
敏腕ディレクターに要件定義の仕方をドヤってもらった話
入社3年目のデザイナーがいつの間にかディレクターをやらされてるのに誰もディレクションについて教えてくれない
うちの本社は大阪にあるのだけれど、わちゃわちゃしてる問題をいい感じに調整できるディレクターとリーダー不足の東京支社のために、3ヶ月間だけ東京に転勤して来てくれた、当社が誇る敏腕ディレクターが期間満了で本社に戻ることになった。
そんなわけで「しゃーないな、もう大阪帰るけど最後にデザイナーやディレクターに求められる要件定義フェーズの考え方とか進め方をHCDとか交えつつ教えたるわ〜」とか言いながら、置き土産的にディレクターとして要件を考えたりステップ回したりする方法に関してHCDの手法を取り入れてわかりやすく勉強会をやってくれた。
今回は特に入社3年目のデザイナーに向けてマンツーマンでやる予定だったものを、デザイナーだけどなんだかんだでディレクション方向のほうが多くなりつつある私(ほんとはデザインだけしていたい)やこれからディレクターとして活躍してってほしい人たちを巻き込んでちょっとした勉強会として開催してもらった。
ちなみに「HCD手法を使った要件定義はこうやで!ってドヤりたい」という主催者の発言から、この勉強会は今後「ドヤ会」と呼ぶこととなり、彼女がが「東京でドヤ会やんねん!」とか言ってたら色んな人から大阪でもやってよという声が出たらしく大阪でもやる羽目になったようなので、今後は定期的に色んなフェーズのドヤ会をやる方向で進めたいと勝手に思っている。
そもそもHCDってなんぞや
上記にはさらっとHCDの手法を取り入れて…とか書いているけれど、デザイナーでもHCDについて知っている人はそんなに多くないと思われる。
というわけで、まずはHCDとはなんぞやってところから。
HCDとは、人間中心設計(Human Centered Design)のこと。
モノだけでなく、それを使う人間の要求に応えるために技術を生かさなければなりません。HCD では「人間」を中心にすえて、人間の要求に合わせることを優先して設計します。
HCD がめざすのは、ユーザビリティの向上です。このユーザビリティとは、単に現状の問題点を改善することではありません。より積極的に、人間の要求に応える新たな魅力を創り出すものです。
HCDの導入によって、ユーザーはモノをよりスムーズに、楽しく使うことができるようになります。メーカーにとっては、顧客からの操作に関する質問や「手戻り」が減り、コスト削減と顧客満足(CS)を同時に達成することができます。
ということらしい。
らしい、というのは実は私も全然詳しくない。でもHCD自体には興味津々で、将来は認定資格とりたいなぁとは会社にアピールしてみている。
余談だが、このHCDを説明してるサイトの作り方がレガシー過ぎて、HCDとか言ってる割にあんまりユーザビリティ高くないので、サイト改修だけでなくブランディングや上流から手伝いたいって思っている…。こういうのって誰に言えばつながるんでしょうかね。。
勉強会当日
講師:HCDスペシャリスト認定資格を持ってるディレクター
メンティー:
①入社3年目のバリバリ成長中デザイナー
②入社半年なのにもりもり案件回してくれてるディレクター
③入社歴長いけど産休取ってたディレクターぽいこともしてるデザイナー
④ジョインして3ヶ月だけどデザイナー歴20年近い私
の計4名
受託開発(社内的に言えば共同開発)を中心に行っているメンバーばかりである。
今回、私はイチ受講者だったのだけれど、どちらかというと講師側の視点から基本的なエッセンスをお伝えできればと思う。
あなたの考える要件定義に必要なデザインとは?
いろいろな意見があると思うが、今回は要件定義し納品物として必要なものや提案のエビデンスと仮定して各々回答してもらう。
下記のものが必須またはあると良いのではないかということになった。
●WF
●遷移図
●ターゲットユーザー
●ジャーニーマップ
●シナリオ
次のステップとして、要件定義で必要な要件てなによ?
では早速、要件定義を決めていこうということになると、まずはサービスなりアプリなり、ユーザーのやりたいことのヒアリングからということが多い。
だいたいがPMないし営業担当と一緒にディレクター(企画フェーズがあるならプランナー)がお客様の元に伺って、あれこれやりたいことを聞き出してくる。その時クライアントから引き出すべきは、下記の3つに集約できる。
クライアントから聞き出したいこと
● ビジネス要件
●システム要件
●ユーザー要件(デザイン要件)
そして、さらに大事なのが
●目的
●だれのために、なにをやるか(ゴール)
やらなければいけないことは基本的に決まってるので、ここさえ押さえておけばあとは簡単!
つまり、ヒアリングは結構重要。
ユーザビリティという、ユーザーのためにできること
次はユーザーのためのゴールを考える。
質問を交えて、ちょっと実践的な流れを3年目メンティーから引き出した。
● トンマナ
●WF
● 遷移図
上記を要件定義フェーズの納品物として仮定した場合のゴール設定の流れ
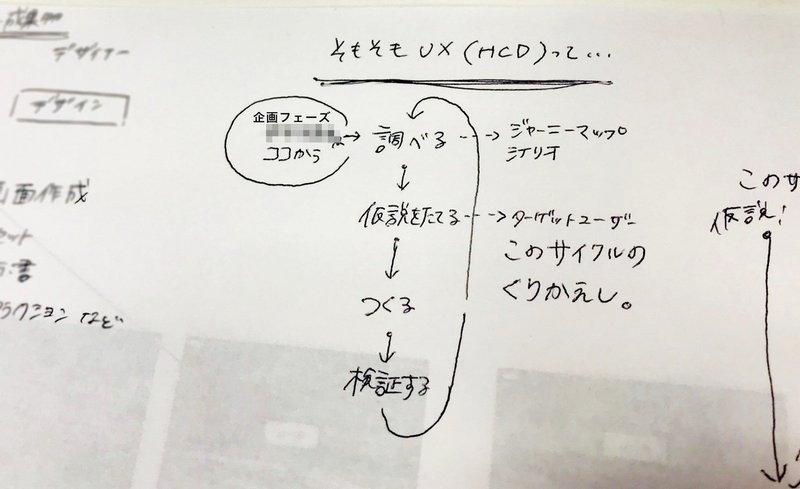
ゴールの考え方や設定方法
●調べる(ペルソナ)
↓
●仮説を立てる(ターゲットユーザー)
↓
●作る(Prototype、WF)
↓
●検証する(シナリオ、ジャーニーマップ)
という流れが考えられる。
3年目メンティーが要件定義がディレクターとして要件定義をする場合の回答
1. お客さまの意見を聞く
2. 目的とターゲットユーザーを掘り下げる
3. 次にWFをお客様に持っていく
4. (でも手戻り多いかなぁ…)
メンターの模範解答
●ペルソナ、シナリオ、ジャーニーマップ? これらは作りません!(ただし、企画フェーズがあるならあったほうがいいかも…というレベル)
●なぜなら要件定義をやった時に、そもそもの企画フェーズがゆらぐことがあるから
●ターゲットユーザー(叶えたい人)を立てて、アプリの中で達成すべき体験(叶えたいこと)がわかりやすい形を成果物として持っていくべき。
某教育アプリの成果物(Excelで作ってる)の場合
●まず、ユーザーの動きを流れとして書き出す
例)
1. タブレットと紙を用意する
2. アプリを立ち上げる
3. 今日やる学習を確認する
4. 問題を解く
5. 採点する
6. やり直す
7.…
(実際はもうちょっと具体的な内容と動きを流れとして分類しました)
●それぞれの項目に対して、お客様の要望や目的を記入する
→システマティックに提案するほうが双方向に理解しやすい
→ユーザーのアプリでする体験を可視化しやすい

