
はじめてのバナー制作
ふのです。
「転職するぞ」と意気込み、SHElikesのWebデザイナーコースをスタートしました。内容の詳細が気になる方はこちらからどうぞ。
早速、1つ目の課題であるバナーを制作しました。
気づきのある内容だったので、添削や修正内容、どう感じたかを書いていきます。
課題
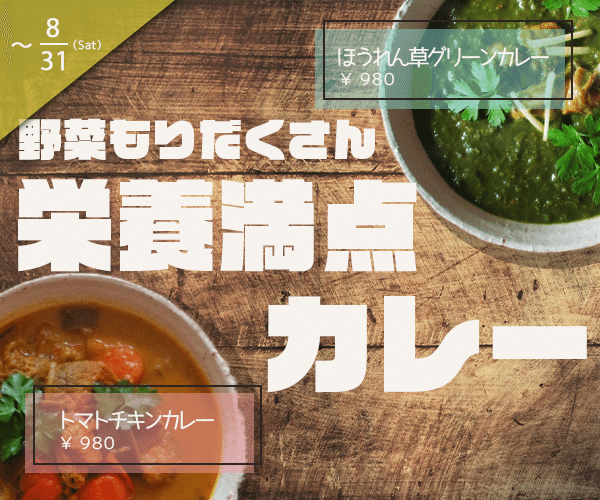
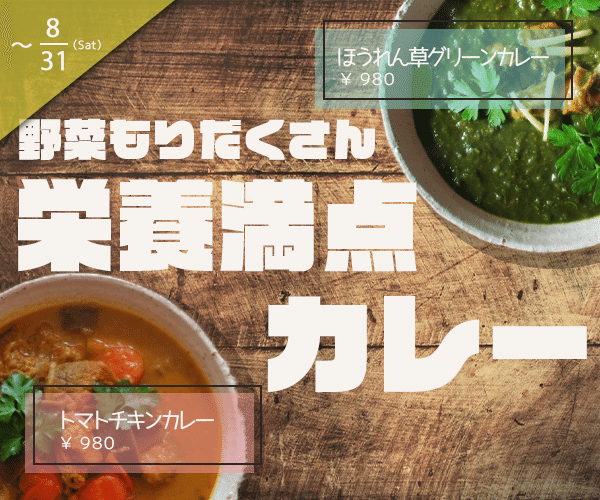
まず、最終的に完成したものがこちらになります。

1.課題の内容
以下の条件を満たすバナーをつくるのが課題でした。
❄️横600px 縦500pxのサイズに納める
❄️夏限定のカレー販促バナー
❄️食べ物が目立つようにする
❄️言葉や写真は支給されたものを(多少の変更は可)
2.ターゲット
井の頭公園をイメージして決めました。
❄️お店:公園近くにあるカフェレストラン
❄️お客さん:子ども連れの主婦
3.コンセプト/目的
課題の内容と、ターゲットからバナーを見た人にどうなってほしいかをまとめました。
❄️ふと目を引かれるようなインパクトと和やかな雰囲気を両立して子ども連れでも入りやすいと感じてもらう
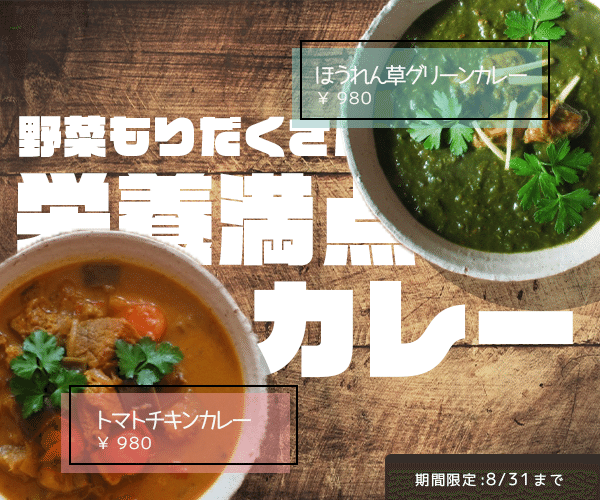
そして、はじめに提出したものがこちらになります。このバナーに添削をいただきました。

4.工夫したところ
❄️目的の和やかな雰囲気とインパクトの両立を達成するため、栄養満点カレーの文字を大きくして写真の下に文字がきても読めるようにした
❄️テーブル背景の上に写真をのせると違和感があったため、影をつけて背景と自然に馴染むようにした
❄️ターゲットにとって価格が重要な判断軸になると考え、興味を引く→具体的な金額を知るという流れを意識した
5.添削内容
SHElikesの講師の方から添削をいただきました。
❄️一番大きなタイトルは推測すれば読めるが、パッと見たときにわかるのがカレーの文字だけになってしまうので読んでほしい部分は隠しすぎない方が良い
❄️カレーの名前を囲う枠の色が#000000(黒)で色が強すぎるので、背景かタイトルの色から拾ってきた方が目に優しい。
❄️期間限定の部分だけあしらいがシンプルになりすぎている
これらをもとに、早速修正をしました。

1つ目の『読んでほしい部分は隠しすぎない方が良い』ですが、カレーの写真を少し外側に動かし、文字が隠れないようにしました。
2つ目の『枠の色が強すぎる』は、テーブル背景の濃いところから色を拾って枠を作りました。これに関してはデザイナーの旦那から、基本的には#000000(黒)や#ffffff(白)は強すぎるので避けると教わっていたのに意識できていなかったことが悔しかったです。
3つ目の『期間限定の部分だけあしらいがシンプル』については、目立つように左上に配置して色を明るめにしました。長方形から三角の枠にしたことにより日付の表示をどうするのが良いか、特に悩みました。最終的に画像のように配置しましたが、なんとなくしっくりきていません…。いろんなデザインを見て、いいなと思うものを見つけて勉強します。
バナー制作を終えて
思っていた以上に難しかったです。かなり時間をかけてしまいましたが、はじめてだったので、時間を気にせずにいろんなことを試しながら制作しました。ですが実際にバナー制作のお仕事を受けるときは、期日やサービスの持つイメージなど、いろんなことが絡んできて、それに応じて制作していくことになります。そして、デザインははっきりとした正解がないので自分の引き出しを増やしていくことが大事だと感じました。
これからと、やってみたいこと
今後は時間制限を設けた中でバナー制作ができるようになりたいです。最初は1時間、最終的には30分で仕上げられたらいいなと思います。それから今回はターゲットが『子ども連れの主婦』と割と幅広い層だったので、もう少し狭い層に向けたものも制作していきたいと思います。SHElikesでも9月からAfterEffectsやIllustratorなどの応用コースが受講できるようになったのでWebデザインコースをクリアしたら応用コースにも挑戦していきたいです。
この記事が気に入ったらサポートをしてみませんか?
