
継続は力|#DailyCocoda! Day20
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
学習記録です❄️
今日は、ライブ配信アプリのライブ画面がテーマでした。
Cocodaからのお題はこちらです。

ターゲットをさらに深掘りしてみました!
部活には入っておらず、毎日放課後に友達と遊んでいる(ほぼおしゃべり)、都内に住む女子高校生。
交友関係は良好で、共通の趣味についてお話しできるのは楽しいと思っている。が、"自分だけしか知らない"や"これから有名になりそう"な人をライブ配信アプリで見つけ応援したり追っかけたりすることが好き。
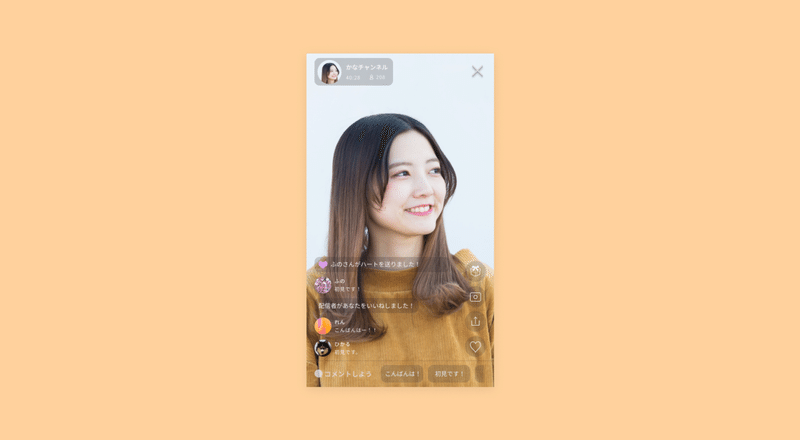
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
アクションボタン
右側にアクションボタンをまとめてすっきりさせました。下から上に行くほど親指が届きにくいので優先度が低くなっています。
アクションボタンの内容です。
ハート:気軽にポンポン押せる
シェア:SNSに投稿
スクショ:スクショタイムに活用
プレゼント:課金して配信者にプレゼント
プレゼントボタンは配信者フォロー前はフォローボタンになっています。フォロー後にフォーローボタンがプレゼントボタンに変更されるイメージです。
コメントを差別化
コメントはどんどん流れていくので、視聴者のコメントとお知らせコメントはパッと見わかるようにしました。
お知らせコメントには背景を付けました。
終えての感想
今回アイコンに時間がかかりました。線の太さやテイストを近づけるのにかなり時間を費やしてしまいました。
そして、今回でDailyCocoda! 20日目です!言語化が苦手でnoteひとつ仕上げるのに3日もかかっていた私が、ほぼ毎日更新することができるようになりました🎉
ほぼ毎日更新することで、ある程度見切りをつけることも大事だと感じました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
フィードバック、とても勉強になります。
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
