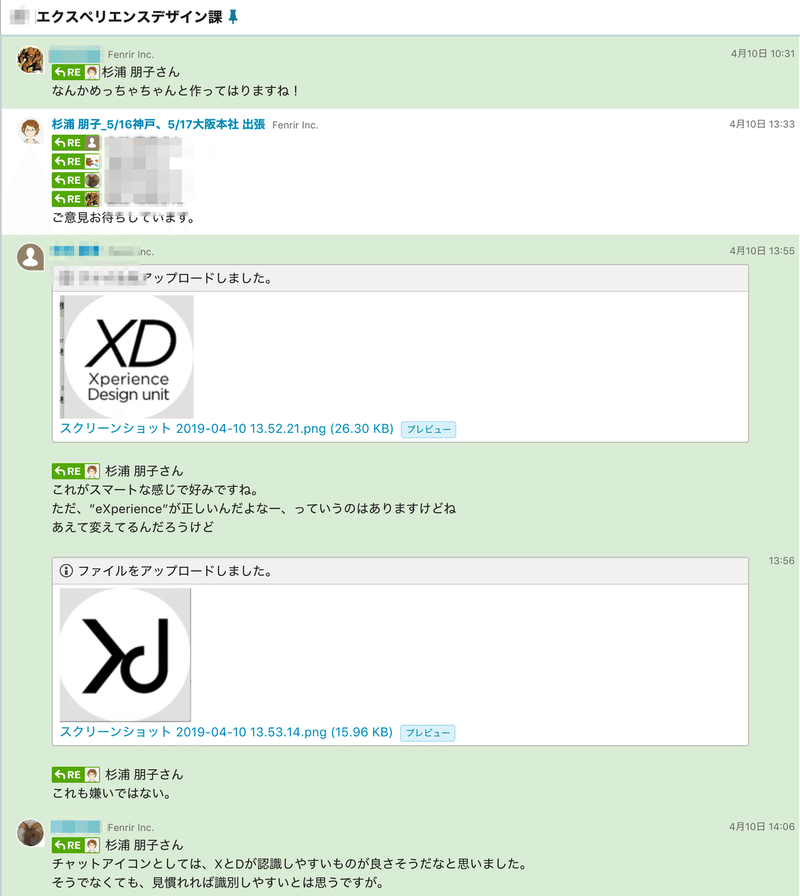
コレをChatworkに流してみたフィードバックがこちら。

結局、こねくりまわしたデザインのものをたくさん作ったものの、やっぱり一番シンプルなものが人気だった(予想通り)。
そして、
"eXperience”が正しいんだよなー
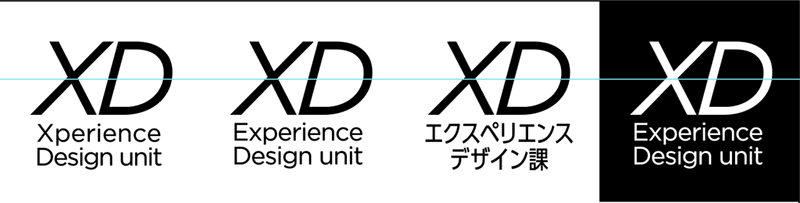
という、タグラインのスペルをわざと変えていたところも気づいてもらったりしていて嬉しかった。略して ”XD課” なのは決定していたので、EXerienceがいいのかExperienceがいいのかexperienceがいいのか…欄外でかなり悩んでいたのだが、例えば”UX”のようにUser Experienceの略で”X”が使われているのは浸透しているだろうということで、タグラインを入れるなら普通に ”Experience” にすることに決まり、無事にさらに調整を加えたのがこちら。

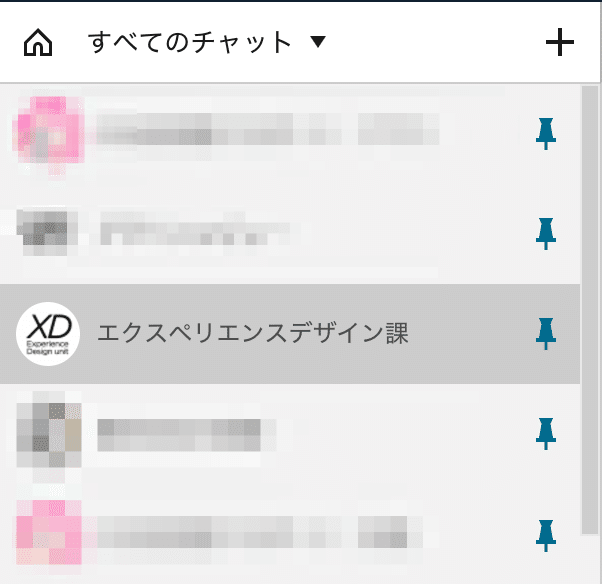
こんな感じで、Chatworkの中で毎日使われている。

とりあえず修正時間も入れて約3時間未満ですべての作業を完了したので、一応の目標はクリア。もうちょいああすればよかった、こうすればよかったという反省は多々あるが、デザイナーとして予定通りに仕上げるというほうが大事なので、ちょこちょこアップデートしていくことにする。
最後に
もともとアイコンやロゴを大量に作るのになれているからか、作る上で苦労はあまりなかったのだけれども、どちらかというとこのnoteの記事を書き上げるのに4時間ぐらいかかったので、それが一番大変だった(笑)
おまけ
アイコン以外に使いみちがないので、ちょっともったいないなーと思っているので、ステッカーとかにできないかなと思って、誰にも頼まれていないのにステッカー用のデータとかを作ったりしている。

どなたか欲しい方いたら、教えてください。
この記事が気に入ったらサポートをしてみませんか?
