
必要な情報が伝わるように考える|#DailyCocoda! Day9
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、天気情報画面がテーマでした。以下のような前提条件があります。

ターゲットの20代半ばのビジネスマンを深掘りしてみました。
・9時から18時まで働いている
・仕事でたまに外出する
これらをふまえターゲットがどんなことを目的に天気予報アプリを使うか考えてみたところ、天気そのものよりも傘が必要か必要ないかが知りたいのではないかという点でDailyCocoda! Day5天気予報のアプリアイコンのターゲットと重なりました。
そこで今回はDay5で作成したアイコンのアプリの天気情報画面を作成することにし、内容はざっくりと以下のように仮定しました(Day5でも仮定したものです)。
・降水確率の代わりに、「今日は傘が必要」などコメントが出てくる
・アイコンは傘のマーク
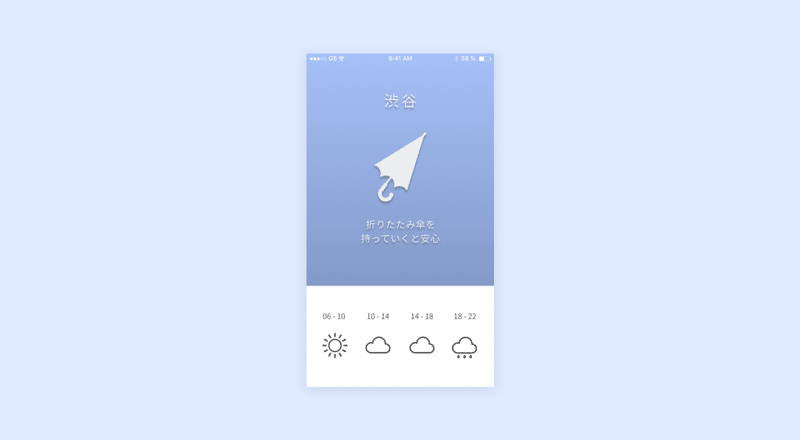
これを今回のお題にある、シンプルでさわやかを意識して作成しました。

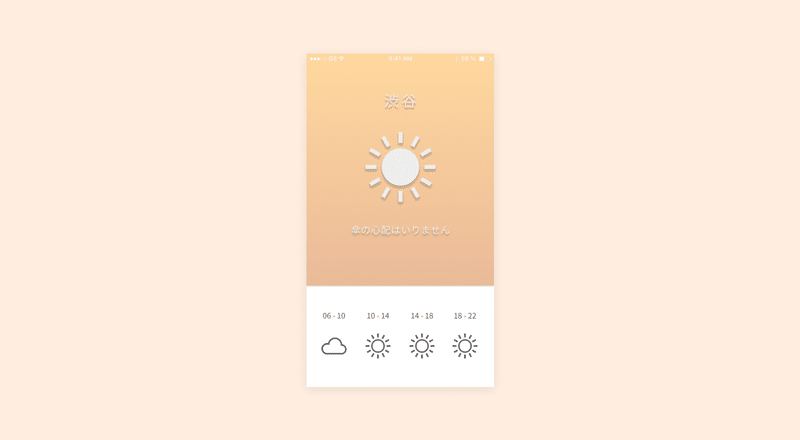
傘が必要ない日の画面がこちらです。

では何を考え作成したのか書きます。
必要な情報だけを限定
雨が降る日は傘が必要か必要ないかを傘アイコンとコメントで表示することで、ひと目で判断することができます。
ターゲットはたまに仕事で外出することがあると想定して、4時間ごとの天気がわかるように表示しました。
終えての感想
出勤前の忙しい時間に使うアプリなので、知りたい情報をいかにわかりやすく伝えるかを意識して作成しました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
