
個に刺さるデザインを考える|#DailyCocoda! Day18
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、ECサイトの商品詳細画面がテーマでした。
Cocodaからのお題をもとに、ターゲットを深掘りしてみました!個に刺さるデザインを考えたかったので、今回のペルソナは実在する人物、Snow Manの目黒蓮くんを挙げてみました⛄️
アイドルであり男子大学生向けの雑誌でモデルもしている23才男性。
装飾品に頼ることをしたくないのと、年相応の洋服を身に付けたいと思っている。着回しアレンジをするのが好き。好きなファッションブランドはASCLO(韓国発ブランド)。
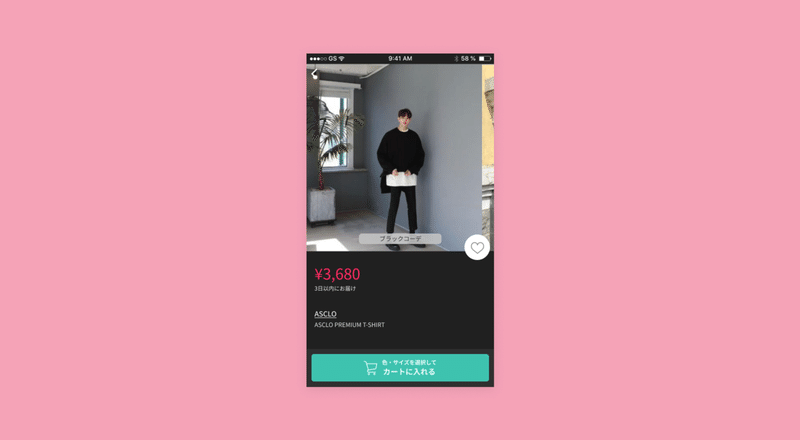
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
商品画像は様々なコーデの画像にする
ターゲットはファッション好きで着回しアレンジが好きと想定しています。いろんなコーディネートの画像を載せることで、アレンジの振り幅と、すでに持っているアイテムとの組み合わせの参考になると考えました。
価格をブランド名の上に表示
ターゲットは好きなブランドから商品を検索すると想定した場合、1番知りたい情報は価格だと考えました。
優先度を考え、ターゲットが知りたい情報(価格)を上に配置しています。
スワイプしたくなる工夫
画面の右端部分に少しだけ次の画像を覗かせ、スワイプしたくなるような工夫をしました。ターゲットはスマホネイティブなのでこのようなデザインでもスワイプができることが瞬時にわかるだろうと考えました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
