
優先度を考えてデザインする|#DailyCocoda! Day16
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、ニュースアプリのカテゴリ選択画面がテーマでした。以下のような前提条件があります。

今回はいつもより細かくターゲットを深掘りしてみました。
朝の番組でITのニュースコーナーを担当することになった新人女性アナウンサー。会社では原稿読みの練習に専念するため、自宅でのスキマ時間を使ってIT情報を仕入れたいと思っている。
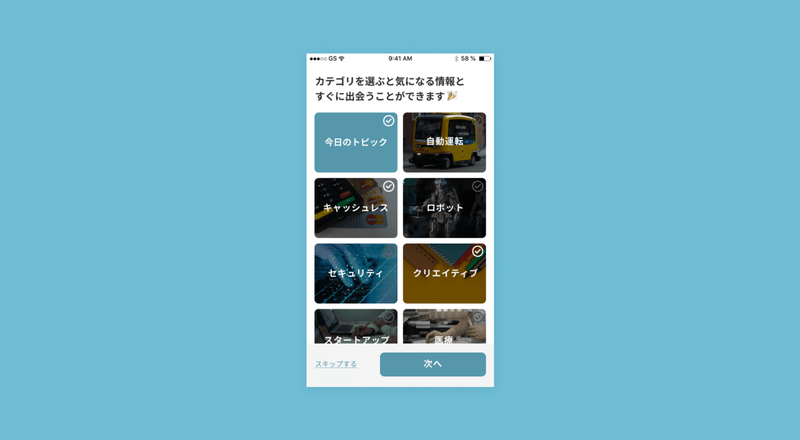
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
カテゴリについて
ニュース番組は最新の情報を発信するため、ITに関するいち早い情報は特定のカテゴリ関係なく知りたいだろうと考え、「今日のトピック」を配置しました。
ターゲットはITの知識をつけたいので、IT情報のみをお届けするアプリがいいと思い、恋愛やグルメなどのカテゴリは必要ないと判断しました。
そして、IT情報を細かくカテゴライズすることで欲しい情報により辿り着きやすくなるようデザインしています。
スキップ・次へボタンについて
まず、スキップボタンについてです。
ターゲットはこのアプリを忙しい中でのスキマ時間に使うので、機能自体必要ないと感じるかもしれないことを想定し、カテゴリ選択画面をスキップできるボタンを配置しました。
続いて次へボタンについてです。
上からカテゴリを選択していって、目線が1番下にきたときにボタンがあるとスムーズだと思ったので下に大きく配置しました。
この2つのボタンですが、本来はカテゴリを選択して次へボタンを押してもらうことが理想です。そのため、スキップボタンは優先度が低いと判断し、次へボタンと差別化するためにあえて小さく表示しています。
番外編:フィードバックのもらい方を変えてみた
前回フィードバックのもらい方について書きました。レビュアーによりわかりやすく明確に伝える練習をするため、作成を始める前にSlackでペルソナやデザインの意図を1度文章に整理してフィードバックをもらうようにしました。
文章にするとログが残るので、フィードバックの内容を処理しやすかったです。レビュイーも画像などを用いて説明してくれるため、じっくり比較することもできました。
何よりログが残ることで、自分が最初に考えていたことがフィードバックを経てどのように変化したのかを見返せる点が1番良かったです。
まだまだたくさん練習していきます!
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
