
変化を想定してデザインする|#DailyCocoda! Day13
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、カレンダー画面がテーマでした。以下のような前提条件があります。

ターゲットのペルソナです。
・会社に勤務
・趣味が多い
アプリの操作と機能は以下のようにざっくりと仮定しています。
・アプリを開いて最初の画面が月ごとに表示される画面
・下にスクロールで次の月へ移動
・日付タップでスケジュールを入力&詳細確認ができる
・左上のボタンで年単位の表示になる
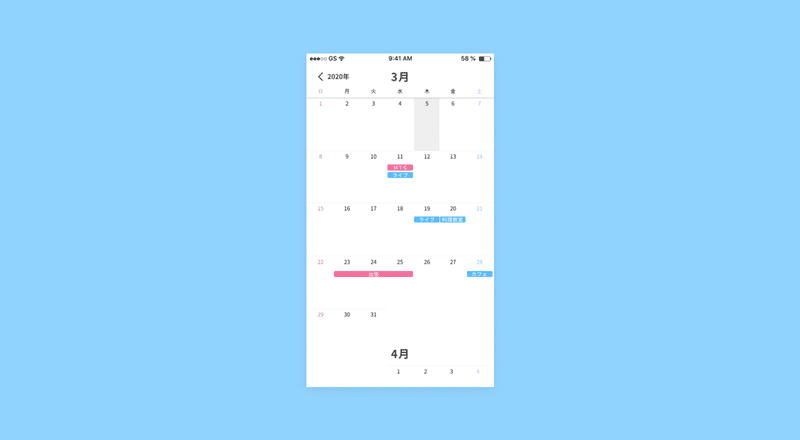
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
会社とプライベートの予定を一緒に管理
ターゲットは趣味も多いと想定しているので、会社とプライベートの予定を一緒に管理しやすいよう、色分けできる機能があるといいと考えました。こうすることで、月ごとの表示画面だけで会社の予定なのかプライベートの予定なのかわかりやすく確認することができます。
線を少なく
たくさん予定が入っても、どんな色が入っても、窮屈に見えないように日付を区切るたて線をなくしています。予定がたくさん入るか入らないかはユーザー次第で変化があるので、全体的にシンプルになるよう意識しました。
年単位の表示
今回は作成しませんでしたが、画面左上のボタンをタップして年単位での表示もできるよ仮定したのにも理由があります。
ターゲットは20代女性なので友達の結婚式などに招待されることが多くなると想定したためです。
友達の場合、招待状よりも早く日程を知ることもあり、6ヶ月以上先の予定も入るだろうと思いました。年単位で選択できればスクロールするより早く辿り着けるのでユーザーにとって親切であると考えました。
終えての感想
今回作成したカレンダー画面は規則性のあるデザインなのでツールの使い方次第で完成するまでの時間が大幅に変わると思いました。もっとたくさんの機能に出会うためにいろんな画面を作成していきたいです。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