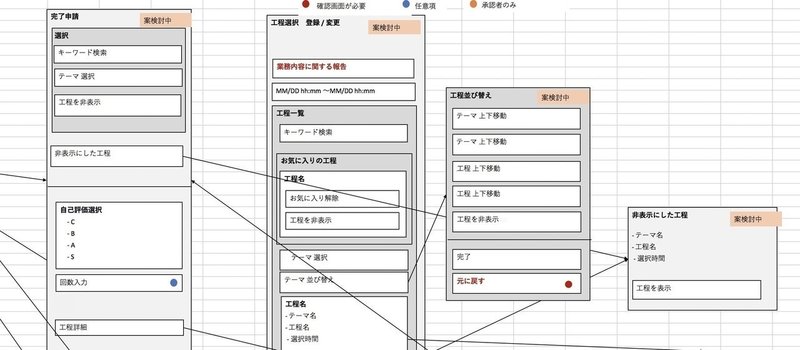
成果物の画面はこんなイメージ
●各項目に、お客様の意見ややりたいことを付箋で肉付けしていく
→ストーリーボード化する

更にストーリーボード化したものをフローとして落とし込む。
→ストーリーボード化できれば画面フローがおのずとできる
結果
●ユーザー要件、ビジネス要件、システム要件を満たせる
●作成コストも低い
●上記を元に画面フローが簡単に作れる
●いろいろツールあるけどExcelで作るとシステムも触れて幸せだよね!(今後はXDかな??)
以上、要件定義(成果物 も)終了!
あとプラスアルファで追加するならトンマナ(ムードボード的な)!
●方向性を決定させるエビデンスとかのために作っときたい!
●デザイン素人さん達が多いので、トンマナを出すことによりイメージを共有しやすい!
●一度見せておけば、こちらのフェーズではなくお客様マターにしやすい!(お客様も自分ごとになるので、スケジュールが伸びたりとかする)
まとめ

●調べる
↓
●仮説を立てる
↓
●作る
↓
●検証する
↓
●調べる
↓
…………。
という形で繰り返し、ユーザーの要求に応えるために、HCDサイクルをどこからでもいいからひたすら設計と評価を繰り返し、要件定義(ユーザーの目的・ゴール設定)をどんどん詰めていく。
そのための手段や方法自体はたくさんあるけれども、
●双方向に理解しやすい資料や提案
●アプリなど成果物を可視化できるものを作る
●ディレクター編集しやすくし、肉付けしたり削ぎ落としたりできる
ものにして、お互いに納得がいくまで話し合うことがとても大事。
(ただし受託制作であれば、時間や予算の制約もあって突き詰められないこともあるのが悲しいところ…)
実際の要件定義成果物を交えて(見せられないのが残念なくらい)最後までわかりやすく進行し凝縮されたあっという間の一時間のドヤ会だったし、メンティーな彼女もまず取り組むべき形が見えやすくなったのではないかと思う。
個人的には、ついついデザイン視点での創りやすさとか、アプリはこうあるべき的な形で要件定義や成果物を進行しがちなだなと感じ猛省した。
ディレクターは情報をいかにまとめるかだけでなく、HCDを使って必須要素である潜在ニーズを上手に引き出せるかが重要だということがしっかり学べて、とても有意義な会だったので、会を重ねるごとにこういうことを喋れるディレクターをどんどん育成していけたら、デザイナーめっちゃ楽になるよね!
この記事が気に入ったらサポートをしてみませんか?
