
ターゲットの気持ちを考える|#DailyCocoda! Day11
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、お問い合わせ画面(web)がテーマでした。以下のような前提条件があります。Daily Cocoda!では初のweb画面です。

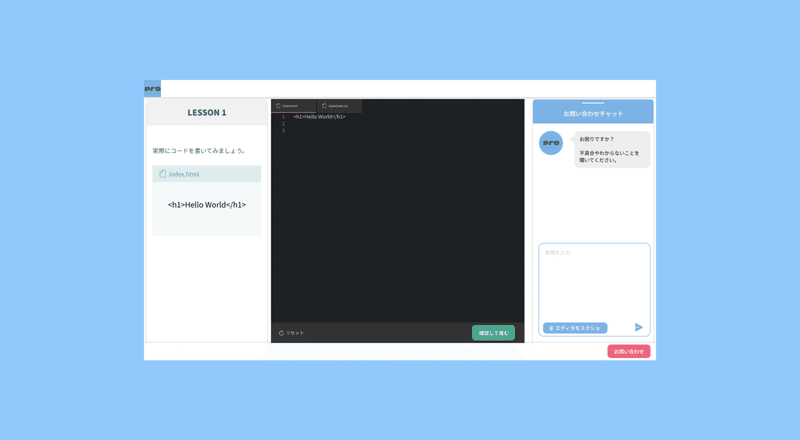
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
ページ遷移なく問合せできる
質問に対しての回答を学習中に確認したいだろうと考えたため、ページ遷移がないチャットモーダルにしました。
エディタの隣にお問い合わせ画面が表示されれば、画面を行ったり来たりする必要がなくなり、回答の内容とじっくり見比べることができます。
また、ページ遷移する場合だと「今まで頑張って書いたコードが消えてしまうかも」という気持ちが生まれ、お問い合わせしづらいだろうと考えました。
スクショ&添付ボタン
ターゲットはプログラミング初心者であり、学習中の疑問を言語化するのは難しいのではないかと考えました。
そこで、エディタをスクショし、その画像が添付される機能をつけることでターゲットがチャットに質問をしやすくなるようデザインしました。
終えての感想
初めてweb画面のデザインをしました。Figmaでweb画面を作成するにあたって、サイズを調べることから始まりました。スマホの画面と比べて横幅が大きいので、見え方もかなり変わるなと思いました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
